Использование переменных в CSS

CSS переменные призваны уменьшить дублирование кода в таблице стилей, улучшить его читаемость и придать больше гибкости. CSS переменные позволяют объявить желаемое значение у любого свойства всего один раз, а затем многократно использовать его в любом другом месте.
Например в вашем проекте существует темно-оранжевый цвет, который используется для стилизации заголовков и цитат. А теперь представим, что клиент по какой-то причине попросил нас изменить этот цвет на фиолетовый. Мы должны будем вручную найти все элементы с данным цветом внутри наших стилей и изменить цвет у каждого из них. Если таких элементов у нас будет несколько сотен, то мы потратим огромное количество времени на их поиск и замену.
// HTML
<h2>Использование переменных в CSS</h2>
<blockquote>
Пользовательские CSS-свойства, называют CSS переменными.
</blockquote>
// CSS код без использования переменных
h2 {
color:darkorange;
font-size: 30px;
}
blockquote {
color: darkorange;
font-size: 20px;
}

Объявление глобальной переменной
Использование CSS переменных позволит избежать нам такого черного сценария и процесс замены не будет мучительно долгий. Объявление глобальной переменной происходит через псевдокласс root. Имена переменных начинаются с двух дефисов. Для вызова значения переменной используется ключевое слово var, после которого в круглых скобках пишется имя переменной.
// CSS код с использованием переменных
:root {
--main-color: violet;
}
h2 {
color:var(--main-color);
font-size: 30px;
}
blockquote {
color: var(--main-color);
font-size: 20px;
}
Заголовок с цитатой окрасились в фиолетовый цвет. Теперь если мы захотим фиолетовый цвет заменить на какой-нибудь другой, то достаточно это будет сделать в одном месте.

Объявление локальной переменной
Создавать переменные с локальной областью видимости имеет смысл в том случае, если переменная будет использоваться только в определенной части кода. Например, у вас может быть модальное окно, в котором используется уникальный цвет только для этого окна. В этом случае целесообразно объявить этот цвет в локальной области видимости.
.modal {
--modal-color: red;
}
Теперь эта переменная может вызываться только в дочерних элементах:
.modal h1 {
color: var(--modal-color);
border: 2px solid var(--modal-color);
}
Необъявленная переменная
Если по какой-то причине переменная недоступна, тогда при вызове переменной применяется значение, передаваемое вторым параметром в функции var. Второй параметр применится в любом случае - окрасит весь текст в шапке серым цветом.
.header {
color: var(--first-color, gray);
}
Доступ к переменным из JavaScript
Как получить доступ к переменным из JavaScript, если мы хотим дать доступ нашим пользователям изменять внешний вид сайта. Сначала получим селектор :root, который ранее объявляли в CSS. Затем получим его стили, используя функцию getComputedStyle. Теперь можно получить доступ к переменной --main-color. В консоли мы видим название цвета violet, который можем легко изменить на другой цвет.
// Получение селектора root
let root = document.querySelector(':root');
// Получение стилей root
let rootStyles = getComputedStyle(root);
// Получение доступа к переменной --main-color
let mainColor = rootStyles.getPropertyValue('--main-color');
// Вывод цвета в консоль
console.log(mainColor); // violet
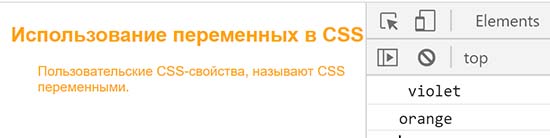
Обратимся к стилям элемента root и с помощью метода setProperty изменим текущее значение переменной на оранжевый цвет. Объявим новую переменную mainColor2 и присвоим ей новое значение.
// Замена цвета
root.style.setProperty('--main-color', 'orange');
// Новая переменная с новым цветом
let mainColor2 = rootStyles.getPropertyValue('--main-color');
// Вывод цвета в консоль
console.log(mainColor2); // orange
Цвет текста окрасился в оранжевый цвет.

-
Создано 17.07.2020 10:29:03

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.