Рисуем капли воды с помощью CSS

Чтобы нарисовать реалистичные капли воды, не обязательно владеть техникой рисования. Достаточно хорошо знать CSS-свойства и уметь применять их на практике (последнее важнее всего). Итак приступим к рисованию.
Рисуем черный квадрат
Рисование любой фигуры начинается с обычного блока через блочный тег div. Пропишем три блока с классом drop. Каждый из таких блоков в будущем станет каплей.
/ * HTML разметка * /
<div class="drops">
<div class="drop"></div>
<div class="drop"></div>
<div class="drop"></div>
</div>
/ * CSS код * /
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
overflow: hidden;
background: #edeeed;
}
.drops{
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.drop{
position: absolute;
width: 150px;
height: 150px;
background: #000;
}

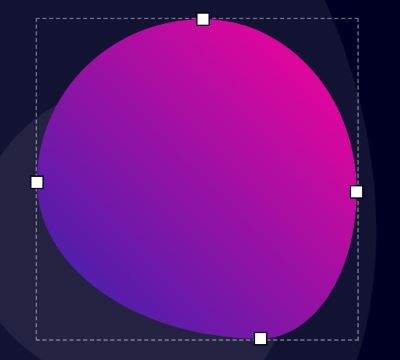
Генерация капли
Как из квадрата получить каплю неправильной формы? Воспользуемся для этого онлайн-генератором. Придадим нужную форму, скопируем код и вставим его в стили.
Fancy Border Radius Generator

.drop{
...
border-radius: 52% 48% 30% 70% / 51% 54% 46% 49%;
}

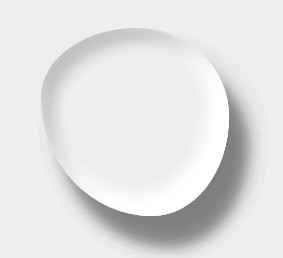
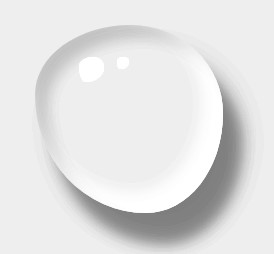
Придадим капле естественный вид
.drop{
...
box-shadow: inset 10px 10px 10px rgba(0,0,0,0.05),
15px 25px 10px rgba(0,0,0,0.1),
15px 20px 20px rgba(0,0,0,0.05),
inset -10px -10px 15px rgba(255,255,255,0.9);
}

и добавим два блика с помощью псевдоэлементов before и after.
.drop::before{
content: '';
position: absolute;
top: 25px;
left: 35px;
background: #fff;
width: 20px;
height: 20px;
border-radius: 58% 42% 72% 28% / 37% 41% 59% 63%;
}
.drop::after{
content: '';
position: absolute;
top: 25px;
left: 65px;
background: #fff;
width: 10px;
height: 10px;
border-radius: 58% 42% 72% 28% / 37% 41% 59% 63%;
}

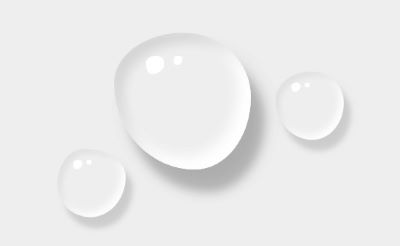
Добавим две капли поменьше
Чтобы не дублировать код каплей, обратимся через псевдокласс nth-child к ко второму и к третьему элементу в HTML-разметке. Добавляя к классу drop, новые свойства по форме капель и другую их локацию.
.drop:nth-child(2){
border-radius: 39% 61% 52% 48% / 53% 41% 59% 47%;
transform: scale(0.5) translate(-200px,180px);
}
.drop:nth-child(3){
border-radius: 53% 47% 46% 54% / 42% 46% 54% 58%;
transform: scale(0.5) translate(280px,10px);
}

-
Создано 03.09.2021 10:27:16

-
 Михаил Русаков
Михаил Русаков






Комментарии (2):
прикольно
Ответить
Здорово, я дизайнер, но дополнительно интересуюсь и изучаю front-end. Очень круто из цифрового кода сделать такую красоту)))
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.