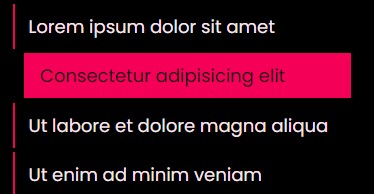
CSS-эффект при наведении курсора на элемент списка

HTML код
HTML разметка состоит из элементов маркированного списка, внутри блока div.
<div class="list">
<h2>List Item Hover Effect</h2>
<ul>
<li><span>Lorem ipsum dolor sit amet</span></li>
<li><span>Consectetur adipisicing elit</span></li>
<li><span>Ut labore et dolore magna aliqua</span></li>
<li><span>Ut enim ad minim veniam</span></li>
<li><span>Quis nostrud exercitation ullamco</span></li>
<li><span>Laboris nisi ut aliquip ex</span></li>
</ul>
</div>

CSS код
Поместим наш список в центре экрана.
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: #000;
min-height: 100vh;
}
.list{
position: relative;
}
.list h2{
color: #fff;
font-weight: 700;
letter-spacing: 1px;
margin-bottom: 10px;
}
.list ul{
position: relative;
}
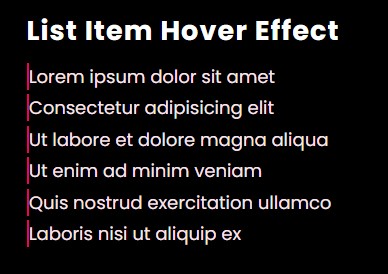
Для каждого элемента списка сделаем с левой стороны розовую рамку.
.list ul li{
position: relative;
left: 0;
color: #FCE4EC; / * цвет текста * /
list-style: none; / * убираем черные маркеры * /
margin: 4px 0; / * пространство между элементами * /
border-left: 2px solid #F50057; / * стилизация рамки * /
transition: 0.5s; / * плавный переход * /
cursor: pointer;
}

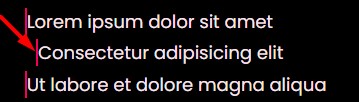
При наведении курсора, элемент списка вместе с рамкой будет сдвигаться вправо.
.list ul li:hover{
left: 10px;
}

Создадим поля вокруг элементов списка. Тег span является строчным элементом и для того, чтобы сработали паддинги, отобразим его как строчно-блочный элемент.
.list ul li span{
position: relative;
padding: 8px;
padding-left: 12px;
display: inline-block; / * отобразить как блочный * /
z-index: 1;
transition: 0.5s;
}

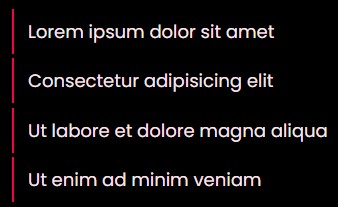
Нарисуем розовую полосу, используя псевдоэлемент before и скроем ее, установив нулевой масштаб по оси X. Свойство transform-origin задает направление трансформации. При наведении курсора на элемент увеличим масштаб на единицу. В результате получится интересная трансформация.
.list ul li:hover span {
color: #111;
}
.list ul li:before {
content: "";
position: absolute;
width: 100%;
height: 100%;
background: #f50057;
transform: scaleX(0); / * скрыть полосу * /
transform-origin: left; / * трансформация относительно левого края * /
transition: 0.5s;
}
.list ul li:hover:before{
transform: scaleX(1);
}

Посмотрите пример на CodePen
Хорошие знания по CSS-свойствам мы можете подчерпнуть из моего видеокурса "Верстка сайта с нуля 2.0".
-
Создано 29.06.2021 10:18:11

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.