3 основных способа верстки сайтов. Часть #2

Grid
С появлением Grid CSS, у верстальщиков появилось ещё больше возможностей. Данное свойство учитывает горизонтальное и вертикальное расположение элемента одновременно, в отличии от флексов. При верстке на flexbox, элемент не мог располагаться одновременно вдоль двух осей. В этом и есть главное отличие гридов от флексов.
Итак с помощью гридов верстальщик строит сетку по осям X / Y, в ячейках которой размещает элементы сайта согласно макету.
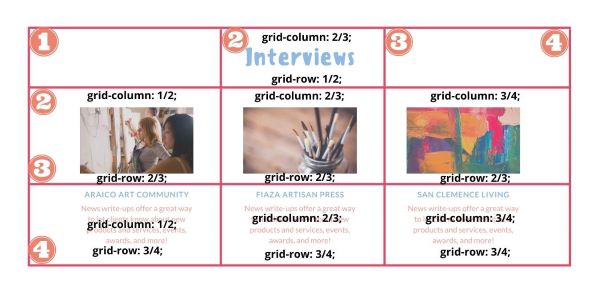
Допустим нам нужно сверстать один блок. Для наглядности нарисуем сетку вокруг элементов и пронумеруем горизонтальные (row) + вертикальные (column) линии. Важно понимать, что в управлении элементами участвуют именно номера колонок и рядов, а не номера ячеек. Для построения сетки этого блока потребовалось 3 колонки и 3 ряда.

Вот так бы мы написали HTML-код для данного блока. Вставленные слова внутри тегов, лишь схематично изображают элементы макета. Создадим родительский блок с классом grid-wrap и вложенные в него 7 элементов, не обращая внимания на пустые ячейки.
<div class="grid-wrap">
<div class="grid-item">title</div>
<div class="grid-item">image</div>
<div class="grid-item">image</div>
<div class="grid-item">image</div>
<div class="grid-item">text</div>
<div class="grid-item">text</div>
<div class="grid-item">text</div>
</div>
В CSS зададим для родительского блока display: grid. Для создания колонок, пропишем grid-template-columns.
.grid-wrap{
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: auto;
}
Создадим для каждого элемента свой уникальный класс и укажем между каких линий находится элемент (начало и конец). Для уникальных классов нужно прописать отдельные свойства grid-column и grid-row. Посмотрите на рисунок выше, где на макете находятся эти свойства.
.item-t {
grid-column: 2/3; //номера вертикальных линий
grid-row: 1/2; //номера горизонтальных линий
}
.item-i1 {
grid-column: 1/2;
grid-row: 2/3;
}
.item-i2 {
grid-column: 2/3;
grid-row: 2/3;
}
.item-i3 {
grid-column: 3/4;
grid-row: 2/3;
}
.item-t1 {
grid-column: 1/2;
grid-row: 3/4;
}
.item-t2 {
grid-column: 2/3;
grid-row: 3/4;
}
.item-t3 {
grid-column: 3/4;
grid-row: 3/4;
}
Grid идеально подходит для верстки сайтов, хотя у него немного хуже поддержка браузерами, чем у флексов. По данным CanIUse, поддержка CSS-свойства grid составляет 95.45%, против 98.93% CSS-свойства flex. Эта разница не критическая и не может быть поводом, чтобы на начало 2021-го года все ещё не использовать гриды при верстке сайтов.
В моем видеокурсе "Своя Web-студия за 55 дней", вы своими глазами увидите, как создается Web-студия с нуля. Повторяя за мной, вы сможете открыть собственную студию и начать принимать заказы от клиентов.
-
Создано 08.02.2021 10:28:42

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.