Типы архитектур программного обеспечения. Часть 1

Какое количество сюжетов используется в голливудских фильмах? Некоторые критики говорят, что их всего пять. А сколькими способами можно структурировать программу? Сейчас большинство программ используют одну из пяти архитектур.
Марк Ричардс - архитектор программного обеспечения из Бостона, уже более 30 лет бьется над вопросом, как наилучшим образом организовать поток данных в программе. В собственной книге "Модели архитектуры программного обеспечения" он фокусируется на пяти архитектурах, которые обычно используются для организации программных систем.
В этой и последующих статьях я рассмотрю пять архитектур ПО, отмечая их сильные и слабые стороны, а также оптимальные варианты использования. Помните, что вы можете использовать несколько архитектур в одной системе одновременно, в зависимости от наиболее оптимального выбора на конкретный момент времени. И, зачастую, это непросто программирование, а искусство.
Многоуровневая (n-ярусная) архитектура
Этот подход, вероятно, наиболее распространен, поскольку он обычно строится вокруг базы данных, и многие бизнес-приложения, естественно, могут хранить, и хранят информацию в базе. Большинство из крупнейших и лучших программных платформ, таких как Java EE, Drupal и Express, построены с учетом этой архитектуры, поэтому и приложения, созданные на их основе, функционируют на многоуровневой архитектуре.
В соответствии с данной архитектурой, данные последовательно проходят несколько слоев, начиная от самого верхнего, заканчивая самым нижним слоем, который, как правило, представляет собой базу данных. На этом пути, данные претерпевают определенные преобразования, так как у каждого слоя в данной архитектуре стоит своя собственная задача. Например, проверка данных на корректность или переформатирование. И такое разделение ответственности позволяет разным программистам работать независимо друг от друга на разных уровнях.
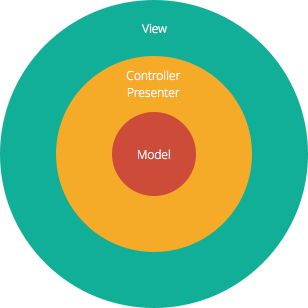
Шаблон проектирования Model-View-Controller (MVC), являющийся стандартным подходом к разработке программного обеспечения и предлагаемый большинством популярных веб-фреймворков, как раз представляет собой многоуровневую архитектуру. Выше уровня базы данных находится слой модели, который часто содержит бизнес-логику и информацию о типах данных в базе. На самом верху расположен слой представления, который представляет собой CSS, JavaScript и HTML. В середине расположен контроллер, который содержит различные правила и методы для преобразования данных, перемещающихся между представлением и моделью.
Преимуществом многоуровневой архитектуры является разделение задач, что означает, что каждый слой фокусируется исключительно на собственной проблеме.
Плюсы этого в том, что система становится:
- обслуживаемой
- тестируемой
- ей легко назначать отдельные ‘роли’,
- простой для независимого обновления и улучшения отдельных слоев
Минусы:
- Исходный код может превратиться в ‘большой комок грязи’, если он не организован, а модули не имеют четких ролей или отношений.
- Код может стать крайне медленным, из-за того, что большая его часть может просто передаваться через отдельные слои без применения какой-либо логики.
- Изоляция слоев, которая является важной целью для архитектуры, также может затруднить понимание архитектуры без понимания каждого модуля.
- Иногда программисты могут пропускать некоторые слои и создавать логический беспорядок, полный сложных взаимозависимостей.
- Монолитное развертывание часто неизбежно, что означает, что из-за небольших изменений может потребоваться полная переустановка приложения.
Больше всего данная архитектура подходит для:
- быстрого создания новых приложений;
- создания корпоративных или бизнес-приложений, которые должны отражать традиционные ИТ-отделы и процессы;
- команд с неопытными разработчиками, которые еще не понимают другие архитектуры;
- приложений, отвечающих строгим стандартам ремонтопригодности и тестирования;
На этом все, спасибо за внимание!
-
Создано 11.09.2018 10:12:46

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.