Свойство CSS background-image в веб-дизайне

Каждый знает эту знаменитую фразу: "Театр начинается с вешалки". А с чего начинается веб-сайт? Представьте себе, что у вас много идей в голове, которыми вы хотите поделиться с миром, то есть вы хотите стать блогером. Идеи это хорошо, но сразу встает вопрос: "А как будет выглядеть мой блог, какая цветовая гамма, фон?".
И здесь мы подошли к главному, перефразируем так: "Сайт начинается с фона". Большинство блогеров делают "классические блоги" с белым фоном, но мы пойдем другим путем. Пройти мимо замечательного свойства CSS background-image, мы никак не можем.
А что оно делает? Это свойство CSS background-image вставляет картинку в качестве фона в разные элементы HTML-страницы. Оно не ограничивается только тегом body, а широко применяется в оформлении сайта, например для: div, li, p, table, header, footer.
Рассмотрим пример:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url ("css-background-image-01.jpg");
background-color: #lightblue;
}
</style>
</head>
<body>
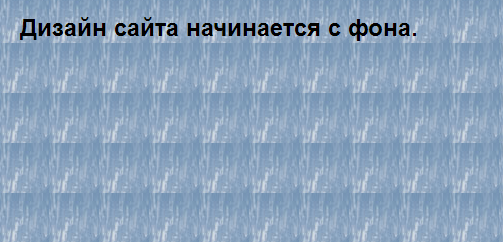
<h1>Дизайн сайта начинается с фона.</h1>
</body>
</html>
Будет корректным прописать цвет у фона – свойство background-color, для подстраховки, если не загрузится картинка. В скобочках url () указать путь до папки с картинками.

По умолчанию изображение будет повторяться, как "кафельная плитка", пока не заполнит собой весь экран браузера, по мере продвижения вниз страницы, наша "плитка" заполнит и второй экран и третий, ровно столько, пока не закончится содержание страницы. Понятно, что такой результат не верх дизайнерской мысли, да и у нас будет не "ванная комната", а всего лишь блог, где читабельность - очень важный момент.
Простой вариант, чтобы избавиться от "кафельности", это использовать картинку с большими размерами, не менее 1024 px в ширину,чтобы она заполнила собой весь экран. Тоже будет хорошим решением найти бесшовную текстуру, при размножении которой, рисунок будет как одно целое.
Как сделать фон более привлекательным?
Слава богу у нас для этого есть помощники:
- no-repeat – запретить повтор
- repeat-x – повторение рисунка только по горизонтали
- repeat-y – повторение рисунка только по вертикали
Например:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("css-background-image-gradient.png");
background-color: #white;
background-repeat: repeat-x;
}
</style>
</head>
<body>
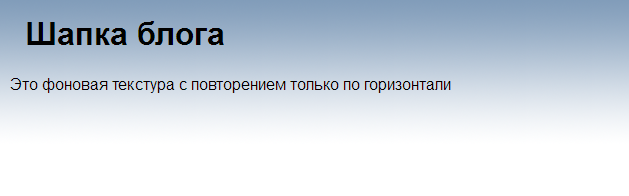
<h1>Шапка блога</h1>
<p>Это фоновая текстура с повторением только по горизонтали</p>
</body>
</html>

Следующий помощник - свойство background-position, позволяет позиционировать фоновую картинку в любом месте экрана. Этот прием широко распространен в современном веб-дизайне. У нас есть картинка, но она не часть контента, а служит лишь как украшение сайта.
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("css-background-image-02.jpg");
background-color: #ebebec;
background-repeat: no-repeat;
background-position: right top;
margin-right: 200px;
}
</style>
</head>
<body>
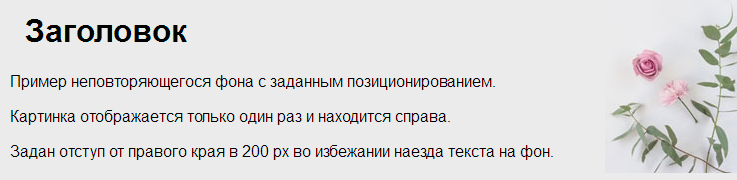
<h1>Заголовок</h1>
<p>Пример неповторяющегося фона с заданным позиционированием.</p>
<p>Картинка отображается только один раз и находится справа.</p>
<p>Задан отступ от правого края в 200 px во избежании наезда текста на фон.</p>
</body>
</html>

Если мы хотим, чтобы картинка всегда была видна при прокрутки экрана вниз, надо добавить в код выше свойство - background-attachment: fixed;
В чем разница между img и background-image?
Разница принципиальная, тег img вставляется непосредственно в тело HTML-страницы и отвечает за содержание (иллюстрации, фотографии, аватарки), несет смысловую нагрузку. Очень важно, чтобы картинка была проиндексирована поисковыми системами и попала в поисковую выдачу. Свойства CSS background-image – делают сайт уникальным и красивым, то есть это оформление, которое следует выносить во внешний файл CSS стилей или использовать внутри элемента style.
Конечно, это не значит, что background-image не будет работать, если его поместить в тело HTML-страницы. Но я настоятельно рекомендую все, что касается дизайна выносить в CSS. В результате мы получим чистый HTML-код:
- это позитивно скажется на индексации сайта, поисковые боты будут любить ваш сайт и чаще на него заходить.
- ваши посетители тоже останутся довольны, сайт будет быстрее загружаться из-за маленького веса.
- вам, как веб-мастеру, проще работать с чистым кодом.
Ну вот мы и рассмотрели более-менее все варианты с использованием свойства CSS background-image. Побольше практики друзья! Смело копируйте код и придумывайте свои варианты!
-
Создано 14.09.2017 10:16:31

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.