Свойство «float» на практике

Эта статья является продолжением предыдущей статьи на тему использования свойства float. Почему мы такое пристальное внимание уделяем этому float? Все дело в том, что без уверенного понимания как это свойство работает, начинающему верстальщику будет очень сложно верстать макет будущего сайта.
Лучше всего показать действие свойства float на практических примерах. Давайте рассмотрим их ниже.
Вставка заметки
При оформлении статьи очень часто вставляют сбоку от нее текстовый блок с картинкой, призванный выделить главные тезисы этой статьи. При этом основной текст статьи обтекает такой блок справа или слева, сам же блок обычно помещают между тегами <aside>…</aside>, выделяют рамкой и другим цветом фона.
Здесь код без CSS стилей:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Вставка заметки</title>
</head>
<body>
<aside>
<p>
<img src="images/articles/css_float_2_00.png" width="48" height="48"
alt="рулетики капустные">
— время приготовления: 25 минут
</p>
<p>
<ul>
<li>капуста 1 кочан</li>
<li>ветчина 640 г</li>
<li>сало 150 г</li>
</ul>
</p>
</aside>
<h2>
Рулетики капустные с начинкой
</h2>
<p>
Отделите капустные листья от кочана, бросьте их в кипящую воду на 8 минут и дайте им остыть. Срежьте острым ножом толстые прожилки у кочана. Затем нарежьте ветчину пластинами толщиной в 5 миллиметров и положите сверху на листья капусты. Посолите и поперчите по вкусу и посыпьте сверху сыром. Закрутите листья трубочкой, оберните их салом, крепко перевяжите нитками и отправьте в разогретую духову до 200 градусов на 35 минут. При подаче блюда, посыпьте сверху зеленью.
</p>
</body>
</html>

Как видно на скриншоте выше - все блоки HTML разметки переносятся на новую строку и встают друг под друга. Мы же хотим добиться расположения блока с заметкой справа от текста статьи. Для этого зададим в стилях у тега aside – свойство float: right;
<style>
aside {
float: right; /* Размещаем боковую панель справа */
}
</style>
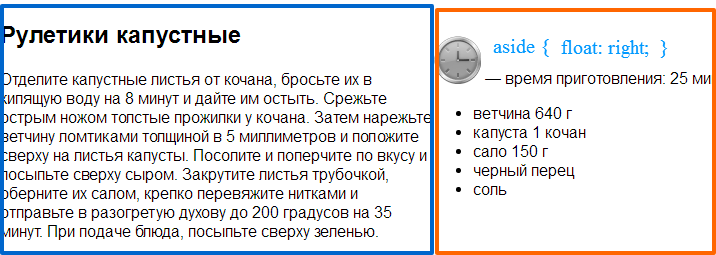
Посмотрим сразу на результат ниже:

Далее поработаем над остальными стилями, наведем красоту. Для тех, кто незнаком с фотошопом, предлагаю установить для браузера Chrome как минимум три расширения – ColorZilla (подобрать нужный код цвета), WhatFont (узнать название понравившегося шрифта на любом сайте) и PageRuler (замеряет расстояние между элементами в пикселях).
Этот код надо разместить в тег <style>…</style>
<style>
aside {
padding: 0px 10px; /* Отступы текста от верхней и нижней границы */
margin: 20px; /* Отступы от края браузера по часовой начиная с верха */
width: 200px; /* Ширина вставленного блока заметки */
float: right; /* Вставляем боковую панель справа */
background: #FBFDCF; /* Цвет фона вставки */
border: 1px solid #E4BEE3; /* Значения границы */
font-size: 0.9em; /* Размер шрифта - em масштабируемая единица */
}
aside img {
vertical-align: middle; /* Выравнивание картинки по середине текста */
}
aside p { margin: 0.5em 0; }
p { margin: 11px; }
h1 {
color: #930E8E;
font-family: Verdana;
font-size: 1.8em;
text-align: center;
}
</style>
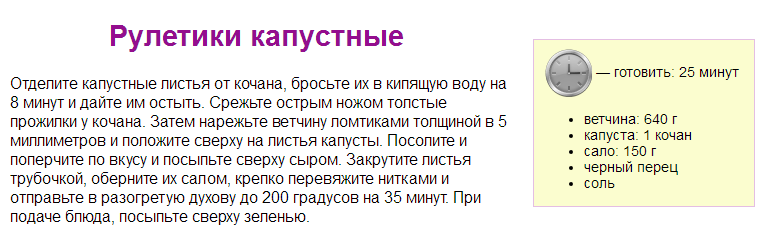
Вот что у нас получилось:

Свойство «float» на реальном примере
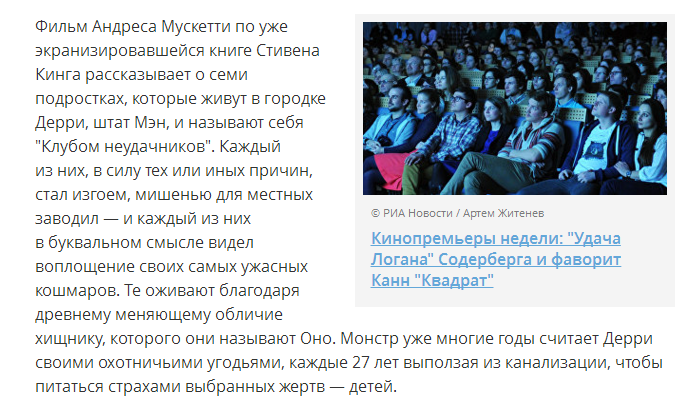
В процессе обучения, мы порой забываем о главном: «А зачем нам нужен этот CSS со всеми его свойствами?». Очевидно для верстки сайта – скажите Вы. Так давайте наконец-то займемся настоящим делом, сверстаем какой-нибудь кусочек сайта. Походим по разным сайтам и выберем себе по уровню подготовки, подходящий фрагмент на сайте и сделаем его верстку. Мне понравился вот этот блок статьи на новостном сайте. Я сделал его скриншот для удобства и теперь попробую в точности повторить то, что вижу на экране.

Если у Вас еще не стоят для Google Chrome необходимые расширения – ColorZilla, WhatFont и PageRuler, то пришло время их поставить. Для других браузеров ищите аналоги в инструментах для разработчиков.
Итак приступим. Первым делом мысленно разобьем статью на блоки и сделаем HTML разметку. Перед нами фрагмент статьи - <article>, который состоит из абзаца - <p> и врезки блока с картинкой и ссылками - <aside>. Блок с врезкой находится справа, которую слева обтекает текст статьи. Структура HTML разметки такая:
<article>
<aside>
<p>картинка</p>
<p>копирайт</p>
<p>ссылка на похожую статью</p>
</aside>
<p>текст статьи</p>
</article>
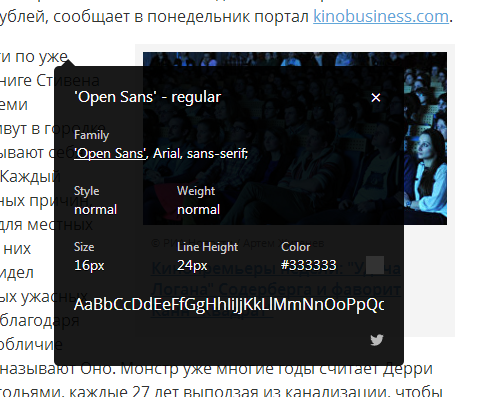
Дальше копируем с сайта url картинки, текст, ссылки и заполняем ими теги. Только после этого по порядку описываем CSS стили. Расширение WhatFont расскажет все о шрифте используемом на сайте – название, размер, толщина, цвет.

Сайт использует Google шрифт – "Open Sans". Это значит, чтобы шрифт отображался правильно, надо прописать строчку в коде между тегами head:
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet">
Через расширение ColorZilla мы узнаем коды всех цветов, просто берем пипетку и берем образец цвета в нужном месте.
Ширину блоков, отступы, границы в пикселях, мы узнаем с помощью PageRuler. Ниже вы увидите полный код верстки нашего фрагмента. Не спешите его копировать, попробуйте сначала сами потренироваться, а затем сверитесь с моим результатом.
<!DOCTYPE html>
<html>
<head>
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet">
<meta charset="utf-8">
<title>фрагмент статьи</title>
<style>
article {
margin: 0 auto;
width: 636px;
padding: 30px; /* Поля */
font-family: 'Open Sans';
font-size: 16px;
font-style: normal;
font-weight: normal;
line-height: 24px;
color: #333333;
text-align: left; /* выравнять текст по левому краю */
}
aside {
float: right; /* Размещаем врезку справа */
background: #F4F4F4; /* Цвет фона врезки */
padding: 0 10px 10px 10px; /* Отступы картинки относительно серого блока */
margin: 6px 0 6px 11px; /* Отступы */
width: 340px; /* Ширина обтекаемого блока */
}
aside p {
margin: 14px 9px 9px 9px;
}
.copy a {
font-family: 'Open Sans';
font-size: 12px;
font-style: normal;
font-weight: normal;
line-height: 18px;
color: #7c7c7c;
text-decoration: none;
}
.copy a:hover {
text-decoration: underline;
}
.blue a {
font-family: 'Open Sans';
font-size: 16px;
font-style: normal;
font-weight: 600;
line-height: 22px;
color: #62a7d9;
}
.blue a:hover {
text-decoration: none;
}
</style>
</head>
<body>
<article>
<aside>
<p>
<a href="" target="_blank">
<img src="url_image.jpg" alt="" width="320" height="182">
</p>
<p class="copy"><a href="">
copyright
</a>
</p>
<p class="blue">
<a href="" target="_blank">
Ссылка на другую статью
</a>
</p>
</aside>
<p class="content">
текст статьи
</p>
</article>
</body>
</html>
-
Создано 28.09.2017 11:00:14

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.