CSS Grid Layout #1 (Базовая сетка)

CSS Grid Layout - это двухмерная сетка состоящий из вертикальных и горизонтальных колонок, предназначенных для размещения элементов страницы. Двухмерная - означает то, что для редактирования расположения элементов нам сразу доступны ось X и ось Y. Именно в двухмерности и состоит главное отличие гридов от одномерных флексбоксов.
Что это значит?
На практике это означает, что вы можете управлять элементами не только внутри колонок, но и внутри строк. На данный момент CSS Grid поддерживаются почти всеми браузерами на 95.83% (у Flexbox несколько больше - 99.03% ), за исключением Internet Explorer. У гридов также есть контейнер и элементы.
CSS Grid элементы
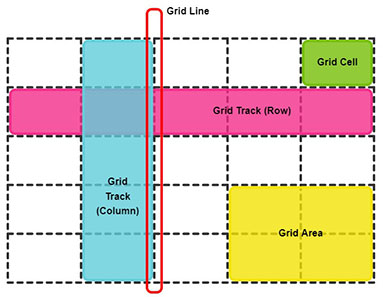
На картинке ниже представлено, из чего состоит метка:
- Grid Cell - ячейка, весь грид состоит из ячеек, как из кирпичиков
- Grid Track (Column) - вертикальная дорожка (столбец)
- Grid Track (Row) - горизонтальная дорожка (строка)
- Grid Line - выступает в роли отступов между элементами и областями страницы, между этими линиями выстраивается контент.
- Grid Area - область, в которой один элемент занимает несколько столбцов и строк одновременно

Система Grid Layout более простая и гибкая, чем технология flexbox. Когда мы могли манипулировать элементами только в пределах одной оси X. Grid Layout появился, чтобы немного упростить и изменить наше представление о том, как мы должны формировать структуру нашей веб-страницы.
HTML разметка
Сделаем заготовку, состоящую из обертки wrapper с 12 ячейками внутри.
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
<div class="item">10</div>
<div class="item">11</div>
<div class="item">12</div>
</div>
CSS стили
Добавим к селектору container свойство display: grid. Ширину колонки можно задавать в любых единицах измерения. В нашем случае, поделим пространство занимаемое колонками поровну, их количество будет зависеть от ширины. Тоже самое можно записать в фракциях, это аналог свойства flex-grow у флексбоксов.
1fr (fraction) представляет собой мысленную часть свободного пространства в грид-контейнере.
.container {
display: grid; // объявление гридов
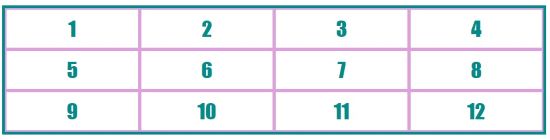
grid-template-columns: 25% 25% 25% 25%; // ширина столбцов
//аналогичная запись процентам grid-template-columns: 1fr 1 fr 1fr 1 fr;
}

Неравное распределение
Меняем соотношение распределения места в грид-контейнере, например таким образом.
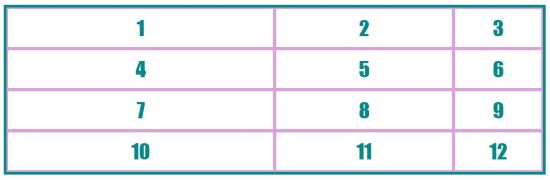
grid-template-columns: 3fr 2fr 1fr;

С помощью функции repeat() значение CSS-свойства можно записать лаконичнее. Она принимает на себя два параметра: количество повторений и значение. Повторяем 5 раз одну фракцию:
grid-template-columns: repeat(5, 1fr);
Строки
По умолчанию, наши 12 элементов занимают 3 строки, ведь мы прописали только количество столбцов. В гридах есть свойство, отвечающее за высоту строк grid-template-rows. Вернемся к свойствам класса container и зададим высоту строк.
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
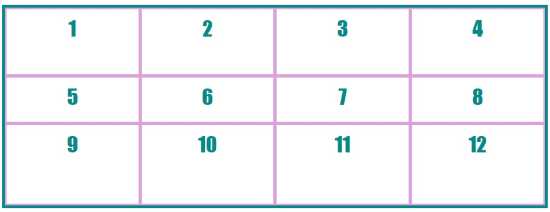
grid-template-rows: 100px 70px 120px;
}

Мы сформировали базовую сетку, которая состоит из четырех столбцов и трех строк с помощью всего лишь трех грид-свойств.
- display
- grid-template-columns
- grid-template-rows
-
Создано 07.09.2020 10:46:21

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.