Рамки вокруг элементов в CSS3

У любого блочного элемента может быть рамка, которая находится между паддингом и маржином и используется для визуального выделения элемента. Рамка представляет из себя простую линию, обрамляющую по внешнему контуру элемент.
Как добавить рамку на элемент?
Просто добавим к блоку с классом element черную сплошную рамку толщиной 5 пикселей.
// HTML
<div class="element"></div>
// CSS
.element {
width: 150px;
height: 150px;
background-color: powderblue;
border-style: solid; /* стиль рамки в виде сплошной линии */
border-width: 5px; /* толщина рамки */
border-color: black; /* цвет рамки */
}
В реальной верстке CSS свойства для рамки обычно пишут в сокращенной форме. Свойства перечисляются через пробел в произвольном порядке.
.element {
...
border: solid 5px black;
}

Как добавить рамку на определенные стороны элемента?
Как быть, если вам нужна рамка не на все четыре стороны элемента? Существует целый набор свойств позволяющий работать с каждой стороной по отдельности. Например нам нужно сделать обводку у верхней и левой стороны элемента. Тогда убираем обводку у нижней и правой стороны.
.element {
...
border: solid 5px black;
// убирают ненужные обводки
border-bottom: none;
border-right: none;
border-bottom-style: none;
border-right-style: none;
}

И это еще не все, мы можем точечно менять ширину и цвет у рамки.
border-top-width: 10px;
border-left-color: coral;

Типы стилей у рамок
Существует даже некоторое разнообразие по типам стилей у рамок. Посмотрим как выглядят все остальные самые используемые на практике стили рамок.
dashed
Значение dashed сделает рамку прерывистой.
border-style: dashed;

dotted
Значение dotted превратит обводку в точки.
border-style: dotted;

double
Значение double добавит двойную сплошную рамку.
border-style: double;

Следующие четыре свойства используются очень редко на практике, так как задают специфическое отображение рамки, заметное только на светлом фоне.
groove
border-style: groove;

inset
border-style: inset;

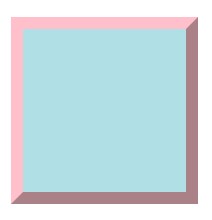
outset
border-style: outset;

ridge
border-style: ridge;

Как убрать рамку с элемента?
Убрать рамку с элемента можно тремя разными способами:
- Установить значение border-style: none; (популярный)
- Установить значение border-width: 0px; (малоиспользуемый)
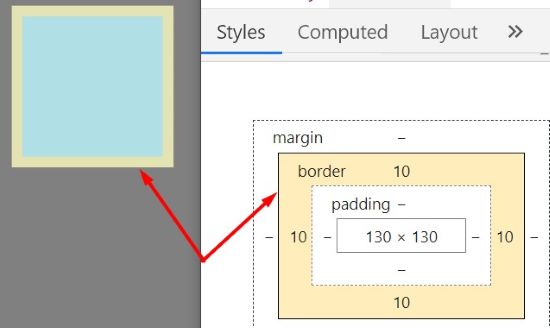
- Установить значение border-color: transparent; (нежелательно)
Помните, что прозрачный цвет не убирает рамку с элемента, а только делает невидимой и резервирует для неё место. Это хорошо видно в панели для разработчиков при наведении мыши на border в блочной модели элемента.

-
Создано 11.01.2021 10:47:49

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.