Ошибки новичков при верстке сайтов #1

Несоблюдение HTML и CSS правил, приводит к массе ошибок при верстке. Исправить которые, бывает не так просто для начинающих верстальщиков. Сегодня мы рассмотрим самые распространенные ошибки, связанных с понятием строчные и блочные элементы.
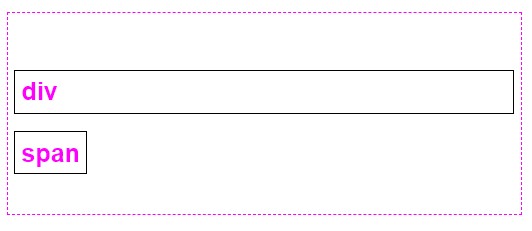
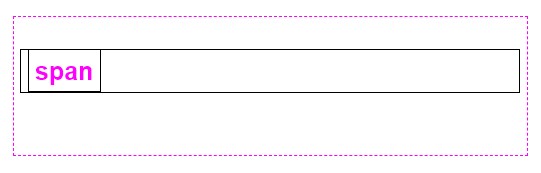
В HTML все теги делятся на два типа — блочные и строчные. Рассмотрим на примере тегов div (блочный) и span (строчный) принципиальную разницу между ними. Поместим оба тега в контейнер и для наглядности зададим им рамки. Как видите, тег div занял всю доступную ширину родителя, зато для тег span ограничился шириной, нужной только для самого текста.
// HTML код
<div class="wrapper">
<div>div</div>
<span>span</span>
</div>
// CSS код
.wrapper {
width: 400px;
height: 150px;
border: 1px dashed magenta;
}
div {
border: 1px solid black;
}
span {
border: 1px solid black;
}

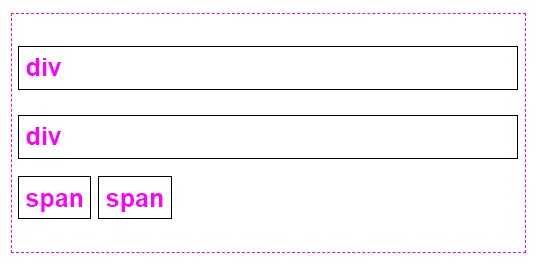
Каждый блочный элемент начинается с новой строки, даже если мы ограничим его ширину. Строчные элементы, в отличии от блочных, не переносятся на новую строку. И это ключевой момент для верстальщиков.
<div class="wrapper">
<div>div</div>
<div>div</div>
<span>span</span>
<span>span</span>
</div>

Какие ошибки допускают начинающие верстальщики при работе со строчными и блочными элементами?
Ошибки при работе со строчными и блочными элементами
Допустим, мы хотим разместить текст посередине родителя, для этого добавим в CSS свойство text-align к обоим тегам.
div {
text-align: center;
}
span {
text-align: center;
}
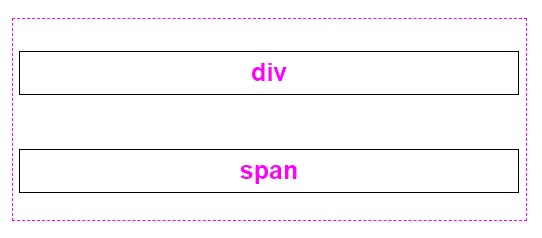
Мы видим, что на блочном теге div это свойство сработало, однако текст внутри строчного тега span никуда не сдвинулся. На самом деле ему и некуда двигаться, поскольку граница проходит строго по тексту. Поэтому выравнивание для строчных элементов не работает.

Как быть, если все-таки при верстке вам нужно для строчных элементов задать размеры и сделать выравнивание? Ведь для семантической верстки нехорошо, когда весь сайт сверстан на дивах. Выход есть, нужно отобразить строчный тег span, как блочный, через свойство display: block. Если тег span станет блочным, то центрирование сработает.
span {
text-align: center;
display: block;
}

Очень часто стоит задача отцентрировать текст в блоке div, причем сам текст находится в дочернем теге span. Если прописать свойство text-align строчному тегу, то ничего не произойдет. Поскольку мы пытаемся центрировать текст внутри границ span, которые проходят строго по тексту.
<div>
<span>span</span>
</div>
// неправильно
div {
...
}
span {
text-align: center;
}

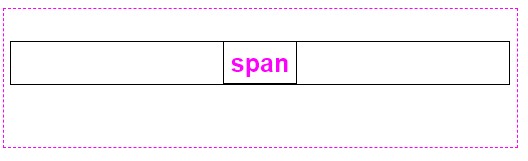
Когда свойство text-align задается родителю, то оно воздействует и на сам span, ставит его по центру.
// правильно
div {
text-align: center;
}
span {
...
}

Что мешает новичку быстро и без ошибок верстать сайты? Любой скажет, что отсутствие практики и будет абсолютно прав. Но есть еще что-то не менее важное - это хорошее знание HTML и CSS правил, а также умение их применять. Как раз этому навыку Вас обучит мой видео-курс "Вёрстка сайта с нуля 2.0"
-
Создано 11.09.2020 10:59:28

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.