CSS-эффект при наведении на меню

На чистом CSS можно создавать интересные и оригинальные "спецэффекты", один из которых мы сейчас подробно разберем. У нас есть список пунктов меню с ссылками внутри. Наверняка пользователь будет с ним взаимодействовать - наводить курсор мыши на отдельные элементы и переходить по ссылкам.
Сделаем HTML-разметку: создадим секцию в качестве обертки для списка. Для создания эффекта добавим ко всем ссылкам data*-атрибуты. В data-text продублируем названия ссылок, позже они нам понадобятся.
<section>
<ul>
<li><a href="#" data-text="Home">Home</a></li>
<li><a href="#" data-text="About">About</a></li>
<li><a href="#" data-text="Services">Services</a></li>
<li><a href="#" data-text="Contact">Contact</a></li>
</ul>
</section>

Импортируем с Google Fonts жирный шрифт Poppins. Секцию-обертку сделаем флексовым контейнером, чтобы можно было к нему применить свойства, отвечающие за центрирование содержимого секции. У списков уберем черные маркеры и красиво оформим сами пункты меню.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700;800;900&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body {
background: #262626;
}
section {
position: relative;
width: 100%;
height: 100vh;
display: flex; /* flex-контейнер */
justify-content: center; /* по горизонтали */
align-items: center; /* по вертикали */
}
ul li {
list-style: none; /* убрать маркеры */
}
ul li a {
display: block; /* отображать как блочный элемент */
text-decoration: none; /* без подчеркивания */
text-align: center;
font-size: 4em;
color: #fff;
font-weight: 700;
text-transform: uppercase; /* заглавные буквы */
}

Приступим к самому эффекту. Что должно произойти? Мы хотим, чтобы при наведении курсора на ссылку, по центру экрана появлялся тот же самый текст, но более крупный и другого цвета.
ul li a:before {
content: attr(data-text); /* передача в функцию значения data-атрибутов */
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
overflow: hidden;
line-height: 100vh;
z-index: -1; /* поставить значения data-атрибутов назад меню */
text-align: center;
font-size: 3em;
color: #a28fe5;
opacity: 0; /* скрыть значения data-атрибутов */
transition: 0.5s; /* плавная смена состояний */
}
ul li:hover a:before {
opacity: 1;
}
Вот то, что должно получиться.

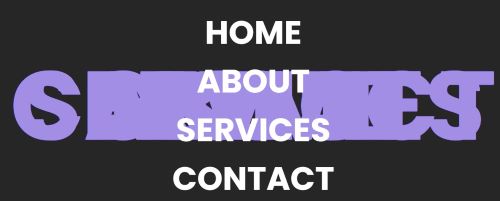
Где происходит магия?
Раскрываем фокус. В свойстве content у псевдоэлемента before, мы прописываем функцию attr(), в которую передаем значения data-text из HTML-разметки. Сейчас все слова наложились друг на друга.

Скрываем наш псевдоэлемент с помощью opacity.
ul li a:before {
opacity: 0;
}
А при наведении на текст, меняем значение opacity.
ul li:hover a:before {
opacity: 1;
}
Посмотрите пример на CodePen
-
Создано 05.07.2021 10:03:50

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.