Делаем вместе анимированное выпадающее меню на CSS3

В этом уроке мы научимся с вами делать горизонтальное анимированное выпадающее меню на CSS3, при наведении курсором на его категории, будет меняться цвет.
Рассмотрим пример написания кода выпадающего меню для создания категорий для Интернет-магазина. Открываем свою любимую программу для веб-разработки, у меня это Notepad++ и создаем два файла – index.html и style.css. Подключаем файл с нашими стилями к созданной HTML странице, а именно вставляем эту строчку кода между тегами head.
<link rel="stylesheet" href="styles.css">
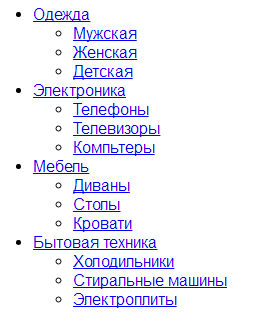
Первым делом построим структуру нашего будущего выпадающего меню с помощью маркированного списка . Между тегами body разместим тег header, а внутри него контейнер nav с идентификатором тоже #nav . Если меню навигации будет только одно на странице, то ему можно присвоить id стилей, а не класс. Таким будет HTML код.
<!DOCTYPE html>
<html>
<head>
<title>Интернет магазин</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<nav id = "nav">
<ul>
<li><a href = "#">Одежда</a>
<ul class = "second">
<li><a href = "#">Мужская</a></li>
<li><a href = "#">Женская</a></li>
<li><a href = "#">Детская</a></li>
</ul>
</li>
<li><a href = "#">Электроника</a>
<ul class = "second">
<li><a href = "#">Телефоны</a></li>
<li><a href = "#">Телевизоры</a></li>
<li><a href = "#">Компьютеры</a></li>
</ul>
</li>
<li><a href = "#">Мебель</a>
<ul class = "second">
<li><a href = "#">Диваны</a></li>
<li><a href = "#">Столы</a></li>
<li><a href = "#">Кровати</a></li>
</ul>
</li>
<li><a href = "#">Техника</a>
<ul class = "second">
<li><a href = "#">Холодильники</a></li>
<li><a href = "#">Стиральные машины</a> </li>
<li><a href = "#">Электроплиты</a></li>
</ul>
</li>
</ul>
</nav>
</header>
</body>
</html>
А здесь мы видим результат в браузере. Далее приступим к описанию внешнего вида нашего меню. Все вложенные списки второго уровня получили класс .second. Таким образом вложенные или выпадающие списки перешли под свое управление другим классом. Сделаем все списки меню кликабельными с помощью атрибута a href="#".

Теперь обратимся к CSS и пропишем все нужные нам стили в заранее подготовленном style.css Обнуляем все отступы, так как разные браузеры отображают их по своему.
#nav *{
padding: 0;
margin: 0;
}
/* отступ от края 150 пикселей */
header{
font-family: Arial;
margin-top: 150px;
}
/* говорим маркерам нет */
#nav ul{
list-style: none;
}
/* прячем подменю второго уровня */
#nav li .second{
top: 100%;
display: none;
position: absolute;
}
/* ставим видимые списки в ряд */
#nav > ul > li{
float: left;
position: relative;
width: 180px;
}

Атрибут float прижимает списки к левой стороне браузера, ставя их в один ряд. А так же необходимо задать относительное позиционирование, чтобы выпадающие списки располагались относительно блока nav, а не окна браузера.
Далее красиво стилизуем наше выпадающее меню.
#nav > ul li a{
font-size: 17px;
background: #E0E0E4;
display: block;
padding: 16px 32px 16px 42px;
color: #4E4E4F;
text-decoration: none;
}
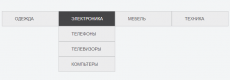
Вот и подошли мы к самому главному действию – как сделать само выпадающее меню. Только две строчки кода и при наведении курсора невидимая часть станет видимой.
#nav li:hover .second{
display: block;
}
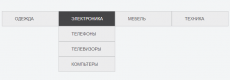
После придания внешнего вида, сделаем так, что при наведении курсора на категории, меняется цвет ссылки и самого блока:
#nav li a:hover{
transition: all 0.4s ease; /* плавный переход */
color: #ededf2;
background: #4e4e4f;
}
Двухуровневое выпадающее и анимированное меню на CSS готово и работает. Посмотреть весь код и попробовать меню в действии можно на фиддле.

-
Создано 03.08.2017 12:58:06

-
 Михаил Русаков
Михаил Русаков






Комментарии (1):
Очень хорошая статья))))))))
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.