Текст, обтекающий картинку нестандартной формы

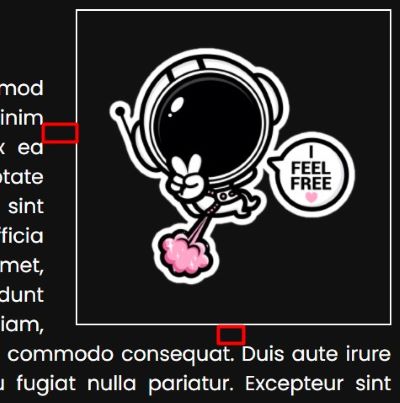
Все начинающие изучать CSS-свойства, уже наверняка слышали про свойство float, с помощью которого текст обтекает картинку справа или слева от нее. На примере ниже, видно как текст обтекает картинку квадратной формы (находящуюся справа от текста).
.astronaut-rest{
width: 300px; / * ширина картинки * /
height: 300px; / * высота картинки * /
float: right; / * обтекание с правой стороны * /
border: 2px solid white; / * белая сплошная рамка * /
margin-left: 30px; / * промежуток между текстом и картинкой * /
}

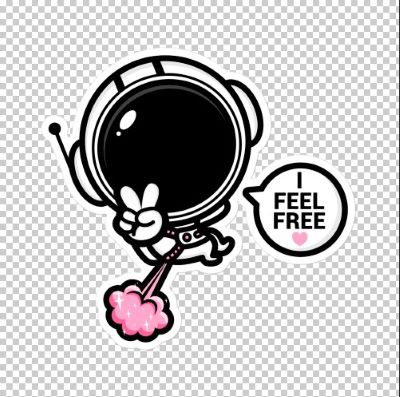
Но давайте пойдем дальше и усложним задачу - "Я хочу, чтобы текст повторял контуры самого изображения, непосредственного силуэт астронавта." Для такого трюка подойдут только картинки в GIF или PNG форматах с прозрачными областями. Светло-серые квадратики на скриншоте - это и есть прозрачные области.

CSS shape-outside
Создадим элементарную HTML-разметку с рыбным текстом.
<section>
<img src="astronaut.png" class="astronaut">
<h2>Wrap Text Around Images</h2>
<p>..много рыбного текста..</p>
</section>
и сделаем внешнее оформление.
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700,800&display=swap');
*{
margin: 0; / * обнуление отступов * /
padding: 0; / * обнуление полей * /
box-sizing: border-box; / * на ширину блоков не влияет толщина рамок * /
font-family: 'Poppins', sans-serif; / * семейство шрифта * /
}
section{
position: relative; / * относительное позиционирование * /
width: 100%; / * ширина секции * /
padding: 50px; / * поля * /
background: #111; / * цвет фона * /
}
section h2{
color: #fff; / * цвет шрифта * /
font-size: 2.5em; / * размер шрифта * /
}
section p{
color: #fff;
font-size: 1.2em;
text-align: justify;
}
.astronaut{
height: 500px;
float: left;
}
А дальше произойдет магия, мы добавим всего одно свойство shape-outside, а в качестве значения укажем путь до картинки. Свойство shape-outside повторяет форму изображения, вокруг которого обтекает текст. Обратите внимание, чтобы текст не прилипал к картинке, нужно прописать ещё одно редко-используемое свойство shape-margin.
.astronaut{
...
...
shape-outside: url(astronaut.png); / * определяет форму изображения * /
margin-right: 20px;
shape-margin: 20px; / * промежуток между силуэтом и текстом * /
}

Всем начинающим верстальщикам, необходимо выучить самые основный CSS-свойства, как азбуку. Переходите по ссылке и вы узнаете почему это так важно, видеокурс "Вёрстка сайта с нуля 2.0"
-
Создано 01.09.2021 10:23:41

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.