3 способа вертикального выравнивания блока по центру

У верстальщиков часто возникает ситуация, когда необходимо сделать элементу вертикальное выравнивание - расположить в центре экрана по оси Y. По умолчанию любые элементы на странице имеют верхнее-левое позиционирование.

При верстке макетов, верстальщик первым делом столкнется с темой центрирования элементов на странице. И если с горизонтальным выравниванием мы уже разобрались в этой статье, то сейчас рассмотрим все актуальные способы вертикального выравнивания.
Мы видим, что фиолетовый блок прижат к верхнему краю браузера. Расположим наш блок в центре по отношению к браузеру, который и будет выступать его родителем.
<div class="block"></div>
html,
body {
width: 100%;
height: 100%;
}
.block {
width: 120px;
height: 120px;
background: violet;
}
1) Свойство position (древний метод)
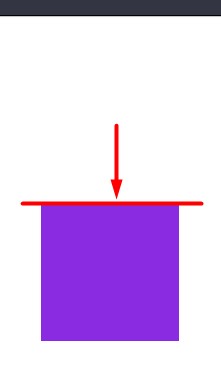
Если мы блок размещаем относительно браузера, то такое позиционирование называется абсолютным. Кажется логичным, что для вертикального центрирования будет достаточно поставить свойство top:50% и на этом все. При таком подходе не учитываются размеры самого блока, в центре окажется только верхняя его граница, а не сам блок.
Нужно сместить блок вверх на половину его собственной высоты, для этого в значении top пишем функцию calc и вычисляем нужную высоту. Отнимем от 50% половину высоты блока.
.block {
...
position: absolute;
left:0;
right:0;
margin: 0 auto; /* горизонтальное выравнивание */
top:calc(50%-50px); /* высота блока известна */
}

Вычисление через функцию calc работает когда известна высота блока. Но что делать, если высота неизвестна - внутри блока будет текст. Нам поможет свойство transform со значением translate, которое по оси Y сместит блок наполовину своей высоты. -50%. По оси X все останется как есть, если указать нулевое значение.
.block {
width: 120px;
position: absolute;
left:0;
right:0;
margin: 0 auto; /* горизонтальное выравнивание */
top:50%;
transform:translate(0, -50%); /* высота блока неизвестна */
}
2) Свойство flexbox (самый используемый метод)
Как растянуть по вертикали блок с неизвестной высотой, таким образом чтобы текст всегда оставался в центре по вертикали? Для этого зададим для родителя гибкий контейнер с несколькими флексовыми свойствами и теперь как бы мы не растягивали браузер, текст всегда будет оставаться в центре.
<div class="block-flex">
<p>text</p>
</div>
.block-flex {
width: 100px;
height: 100%;
background: violet;
color: #fff;
display: flex;
justify-content:center;
align-items:center;
}

Как быть в случае, когда блок имеет конкретную высоту (120 пикселей), а текст должен находится в центре блока? Нужно применить связку flexbox + position.
.block-flex {
width: 120px;
height: 120px;
background: violet;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
position: absolute;
top: calc(50% - 50px);
left:0;
right:0;
margin: 0 auto;
}

3) Свойство grid (современный метод)
Еще один современный способ выравнивания - это grid, который в целом похож на flexbox способ с неизвестной высотой. При верстке макетов, вы чаще всего будете верстать блоки с неизвестной высотой.
<div class="block-grid">
<p>text</p>
</div>
.block-grid {
width: 120px;
height: 100%;
background: violet;
color: #fff;
display: grid;
justify-items:center;
align-items:center;
}
-
Создано 12.02.2021 10:10:31

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.