Как сделать выпадающий блок на чистом CSS?

Доброго времени суток всем!
Сегодня я покажу Вам как можно, на чистом CSS cделать выпадающий блок. В основе всего примера лежит использование HTML чекбокса.
Код:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Custom Styled Checkbox</title>
<style>
* {
box-sizing: border-box;
}
body {
background-color: #f0f0f0;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
/* псевдоэлемент, отменяет выделение текста стилями при быстрых кликах */
.toggler__label::selection {
color: none;
background: none;
}
.toggler {
padding: 5px;
}
/* Стили для заголовка блока, при нажатии на который появляется дополнительный блок */
.toggler__label {
display: block;
font-weight: bold;
cursor: pointer;
border: 1px solid #ddd;
padding: 15px;
font-size: 1.1em;
background-color: #fff;
}
/* скрытый блок позиционируется абсолютно, чтобы не оставлять пустое место */
.toggler__content-box {
position: absolute;
transform: translate(9999px);
opacity: 0;
}
/* скрываем checkbox */
.toggler__checkbox {
display: none;
}
/* при нажатии на блок label (каждый label через аттрибут for привязан к конкретному чекбоксу посредством уникального id)
чекбокс меняет свое состояние (но мы этого не видим, так как скрыли его)
и элемент с классом .toggler__content-box, ближайший к нажатому чекбоксу, плавно выдвигается, отображаяя
свое содержимое. */
.toggler__checkbox:checked ~ .toggler__content-box {
display: block;
position: relative;
transition: opacity .5s linear;
transform:translate(0);
opacity: 1;
margin-top:5px;
cursor: pointer;
border: 1px solid #ddd;
padding: 15px;
font-size: 1em;
background-color: #fff;
}
</style>
</head>
<body>
<h1>Программирование на JavaScript с Нуля до Гуру 2.0</h1>
<div class="toggler">
<input type="checkbox" id="toggler__checkbox-id-1" class="toggler__checkbox">
<label for="toggler__checkbox-id-1" class="toggler__label">1. Какое разрешение у видео?</label>
<span class="toggler__content-box">Разрешение у видеоуроков 2K (2560x1440)</span>
</div>
<div class="toggler">
<input type="checkbox" id="toggler__checkbox-id-2" class="toggler__checkbox">
<label for="toggler__checkbox-id-2" class="toggler__label">2. Какова продолжительность курса??</label>
<span class="toggler__content-box">Вместе с Бонусами курс содержит 123 урока общей продолжительностю 26 часов 46 минут и 19 секунд.</span>
</div>
<div class="toggler">
<input type="checkbox" id="toggler__checkbox-id-3" class="toggler__checkbox">
<label for="toggler__checkbox-id-3" class="toggler__label">3. Актуальная ли информация в курсе?</label>
<span class="toggler__content-box">Это курс 2020-го года, поэтому, безусловно, да, информация актуальная. А когда она
становится уже не совсем актуальной, то курс снимается с продаж и выпускается его новая версия.
</span>
</div>
<div class="toggler">
<input type="checkbox" id="toggler__checkbox-id-4" class="toggler__checkbox">
<label for="toggler__checkbox-id-4" class="toggler__label">Этот курс как-то связан с первым курсом «JavaScript, jQuery и Ajax с Нуля до Гуру»?</label>
<span class="toggler__content-box">Тематически он связан, некоторые темы совпадают (циклы, условия и т.п.), но это абсолютно другой курс
с другим подходом и с упором на те вопросы, которые я получал несколько лет.
Так же надо понимать, что подход к программированию на JavaScript сильно изменился за эти годы. И всё это уже учтено в новом курсе.</span>
</div>
<div class="toggler">
<input type="checkbox" id="toggler__checkbox-id-5" class="toggler__checkbox">
<label for="toggler__checkbox-id-5" class="toggler__label">5. Выдаётся ли сертификат?</label>
<span class="toggler__content-box">Да, сертификат выдаётся.</span>
</div>
</body>
</html>
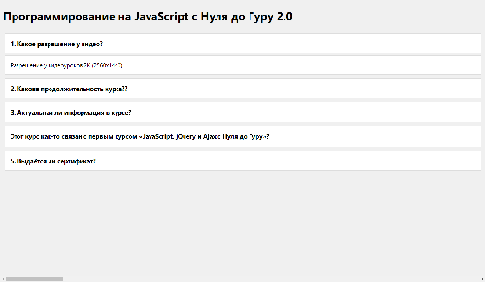
В итоге мы должны увидеть следующее:

-
Создано 16.06.2020 13:30:10

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.