7 тенденций веб-дизайна

Настало время взглянуть и сделать выводы по наиболее популярным тенденциям – одностраничники, приемы параллакс и т.д.
Есть идеи, которые живут не долго, но есть и те, которые превращаются в ведущие концепции. Практически все из них будут успешно развиваться. Какие же тенденции в веб-дизайне нам ожидать в наступающем году?
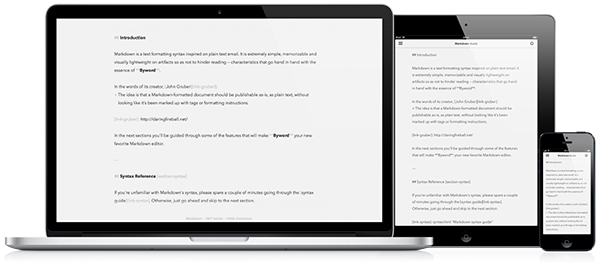
Адаптивная типографика
Часто, работая с дизайном сайтов, мы пользуемся нормами печатной типографики, что вызывает много проблем. Дело в том, что между печатным текстом и тем, который размещается на сайте, есть очень большая разница. "Это наконец-то уйдет из нашей жизни в 2015 году, больше такой подход не будет делать наш текст чересчур мелким."

Вообще это задумка не относится к новинкам. О ней начали говорить еще в 2006 году. Но, дизайнеры как-то не спешили переходить к таким приемам. На протяжении многих лет мы использовали одни и те же механизмы, поэтому от них не так просто отказаться.
Легкость читаемости текстов на сайте зависит от нескольких моментов:
- Высота строки.
- Ширина колонки.
- Размер шрифта.
Согласно статистике, в вебе гораздо легче читать крупный текст. Сейчас дизайнеры уже практикуют использование адаптивной типографики, так же, как и в структуре макета и картинках. Нельзя забывать о том, что текст должен выглядеть всегда идеально – независимо от того, какое у пользователя устройство.
Верстка без кода
В ИТ в целом, и в веб-разработке в частности, все работы всегда делятся на несколько сфер – внешним видом ресурса занимаются дизайнеры, а работать все это заставляют верстальщики. Но, дизайнерские инструменты развиваются, они дают нам большую свободу, вследствие чего меняется положение дел. Теперь, дизайнер самостоятельно может сверстать сайт, не заглядывая в код. Потерь возможностей и функционала это не влечет, мы получаем код в самом чистом его виде.

Эта концепция может принести немало перемен в дизайн сайтов, поскольку позволяет дизайнерам проще входить в сферу и быть независимыми. Причем, такие инструменты очень неплохо сделаны, что дает возможность добиться профессионального результата. Код будет автономно составляться в наиболее актуальном варианте, дизайнеру остается только сосредотачиваться на самой конструкции сайта. Естественно это не удаляет роль программистов. Однако, их значимость немного уменьшается.
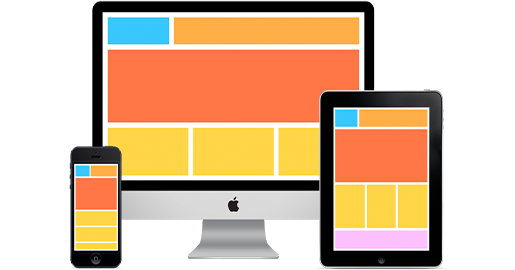
Развитие адаптивного дизайна
Еще года три назад мы понимали адаптивный дизайн в том смысле, что он должен правильно отображаться на ПК, смартфоне и планшете. Однако, «адаптивность» немного изменила свою трактовку, благодаря эволюции носимых устройств, бытовой техники и т.п.
У любого девайса есть определенные требования. Если брать смартфоны и планшеты, то тут все практически идентично, за исключением размеров дисплея. Но, этого не скажешь про умные часы, на них навигация реализована абсолютно по-другому, а значит, чтобы ресурс на них работал, его нужно кардинально переработать. Мы не сможем комфортно просматривать на часах сайты, разработанные под смартфоны, так же, как и компьютерные ресурсы на телевизоре.

Чтобы разобраться во всех этих проблемах понадобится немало времени. Кроме того, на рынке появится еще больше всевозможных устройств, так что дизайнерам в любом случае придется адаптировать свои разработки.
Расцвет плоского дизайна
"Плоский дизайн в 2015 году будет очень популярным." Это и немудрено, поскольку идея была поддержана самыми крупными ИТ компаниями. Есть заявления о том, что плоский дизайн имеет определенные проблемы с пользовательским интерфейсом, но, большинство склоняется к тому, что для веб-дизайна – это отличный подход.
Дело в том, что в интернете информация воспринимается не так как в реальном мире. Технологии не такие и человек ведет себя по-другому. А благодаря плоскому дизайну мы можем воплотить минимализм, сделать сайт максимально просты, чистым и удобным. Ресурс получится не перегруженным, сосредоточенным на контенте, а значит пользователю будет легче с ним работать.

Преимущества плоского дизайна не только во внешнем виде, на практике он тоже выигрывает – пользователь видит только нужный контент, лишние компоненты его не отвлекают.
Большие картинки лучше
Раньше крупные изображения передавались проблемно, пропускная способность была маленькой, сегодня ситуация меняется. Это привело к массовому внедрению больших изображений в веб-дизайн.
Они будут одним из главных компонентов, будет масса новых методов их применения. Появляются технологии, позволяющие намного эффективнее адаптировать размеры картинок под разные устройства, использовать фоновые тона, оптимизировать изображения, чтобы не перегружать сервера.
Кроме того, большие картинки будут активно применяться на фоне. Благодаря размывающим фильтрам, текст на них будет отлично видно. И дизайнеры понимают все прелести использования крупных картинок, так что нужно готовится к появлению новой волны таких ресурсов.
Анимированные параллакс-эффекты
Параллакс-анимация может стать одним из интереснейших трендов. Увидеть ее можно практически везде, в том числе в продуктах таких монстрова ИТ, как Google и Apple. Тут и говорить ничего не нужно, стоит только взглянуть на результаты – правильно использованный параллакс значительно повышает вероятность успешного развития проекта.

У навигационной прокрутки много преимуществ перед ссылками. Скроллинг более плавный, не перепрыгивает, не перегружает страницу. Мы просто получаем поток информации.
Веб-графики
Информация усваивается лучше, если предоставляется наглядно, графически. Это сделало инфографику столь актуальной. Это более понятный и простой метод, позволяющий передавать больше информации.

Отсюда выходит новый тренд – веб-графики. Они тоже дают нам возможность передать много информации, но дополнительно позволяют пользователям работать с ней. Такой подход привлекает посетителя еще больше, он заставляет остаться на сайте.
-
Создано 04.04.2018 08:00:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (3):
Эта статья какого года? Почему про 2015г пишется как про будущее? "Это наконец-то уйдет из нашей жизни в 2015 году" "Плоский дизайн в 2015 году будет очень популярным."
Ответить
Это цитаты, как бы мысли людей на тот момент.
Ответить
Как бы уже не сильно актуально... с задержкой на 3 года, apple-часы не сильно то и пошли, не говоря уже о многочисленных конкурентах, которые уже все загнулись... Так что смартфоны планшеты и уже не так сильно сайты для ПК)) Бытует мнение, что лучше уже и это переложить на ботов... Но я пока не согласен с таким резким поворотом))
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.