Вертикальный текст на CSS

Какие в принципе существуют варианты, чтобы расположить текст вертикально на чистом CSS. Я, как минимум знаю два варианта, оба мы сейчас и рассмотрим.
HTML разметка
HTML разметка универсальна и подходит для любого варианта.
<section>
<div class="container">
<div class="box">
<h2>CSS</h2>
<h3>Vertical</h3>
<h4>Text</h4>
</div>
<h5>Typography</h5>
</div>
</section>

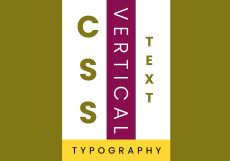
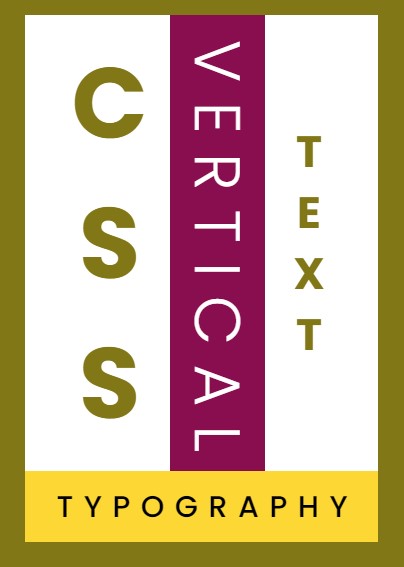
CSS свойство writing-mode (способ первый)
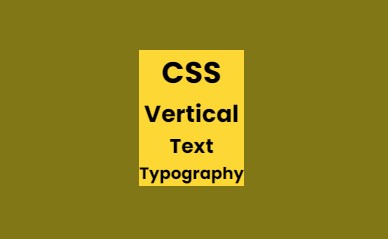
Поставим текст в центре экрана и поместим его в контейнер.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700;800;900&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
section{
display: flex; / * подключение flexbox * /
justify-content: center; / * горизонтальное центрирование * /
align-items: center; / * вертикальное центрирование * /
min-height: 100vh; / * на всю высоту экрана * /
background: #827717; / * цвет фона * /
}
.container{
text-align: center; / * центрирование содержимого контейнера * /
background: #FDD835;
}

Подготовим бокс с белым фоном для вертикального текста.
.box{
display: flex;
justify-content: center;
align-items: center;
background: #fff;
padding: 0 20px; / * поля для текста * /
}

Свойство writing-mode задает направление текста. Свойство text-orientation определяет ориентацию символов в строке. Оба свойства поддерживаются всеми современными браузерами, за исключением IE, который уже и сам не поддерживается Microsoft-ом.
h2{
font-size: 5em; / * размер текста * /
line-height: 1.2em; / * выравнивание текста * /
font-weight: 700; / * жирность текста * /
color: #827717; / * цвет текста * /
writing-mode: vertical-lr; / * текст установлен слева направо * /
text-orientation: upright; / * символы стоят друг под другом * /
}
h3{
font-size: 3.2em;
text-transform: uppercase; / * заглавные буквы * /
padding-top: 20px; / * отступ сверху * /
background: #880E4F; / * цвет фона * /
font-weight: 300;
letter-spacing: 0.3em; / * расстояние между буквами * /
color: #fff;
writing-mode: vertical-rl; / * ориентация символов * /
}
h4{
font-size: 2.2em;
line-height: 2em;
color: #827717;
text-transform: uppercase;
writing-mode: vertical-lr;
text-orientation: upright; / * текст установлен слева направо * /
}
.container h5{
margin: 10px 0;
font-weight: 500;
color: #000000;
text-transform: uppercase;
letter-spacing: 0.35em;
font-size: 1.5em;
padding-left: 10px;
}

CSS-свойство transform (способ второй)
Свойство transform: rotate(90deg) просто поворачивает текст на 90 градусов без изменения ориентации символов. Первый способ конечно намного гибче второго.

Посмотрите пример на CodePen
Желательно всем людям, независимо от их профессии уметь программировать на Python. Переходите по ссылке и вы узнаете почему я так думаю, видеокурс "Программирование на Python с Нуля до Гуру"
-
Создано 25.08.2021 10:25:30

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.