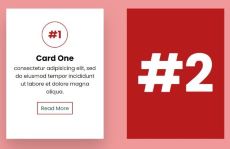
Необычный эффект при наведении на карточку

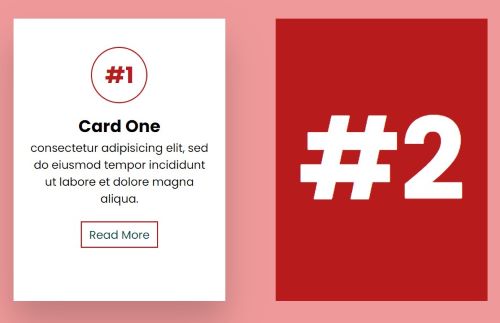
В чем состоит необычность эффекта? У карточки есть два лица. В своем обычном состоянии карточка пронумерована и полностью закрашена красным цветом. При наведении мыши, происходит трансформация и мы видим другое лицо, с контентом.
HTML разметка карточек
В HTML разметке заложен весь контент обеих сторон карточек, а замена лиц будет происходить с помощью CSS-свойств.
<div class="container">
<div class="card">
<div class="face face1">
<div class="content">
<h2>Card One</h2>
<p>consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</p>
<a href="#">Read More</a>
</div>
</div>
<div class="face face2">
<h2>#1</h2>
</div>
</div>
</div>

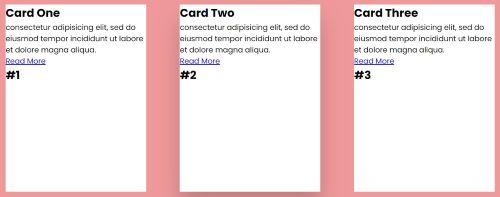
Создание контейнера для карточек
Класс container задает правило, как будут отображаться карточки на разных устройствах. Например на мониторах ноутбуков это будет три колонки, а на смартфонах одна колонка и три ряда.
@import url('https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
outline: none;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
font-family: 'Poppins', sans-serif;
background: #EF9A9A;
}
.container{
width: 1100px;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(350px, 1fr));
grid-gap: 15px;
margin: 0 auto;
}
Обозначение границ одной карточки
.container .card{
position: relative;
width: 300px;
height: 400px;
margin: 0 auto;
background: #fff;
transition: 0.5s;
}
/* появление тени при наведении */
.container .card:hover{
box-shadow: 0 30px 50px rgba(0,0,0,.2);
}

Стилизация карточек
.container .card .face{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.container .card .face.face1{
box-sizing: border-box;
padding: 20px;
text-align: center;
background: #fff;
color: #000;
}
.container .card .face.face1 h2{
margin-top: 60px;
}

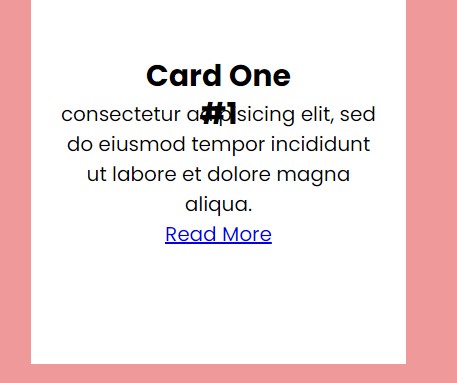
Эффект при наведении
При наведении мыши на карточку, красный блок трансформируется в маленький круг. Все это выглядит очень динамично и оригинально.
.container .card .face.face2{
background: #B71C1C;
transition: 0.5s;
}
.container .card:hover .face.face2{
height: 80px;
width: 80px;
border-radius: 50%;
top: 40px;
left: 50%;
transform: translateX(-50%);
background: transparent;
border: 2px solid #B71C1C;
}
.container .card .face.face2 h2{
margin: 0;
padding: 0;
font-size: 10em;
color: #fff;
transition: 0.5s;
}
.container .card:hover .face.face2 h2{
color: #B71C1C;
}
.container .card:hover .face.face2 h2{
font-size: 2em;
}
.container .card .face.face1 a{
display: inline-block;
padding: 5px 10px;
margin-top: 20px;
text-decoration: none;
color: #013d4a;
border: 2px solid #B71C1C;
}
.container .card .face.face1 a:hover{
color: #fff;
background: #B71C1C;
}

Посмотрите пример на CodePen
-
Создано 06.09.2021 10:00:32

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.