Как использовать свойство «float» в CSS

Сегодня трудно себе представить современный сайт, при верстке которого не использовался бы элемент "float". Для профессионала-верстальщика или front-end разработчика, свойство float в CSS - лучший друг и товарищ.
Моя задача, как автора этой статьи, подружить Вас с таким важным в CSS - элементом float. Даже опытный верстальщик испытывает трудности в том, чтобы правильно использовать свойство float. Будем двигаться от простого к сложному.
Текст обтекает картинку с помощью float
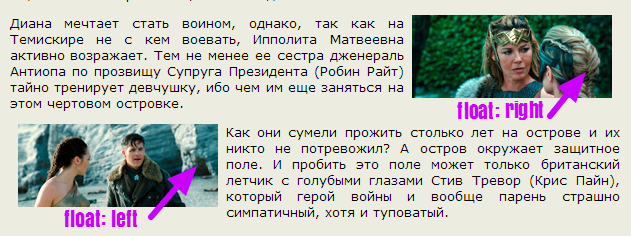
Самый распространенный пример использования свойства CSS float в статьях, где текст обтекает картинку. Вариантов обтекания всего два – слева или справа.
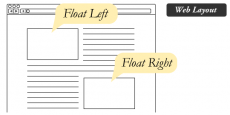
Вот пример такой страницы с картинками, где у картинки может быть выставлено свойство в CSS стилях:
float: right; /* Текст обтекает справа от картинки */
или
float: left; /* Текст обтекает слева от картинки */

Для сравнения, картинка без float, рядом с текстом выглядет так:
Примерный HTML-код:
<style>
img {
border: 1px solid black;
}
</style>
<img src="image.jpg" width="" height="">
<p>…какой-то текст</p>
На скриншоте ниже показана классическая блочная структура без float. Каждый следующий блок начинается с новой строки. Здесь картинка "img" и параграф "p" – блочные элементы. Текст не обтекает картинку.

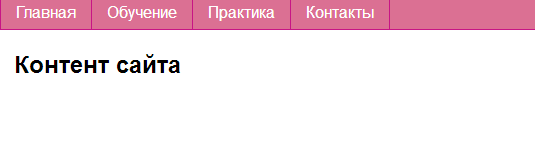
Горизонтальное меню и свойство float
Свойство float можно задать не только картинкам, а вообще любому элементу. Верстальщики часто реализуют разного рода меню с помощью элемента <ul>, так как его маркированные списки <li>, легко превратить в пункты вертикального меню. Допустим мы хотим посредством этих самых списков сделать горизонтальное меню. Как же это возможно? Ведь пункты горизонтально меню идут в строку, а <ul> и <li> - блочные элементы?
Но не зря свойство float в CSS занимает особое место, он может переопределить блочный элемент в строчный. А именно, надо просто к селекторам <li> добавить свойство float со значением left и как по команде все пункты меню встанут в строку.
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Горизонтальное меню</title>
<style>
nav ul {
background: #db7093; /* Цвет самого меню */
list-style: none; /* Убираем маркеры */
margin: 0; /* Обнуляем внешние отступы */
padding: 0; /* Обнуляем внутренние отступы */
overflow: hidden; /* Обрезает лишний контент */
border: 1px solid #c71584; /* Обводка */
}
nav ul li {
float: left; /* Списки по горизонтали */
border-right: 1px solid #c71584; /* Разделители пунктов */
}
nav ul li a {
display: block; /* Был строчный, стал блочный элемент */
padding: 6px 16px; /* Поля вокруг текста */
color: #fff; /* Цвет ссылок меню */
text-decoration: none; /* Убираем подчеркивание */
}
</style>
</head>
<body>
<nav>
<ul>
<li><a href="#home">Главная</a></li>
<li><a href="#training">Обучение</a></li>
<li><a href="#practice">Практика</a></li>
<li><a href="#contact">Контакты</a></li>
</ul>
</nav>
<h2> Контент сайта</h2>
</body>
</html>

Очистить float
Все следующие элементы в HTML-коде, идущие вслед за элементом с float, обтекают его, то есть являются плавающими, что приводит к неожиданным эффектам. Что делать, если мы не хотим распространения float на все элементы идущие за ним? Для того, чтобы вывести из-под влияния свойства float нижестоящие плавающие элементы, есть три решения:
- Прописать в коде с нужного места пустой блок clear: both.
- Жестко задать высоту контейнера с плавающими элементами, тогда на элементы не попадающие в этот размер float никак не будет влиять.
- Применить к контейнеру свойство overflow со значением hidden.
Пример:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Порода мопс</title>
<style>
.post {
text-align: right;
line-height: 1.6;
font-family: Verdana, sans-serif;
background: #f5f9fa;
color: #000;
border: solid 1px #ebebeb;
border-radius: 4px;
margin: 12px;
padding: 22px;
overflow: hidden;
}
.post img {
float: right;
border-radius: 50%;
border: 2px solid #000;
}
.post p
font-size: 0.8em;
}
.post h2, .post p {
margin: 7px 170px 0 0;
}
</style>
</head>
<body>
<section class="post">
<img src="mops.jpg" alt="порода мопс" width="150" height="150">
<h2>Из истории породы</h2>
<p>
Достоверно известно, что мопс – это древняя порода, выведенная в Китае. Ее предком была собака, похожая на пекинеса, но с короткой шерстью. Хозяева мопсов были богатые люди и даже китайские императоры. Эти собаки выполняли охранную функцию – сидели по периметру дворца и звонким лаем оповещали об опасности.
</p>
</section>
</body>
</html>
</body>
</html>

В моем видео курсе "Вёрстка сайта с нуля" все азы верстки разложены по полочкам. После прохождения которого, Вы будете намного увереннее себя чувствовать в этой теме.
-
Создано 21.09.2017 12:05:07

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.