XML парсер строк

XML – расширенный язык разметки, описывающий какие-либо данные при помощи свободных тегов. Это значит, что автор документа, придумывает названия тегов сам.
Задание 1
Нужно в XML-документе описать меню на завтраки.
Пока не спрашивайте, зачем это надо и как в дальнейшем можно использовать данные формата XML? Давайте, для начала посмотрим, как это сделать технически.
Сначала, мы пишем корневой парный тег, указывающий на то, что мы здесь будем описывать меню <breakfast_menu>..</breakfast_menu>. Внутри корневого тега, будут находится несколько позиций меню <food>..</food>, каждая позиция менюшки – это набор одинаковых тегов, но с разными описаниями. Таких наборов может быть любое количество, в зависимости от длины списка меню.
<?xml version="1.0" encoding="UTF-8"?>
<breakfast_menu>
<food>
<name>Яичница с беконом</name>
<price>$5.95</price>
<description>
Порция на одного человека, кетчуп и ложка салата, включены.
</description>
<calories>350</calories>
</food>
<food>
<name>Овсянная каша</name>
<price>$3.95</price>
<description>
К порции добавляется кусочек сливочного масла и клубничный джем.
</description>
<calories>250</calories>
</food>
</breakfast_menu>
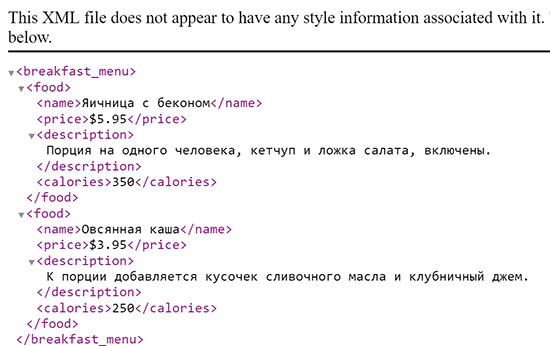
Пример прекрасно демонстрирует, что названия тегов могут быть абсолютно любыми, исходя из характеристик описываемых объектов. Сохраним документ в формате XML и откроем его в браузере.

Кроме того, XML теги могут иметь атрибуты для записи дополнительной информации. В примере, атрибутом является слово – gender.
<person gender="male">
<firstname>John</firstname>
<lastname>Smith</lastname>
</person>
В чем различия XML и HTML?
В HTML мы описываем структуру страницы, в XML описываются только данные. Иными словами, с помощью языка разметки HTML, создаются сайты, а язык разметки XML, используют для хранения и обмена данными.
Надо отметить, что сам по себе файл, сохраненный в формате XML, ничего не делает. Для манипулирования его содержимым, используются любые языки программирования, например JavaScript или PHP.
JavaScript обрабатывает XML с помощью встроенного в браузер, объекта XML DOM. Вы можете получить такой объект, распарсив строку, применив метод parseFromString.
Задание 2
Преобразовать содержимое первого тега food из формата XML в XML Dom объект, используя JavaScript и вывести данные тега name на страницу.
Решение
Объявляем все переменные и помещаем в переменную text, данные тега food.
var parser, xmlDoc;
var text = "<breakfast_menu<<food<" +
"<name<Яичница с беконом</name<" +
"<price<$5.95</price<" +
"<calories<350</calories<" +
"</food<</breakfast_menu<";
Создадим новый XML DOM парсер:
parser = new DOMParser();
Преобразование текстовой строки в объект.
xmlDoc = parser.parseFromString(text,"text/xml");
Вывод на странице значение тега name, между тегами p.
<p id="demo"></p>
Получение нужных элементов по id и по названию тега.
document.getElementById("demo").innerHTML =
xmlDoc.getElementsByTagName("name")[0].childNodes[0].nodeValue;
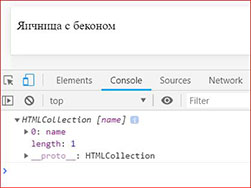
Вывод в консоль.
console.log(xmlDoc.getElementsByTagName("name"));
Преобразование в объект состоялось. Мы видим в консоли, разновидность объекта – HTMLCollection.

Выводы
Для возможности работы с данными (редактирование, вывод на страницу), хранящимися в XML-формате , необходимо XML-документ, загрузить в XML DOM объект, применяя метод parseFromString. Как популярный пример использования в веб-технологиях XML файла– это партнерские программы.
Вебмастера получают от партнерки готовый XML-файл с описанием товаров и партнерскими ссылками. Вебмастер, парсит этот файл и выводит на своем сайте карточки товаров, в удобном для посетителей виде. Так и происходит обмен данными.
-
Создано 06.02.2019 10:19:38

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.