Верстка прозрачной логин формы

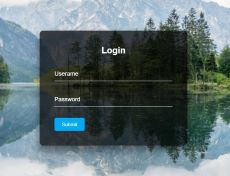
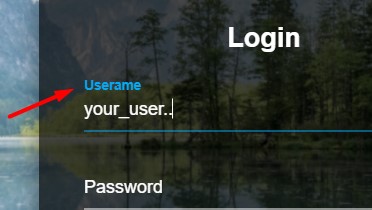
Прозрачная форма на фоне какого-нибудь девственного пейзажа - любимая тема веб-дизайнеров. Как верстать такую форму? С этим нам предстоит сегодня разобраться.
HTML код
<div class="box">
<h2>Login</h2>
<form>
<div class="inputBox">
<input type="text" name="" required="">
<label>Userame</label>
</div>
<div class="inputBox">
<input type="Password" name="" required="">
<label>Password</label>
</div>
<input type="submit" name="" value="Submit">
</form>
</div>

CSS код логин-формы
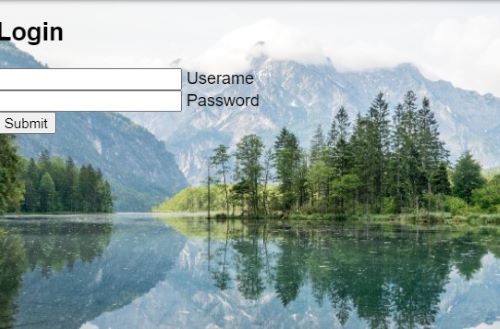
Достаточно большая фотография займет собой весь экран, сохраняя пропорции. За это отвечает CSS-свойство cover.
body{
margin: 0;
padding: 0;
font-family: sans-serif;
background: url(bg_photo.jpg);
background-size: cover;
}

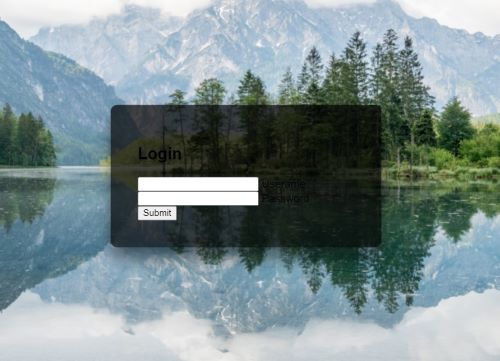
Поля формы прибиты к верхнему левому краю и мы будем решительно с этим бороться. Разместим по центру родительский блок с классом box под формой и укажем его степень непрозрачности.
.box {
position: absolute;
top: 50%; / * позиционирование по центру * /
left: 50%; / * позиционирование по центру * /
transform: translate(-50%, -50%); / * позиционирование по центру * /
width: 400px;
padding: 40px;
background: rgba(0, 0, 0, 0.7); / * степень непрозрачности 0.7 * /
box-sizing: border-box;
box-shadow: 0 15px 25px rgba(0, 0, 0, 0.5); / * тень у блока * /
border-radius: 10px; / * закругленные углы * /
}

Стилизация h2, инпутов и меток
.box h2{
color: #fff;
margin: 0;
padding: 0 0 30px;
text-align: center;
}
.box .inputBox{
position: relative;
}
.box .inputBox input{
width: 100%;
padding: 10px 0;
font-size: 16px;
color: #fff;
margin-bottom: 30px;
border: none;
outline: none;
border-bottom: 1px solid #fff;
background: transparent;
}
.box .inputBox label{
position: absolute;
top: 0;
left: 0;
padding: 10px 0;
font-size: 16px;
color: #fff;
pointer-events: none;
transition: .5s;
}
.box input[type="submit"]{
background: transparent;
border: none;
outline: none;
color: #fff;
background: #03a9f4;
padding: 10px 20px;
cursor: pointer;
border-radius: 5px;
}

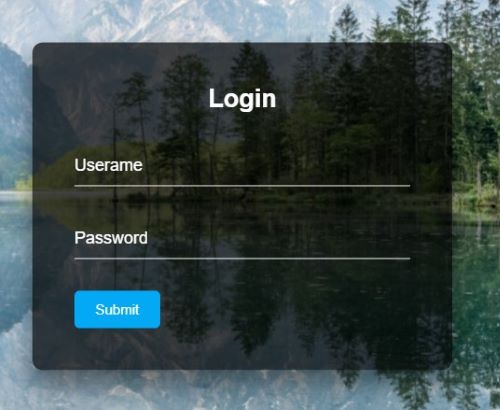
Псевдоэлементы :focus и :valid
Линии полей в фокусе меняют свой цвет.
.box .inputBox input:focus,
.box .inputBox input:valid{
border-bottom: 1px solid #03a9f4;
}

Когда пользователь начинает вводить что-то в форму (поле в фокусе), метки стоят на месте и мешают. Сделаем так, так чтобы они отскакивали вверх.
.box .inputBox input:focus ~ label,
.box .inputBox input:valid ~ label{
top: -18px; / * убираем метки вверх * /
left: 0;
color: #03a9f4;
font-size: 12px;
font-weight: bold;
}

Посмотрите пример на CodePen
-
Создано 16.07.2021 10:19:13

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.