5 способов горизонтального выравнивание блоков по центру

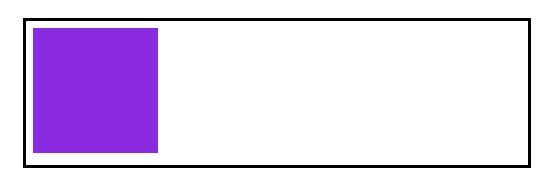
Почему горизонтальное выравнивание блоков по центру - тема актуальная для начинающих верстальщиков? Связано это с левосторонним позиционированием элементов на HTML странице по умолчанию. Давайте рассмотрим на наглядном примере. У нас есть блок-родитель с черной рамкой, внутри которого расположен фиолетовый блок-ребенок.
// HTML разметка
<div class="wrap">
<div class="block"></div>
</div>
// CSS код родительского блока
.wrap {
max-width: 400px;
margin: 50px auto;
border: 3px solid black;
min-height: 100px;
}
// CSS код дочернего блока
.block {
width: 100px;
height: 100px;
margin: 5px;
background: blueviolet;
}
Мы видим, что дочерний блок прижат к левому краю родительского блока. Такое поведение элементов является дефолтным. В реальных дизайнерских макетах для верстки, большинство элементов выровнены по центру относительно браузера и других элементов. Поэтому с необходимостью постоянно что-то выравнивать, начинающий верстальщик столкнется практически сразу.

Я знаю по меньшей мере 5 способов горизонтального выравнивания блоков по центру.
1) Свойство text-align (используется, но реже)
Добавим класс center со свойством text-align: center к родительскому блоку и отобразим дочерний блок, как inline-block.
<div class="wrap center">
...
</div>
.center {
text-align: center;
}
.block {
...
display: inline-block;
}

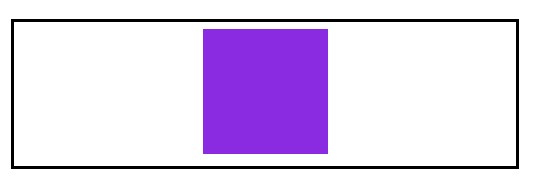
2) Свойство margin: auto (актуальное)
Данное свойство мы прописываем дочернему блоку. В сокращенной записи верхнему и нижнему отступу мы можем оставить нулевое значение или указать нужные размеры согласно макету для верстки. Но нас интересует значение auto, как раз оно и задает автоматический отступ с левой и с правой стороны от вложенного блока. Это значит, что пространство с обеих сторон должно рассчитываться поровну. Этот способ выравнивания и по сей день является самым популярным у верстальщиков при горизонтальном выравнивании.
<div class="wrap">
<div class="block m-auto"></div>
</div>
.m-auto {
margin: 0 auto;
}
3) Свойство position: absolute (устаревшее)
Когда к дочернему блоку применяется position: absolute, то оно перестает влиять на родителя. Поэтому для родителя мы задаем position: relative, чтобы позиционироваться от него. А ребенку задается position: absolute, смещаем его на 50% влево и задаем отступ на половину его ширины. Не рекомендую использовать этот способ, так как он противоречит принципу независимого переиспользования блоков.
<div class="wrap relative">
<div class="block absolute"></div>
</div>
.relative {
position: relative;
}
.absolute {
position: absolute;
left: 50%;
transform: translate (-50%, 0); /* альтернатива margin-left: -50px; */
}
4) Свойство flexbox (популярное)
Flexbox - самый простой и современный способ горизонтального выравнивания по центру. Для родителя добавляются два флексовых свойства.
<div class="wrap flexbox">
<div class="block"></div>
</div>
.flexbox {
display: flex;
justify-content: center;
}
5) Свойство grid (современное)
Еще один современный способ выравнивания - это grid. Добавляем родителю всего два grid свойства, а вложенному блоку - три grid свойства.
<div class="wrap grid-parent">
<div class="block grid-child"></div>
</div>
.grid-parent {
display: grid;
grid-template-areas: "a";
}
.grid-child {
grid-area: a;
justify-self: center;
}
-
Создано 04.11.2020 10:53:02

-
 Михаил Русаков
Михаил Русаков






Комментарии (1):
Добрый день, бы ло бы интересно почитать статью как выровнять блоки по высоте.
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.