CSS-эффекты. Градиентная рамка у блока

На этом уроке вы узнаете, как сделать градиентную рамку с размытыми краями для блоков. Данный CSS-эффект построен на градиентах, заданных псевдоэлементам.
HTML разметка
В этой разметке из необычного - это пустой тег span. В конце урока станет понятно, зачем он был нужен.
<div class="container">
<div class="box">
<span></span>
<div class="content">
<h2>Card One</h2>
<p>Lorem ipsum...</p>
<a href="#">Read More</a>
</div>
</div>
<div class="box">
<span></span>
<div class="content">
<h2>Card Two</h2>
<p>Lorem ipsum...</p>
<a href="#">Read More</a>
</div>
</div>
</div>

CSS позиционирование по центру
В CSS-коде ниже, мы создали два блока с классом box и выровняли их по центру экрана.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Inconsolata;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #1a237e;
color: #fff;
}
.container {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.box {
width: 220px;
height: 300px;
background: inherit;
display: flex;
justify-content: center;
align-items: center;
margin: 20px 30px;
transition: 0.5s;
}

Hover effect
При наведении курсора, блоки двигаются вверх.
.box:hover{
transform: translateY(-20px);
}
Оформление блоков
Чисто визуальное оформление контента внутри блоков.
.box .content{
position: relative;
z-index: 10;
padding: 20px 40px;
color: #333;
}
.box .content h2{
font-size: 2em;
color: #fff;
margin-bottom: 10px;
}
.box .content p{
font-size: 1.1em;
color: #fff;
margin-bottom: 10px;
line-height: 1.4em;
}
.box .content a{
display: inline-block;
font-size: 1.1em;
color: #111;
text-decoration: none;
padding: 10px;
background: #fff;
font-weight: 700;
}

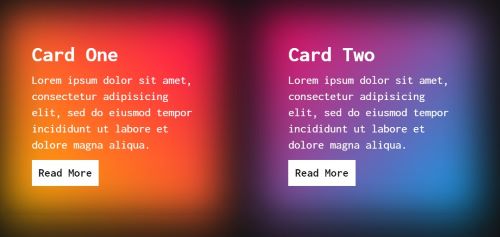
Размываем края у карточек
Псевдоэлементы before и after повторяют очертания блока. К after мы применили фильтр размытия blur.
.box:before{
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.box:after{
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
filter: blur(30px);
}

Покрытие карточек градиентом
Через псевдокласс :nth-child() рисуем градиенты у карточек.
.box:nth-child(1):before,
.box:nth-child(1):after {
background: linear-gradient(45deg, #ffbc00, #ff0058);
}
.box:nth-child(2):before,
.box:nth-child(2):after {
background: linear-gradient(315deg, #03a9f4, #ff0058);
}

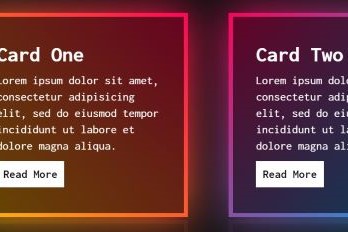
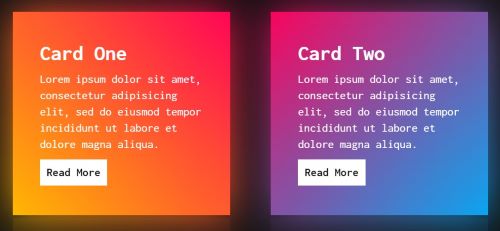
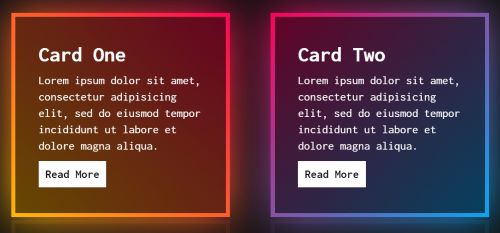
Создание градиентной рамки
И наконец поверх всех псевдоэлементов и псевдоклассов сверху накладываем последний темный полупрозрачный блок (span). За счет разницы в размерах box и span, получается градиентная рамка.
.box span{
display: block;
position: absolute;
top: 6px;
left: 6px;
right: 6px;
bottom: 6px;
background: rgba(0,0,0,0.6);
z-index: 2;
}

Посмотрите пример на CodePen
-
Создано 07.07.2021 10:05:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.