Эффект анимированного неонового свечения у кнопки

Шаг 1) Создание HTML-разметки
Сделать кнопку можно разными способами: через тег button, div или a. Я предпочитаю сделать это сразу через ссылку a, поскольку кнопка все равно должна куда-то вести. То есть, без тега a не обойтись и чтобы не писать лишний код, сразу делаем кнопку ссылкой. Здесь важно иметь ввиду, что в CSS-коде нужно отобразить строчный тег a, как блочный.
<a href="#"><span>Button</span></a>
Шаг 2) Позиционирование в центре экрана
Позиционирование к созданию эффекта не имеет никакого отношения. Мы размещаем кнопку в центре для удобного восприятия, чтобы не смотреть в левый верхний угол экрана. Самый актуальный способ - сделать это через flex-технологию.
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: consolas;
}
body{
display: flex; / * подключение флексбокс * /
justify-content: center; / * по горизонтали * /
align-items: center; / * по вертикали * /
min-height: 100vh; / * на минимальную высоту экрана * /
background: #000; / * цвет фона * /
}
Шаг 3) Стилизация кнопки
Задаем кнопке размеры и цвет.
a{
position: relative;
width: 250px;
height: 100px;
line-height: 100px;
background: #000;
margin: 10px;
text-transform: uppercase;
font-size: 30px;
letter-spacing: 4px;
text-decoration: none;
}
Шаг 4) Стилизация текста на кнопке
a span {
position: absolute;
display: block;
top: 1px;
left: 1px;
right: 1px;
bottom: 1px;
text-align: center;
background: #0c0c0c;
color: rgba(255, 255, 255, 0.4);
transition: 0.5s;
z-index: 1;
}

Шаг 5) Hover-эффект для текста
При наведении на кнопку, полупрозрачный текст будет становиться ярче, за счет изменения значения c 0.4 до 1 у альфа-канала (rgba).
a:hover span {
color: rgba(255, 255, 255, 1);
}
a span:before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 50%;
background: rgba(255, 255, 255, 0.1);
}

Шаг 6) Рисуем первую градиентную рамку
a:before{
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(45deg,#fb0094,#0000ff,#00ff00,#ffff00,#ff0000,#fb0094,#0000ff,#00ff00,#ffff00,#ff0000);
animation: animate 20s linear infinite; / * правила для анимации * /
background-size: 400%;
opacity: 0;
transition: 0.5s;
}

Шаг 7) Рисуем вторую размытую градиентную рамку
a:after{
content: '';
position: absolute;
top: 0;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(45deg,#fb0094,#00f,#0f0,#ff0,#f00,#fb0094,#00f,#0f0,#ff0,#f00);
animation: animate 20s linear infinite; / * правила для анимации * /
background-size: 400%;
filter: blur(20px);
opacity: 0;
transition: 0.5s;
}

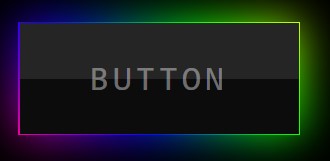
Шаг 8) Неоновый эффект при наведении
Неоновая подсветка должна появляться только при наведении на кнопку. Поэтому прячем градиентные рамки, установив им opacity со значением 0. А при наведении меняем значение opacity на единицу.
a:hover:before,
a:hover:after{
opacity: 1;
}
Шаг 8) Анимируем неоновое свечение
Мы хотим не просто статичную подсветку, а чтобы она двигалась при наведении курсора. Для этого создадим три кадра со сменой позиции фона.
@keyframes animate{
0%
{
background-position: 0 0;
}
50%
{
background-position: 300% 0;
}
100%
{
background-position: 0 0;
}
}
Посмотрите пример на CodePen
-
Создано 18.07.2021 11:09:37

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.