CSS Grid Layout #2 (Позиционирование ячеек)

В CSS Grid можно позиционировать отдельно взятую ячейку (grid item), как по оси X, так и по оси Y. Поэтому, все рассматриваемые CSS свойства будут относиться к grid элементам, а не к контейнеру. Этих свойств у нас семь и сегодня вы узнаете, как можно ими управлять. На предыдущем уроке мы уже построили базовую сетку, от нее и будем отталкиваться.
Свойства grid-column-start, grid-row-start
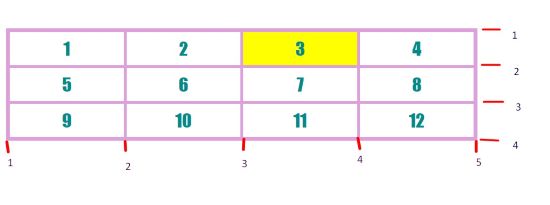
Допустим мы хотим расположить наш элемент в третьей ячейке первого ряда. Обратите внимание, что у данной сетки 4 горизонтальных линий и пять вертикальных (Grid Line). Важно понимать, что управление элементами происходит через номера этих линий, а не через номера ячеек.

В свойстве grid-column-start укажем номер линии колонки, с которой должен начинаться элемент. Элемент автоматически заканчивается на следующей линии колонки, если не указать другое свойство grid-column-end. Точно также работает и аналогичное свойство grid-row-start. Оно обозначает, начиная с какой линии сроки будет позиционироваться элемент.
.item {
grid-column-start: 3;
grid-row-start: 1;
}
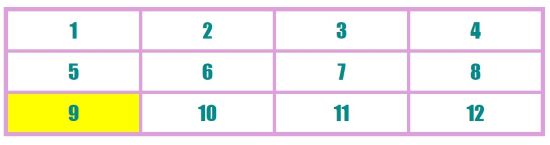
Теперь разместим нш элемент в 9-юу ячейку.

.item {
grid-column-start: 1;
grid-row-start: 3;
}
Свойства grid-column-end, grid-row-end
Свойства grid-column-end, grid-row-end определяют линии колонки и ряда, где должен заканчиваться элемент. Например, мы хотим чтобы наш элемент занимал весь средний ряд.

Отсчитываем, на каких grid линиях элемент начнется и на каких закончится.
.item {
grid-column-start: 1;
grid-row-start: 2;
grid-column-end: 5;
grid-row-end: 3;
}
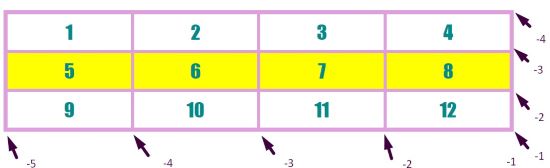
Отрицательные значения grid линий
У grid линий могут быть и отрицательные значения. В этом случае отсчет начнется в обратном направлении, от конечных линий рядов и колонок, ограничивающих элемент.

.item {
grid-column-start: 1;
grid-row-start: 2;
grid-column-end: -1;
grid-row-end: -2;
}
Свойства grid-column, grid-row
Свойства grid-row-start и grid-column-end можно сократить до grid-column. Тоже самое можно проделать и с grid-row.
.item {
grid-column: 1 / -2 // сокращенная запись grid-column-start / grid-column-end
grid-row: 2 / -2 // сокращенная запись grid-row-start / grid-row-end
}
Свойство grid-area
Можно пойти дальше и еще больше сократить запись, путем избавления от grid-column и grid-row. Свойство grid-area может принимать от 1 до 4 значений.
.item {
grid-area: 2 / 1 / -2 / -2 // grid-row-start / grid-column-start / grid-row-end / grid-column-end
}
-
Создано 09.09.2020 10:23:33

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.