CSS селекторы выбирают стиль

С помощью CSS селекторов мы выбираем какие конкретно элементы на сайте стилизовать. О чем нам говорит эта запись?
h1 { color: red; } = селектор { свойство: значение }
Заголовку h1 присвоить красный цвет.
На этом уроке мы разберем основные виды CSS селекторов:
- Селектор тегов
- Селектор-идентификатор
- Селектор классов
- Селектор атрибутов
- Универсальный селектор
- Комбинированные селекторы
1.Селектор тегов
Пишется название тега без угловых кавычек.
h1 { ..
}
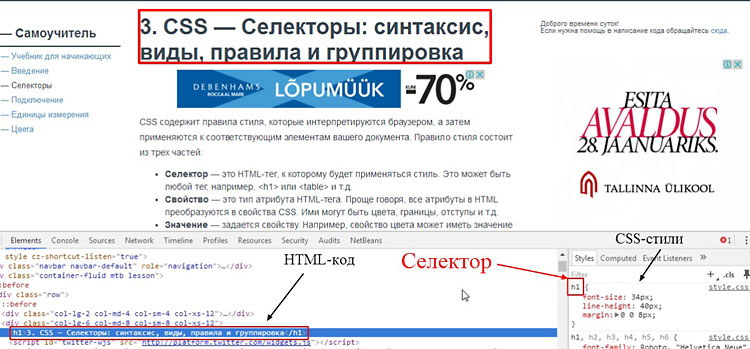
Давайте заглянем в консоль инструментов для разработчика какого-нибудь сайта.

На скриншоте отчетливо видно, что для селектора тега h1 задано свойство с конкретным значением (font-size: 34px;) по размеру шрифта. Те или иные значения свойств можно задать любому тегу на веб-сайте. Однако, проблема заключается в том, что теперь на сайте все заголовки h1 будет размером в 34 пикселя. Если мы так и задумали, то все ОК, а если нет, например на другой странице по задумке дизайнера, заголовок h1 должен быть 40 пикселей. Тогда переходим к следующему виду CSS селекторов.
2.Селектор классов
Вот этому особенному заголовку h1 размером в 40 пикселей присваиваем свой класс с произвольным название, например: "big".
В HTML-документе:
<h1 class="big">Заголовок</h1>
Мы помечаем на HTML-странице только заголовки размером 40 пикселей классом "big".
В файле CSS стилях:
.big { font-size: 40px; }
Перед названием класса всегда ставится точка, .big – селектор класса. Может применяться на сайте много раз. В случае, если мы точно знаем, что заголовок h1 размером 40 пикселей будет в единственном экземпляре. Переходим к следующему типу CSS селекторов.
3.Селектор-идентификатор
В отличии от классов применяется на сайте всего один раз и вместо точки ставится решетка #.
В HTML-документе:
<h1 id="big">Заголовок</h1>
В файле CSS стилях:
#big { font-size: 40px; }
Просто запомните, что id должно быть уникально на весь документ и не может повторяться.
Важно! По негласному правилу не рекомендуется использовать идентификаторы при верстке сайтов.
Желательно id использовать для якорей или для скриптов. Старайтесь при верстке использовать только классы.
4.Селекторы атрибутов
Чаще всего селекторы атрибутов используются в формах, так как поля форм содержат атрибуты с разными значениями. Например наша форма содержит два поля с логином и паролем.
В HTML-документе:
<form class="login" action="" method="post">
<label for="login">Логин</label>
<input type="text" id="login" name="login" >
<label for="password">Пароль</label>
<input type="password" id="password" name="password">
<input type="submit" value="Войти">
</form>
В файле CSS стилях:
/* Зададим фоновый цвет #fcf8e3; полю для ввода логина */
input[type="text"] {
background-color: #fcf8e3;
}
/* Зададим фоновый цвет #f2dede; полю для ввода пароля */
input[type="password"] {
background-color: #f2dede;
}
У нашей формочки поле для логина покрасится в желтый цвет, а поле для пароля – в розовый. Селекторы атрибутов записываются в квадратные скобки элемент [атрибут].
5.Универсальный селектор
В общем случае синтаксис универсального селектора будет такой. Суть его состоит в том, что он применяет стили сразу ко всем элементам сайта. Раньше он использовался для того, чтобы обнулить все стили для элементов сайта. Например отступы, поля для того, чтобы в каждом браузере сайт изначально смотрелся одинаково. Верстальщик ставил универсальный селектор, обнулял маржины и паддинги, это устаревший уже способ.
* { margin: 0;
padding: 0;
}
Но сейчас все используют normalize.css с GitHub.
6.Комбинированные селекторы
Это CSS селекторы состоящие из нескольких селекторов. Рассмотрим самые распространенные типы комбинированных селекторов.
Мультиклассы
К тегу можно одновременно добавить несколько классов. Берется значение класса, стоящего в коде ниже.
В HTML-документе:
<h1 class="big1 big2">Заголовок</h1>
В файле CSS стилях:
.big1 { font-size: 34px;}
.big2 { font-size: 40px;}
К заголовку h1 применится значение класса big2, он стоит ниже.
Вложенный селектор
Задаются через пробел. Очень знакома ситуация, когда внутри абзаца выделяется какое-нибудь слово курсивом.
Пример <i>такого варианта</i> выделения
p i {
font-style: italic; /* курсив */
}
Здесь <p> это родительский тег, а <i> — дочерний тег, расположенный в контейнере <p>. В этом случае стиль будет применяться к тегу <i>.
Дочерний селектор
div > span {..}
Тег span является ребенком, а div – родителем. Значение стиля всегда применяется к ребенку, если он прямой потомок и непосредственно расположен в контейнере родителя.
Соседний селектор
Соседними называются элементы страницы, когда они идут друг за другом.
b + i { color: gray; }
Тебе так идет <b>серый</b> цвет, <i>особенно</i> в сочетании с розовым.
А чтобы научиться применять ваши знания на практике, рекомендую ознакомиться с моим курсом Вёрстка сайта с нуля 2.0
-
Создано 25.01.2018 09:45:43

-
 Михаил Русаков
Михаил Русаков






Комментарии (2):
за normalize.css с GitHub. спасибо. так же не мешало бы раскрыть следующую тему: Приоритеты стилей (перебивание блоков CSS стилями с более высокими приоритетами) - это самая важная тема в CSS - на все остальные темы CSS миллиарды готовых примеров на любой тег. Добавьте приоритеты стилей в последующие курсы - это очень важная тема, я б даже сказал - самая важная тема!!!.
Ответить
Хорошо, я напишу статью на эту тему.
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.