CSS фреймворк Materialize (Navbar)

На прошлом уроке мы подключили Materialize, чтобы уже прямо сейчас использовать этот фреймворк на практике. Вы увидите, как легко и быстро, пользуясь документацией, можно сделать адаптивную панель навигации.
Во вкладке «Components» открываете раздел «Navbar». Там вы видите визуализацию логотипа, навигационных ссылок, иконок, кнопок с прилагающимся фрагментом HTML кода. Ваша задача собрать нужные фрагменты кода в одно целое. Вам не нужно наизусть помнить все названия классов, просто смотрите примеры в документации и прописываете только нужные вам.
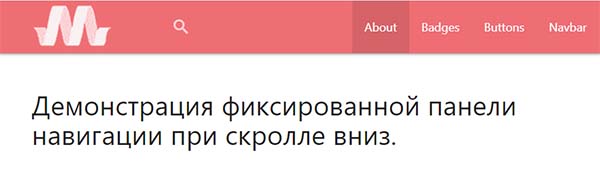
В итоге я хочу получить вот такую панель навигации.
Выравнивание ссылок меню по правому краю
Контейнер nav-wrapper состоит из двух основных частей панели навигации: ссылки на логотип и навигационных ссылок. Задаете тегу ul класс right, если вас устраивает положение логотипа слева, а ссылок справа. Вместо Logo вставляете тег img с графическим изображением логотипа. Добавьте класс active в тег li, чтобы обозначить текущую страницу.
<nav>
<div class="nav-wrapper">
<a href="#" class="brand-logo"><img src="logo.png" alt=""</a>
<ul id="nav-mobile" class="right hide-on-med-and-down">
<li class="active"><a href="#">About</a></li>
<li><a href="#">Badges</a></li>
<li><a href="#">Buttons</a></li>
<li><a href="#">Navbar</a></li>
</ul>
</div>
</nav>
Фиксированная панель навигации
Закрепите панель навигации, чтобы при скролле вниз, она всегда была наверху. Для этого оберните всю навигацию внешним блоком с классом navbar-fixed.
<div class="navbar-fixed">
<nav>...</nav>
</div>
Форма поиска
Между логотипом и меню, я хочу вставить иконку, чтобы при клике по ней, появлялась форма поиска. Для этого я копирую из документации содержимое тега form, сверху добавляю еще один тег li и вставляю внутри него.
<li>
<form>
<div class="input-field">
<input id="search" type="search" required>
<label class="label-icon" for="search"><i class="material-icons">search</i></label>
<i class="material-icons">close</i>
</div>
</form>
</li>
Добавление иконки гамбургер
При уменьшении размеров экрана (на планшетах и смартфонах), вместо горизонтальных ссылок меню, на панели появляется иконка гамбургер. Внутри nav надо добавить строку под логотипом.
<a href="#" data-target="mobile-demo" class="sidenav-trigger"><i class="material-icons">menu</i></a>
Добавление вертикального меню
Если в одном месте навигационные ссылки мы спрятали из-за нехватки места по ширине на мобильных устройствах, то значит в другом месте их нужно показать, только в вертикальном положении.
<ul class="sidenav" id="mobile-demo">
<li><a href="#">About</a></li>
<li><a href="#">Badges</a></li>
<li><a href="#">Buttons</a></li>
<li><a href="#">Navbar</a></li>
</ul>
Инициализация
Сделаем кнопку гамбургер функциональной, чтобы при клике по ней разворачивалось вертикальное меню. Для этого вставим JQuery код в отдельный JavaScript файл или между тегами script в HTML файл.
$(document).ready(function(){
$('.sidenav').sidenav();
});
-
Создано 10.07.2020 10:03:49

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.