Создание фильтров по атрибутам на WooCommerce

В плагине WooCommerce фильтрация товаров основана на атрибутах. Атрибут - это разновидность товара по цвету, размеру, стилю, назначению. У разных товаров могут быть разные признаки. Сегодня мы с вами создадим атрибуты и выведем фильтры в магазине с футболками.
Создание атрибутов товаров
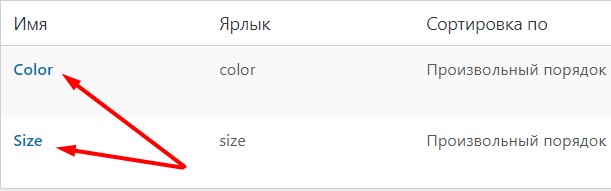
У всех футболок есть два главных различия (атрибута) - цвет и размер. Перейдем на вкладку «Products / Attributes» и добавим их туда.

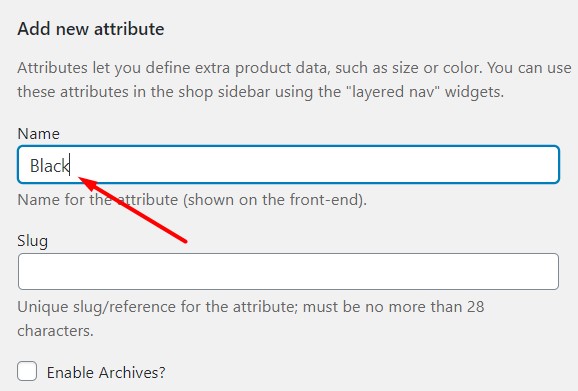
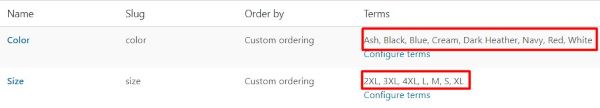
Для созданных атрибутов установим правила - зададим все цвета и размеры футболок, которые имеются в магазине. Для этого нажмите на ссылку «Configure Terms» и добавьте названия цветов и размеров.


Присвоение атрибутов товарам
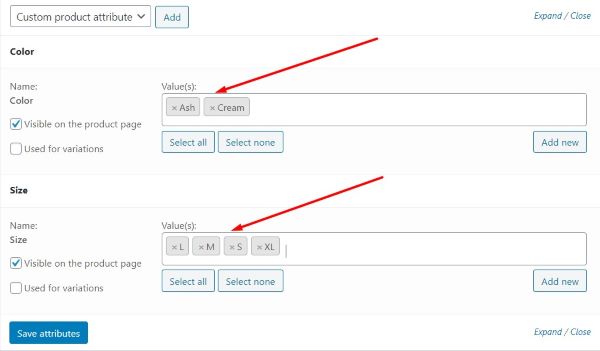
Далее необходимо привязать созданные атрибуты к определенным товарам. Если в магазине смешанный товар, то не все атрибуты подходят для всех товаров. Например у чехлов для смартфонов не бывает размеров, как у футболок. Выберем какую-нибудь футболку и перейдем в редактирование, а затем в атрибуты. Выберем из выпадающего списка названия атрибутов, созданных для футболок и добавим их. Мы знаем, что у этой конкретной футболке есть только два цвета и четыре размера. Выберем нужные цвета и размеры, в открывающемся списке со значениями.

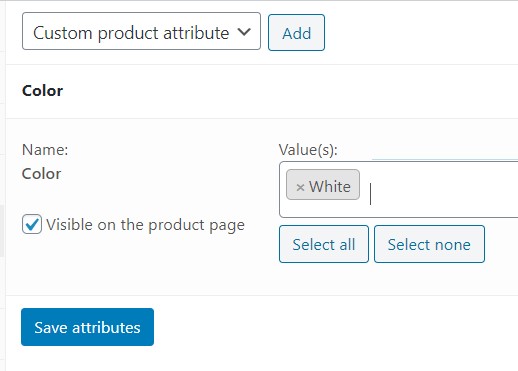
Теперь для эксперимента выберем кружку, как и ожидалось, у кружки нет ни одного автоматически проставленного атрибута. Но мы можем сами выбрать в выпадающем списке подходящий атрибут. Например, атрибут цвета вполне подойдет и для кружки. В открывающемся списке со значениями, выберем белый цвет. Список значений состоит только из вручную занесенных в него значений. В дальнейшем эта кружка отфильтруется только по белому цвету, если мы не создадим для нее атрибут по мотиву дизайна или по объему воды в кружке. Ничто нас не ограничивает по многообразию создаваемых фильтров по атрибутам.

Вывод фильтров на фронтенде
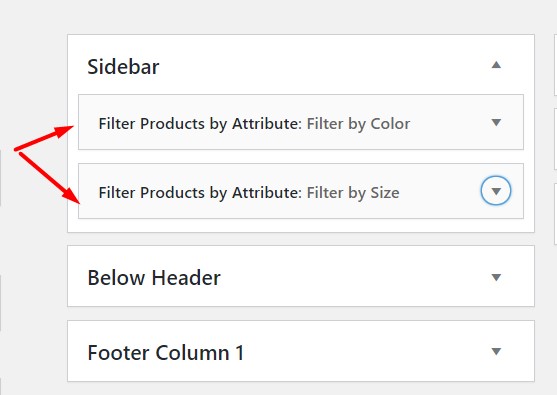
Переходим в виджеты «Appearance / Widgets» и перетаскиваем один и тот же доступный виджет «Filter Products by Attribute: Filter by» из левой колонки в сайдбар, 2 раза.

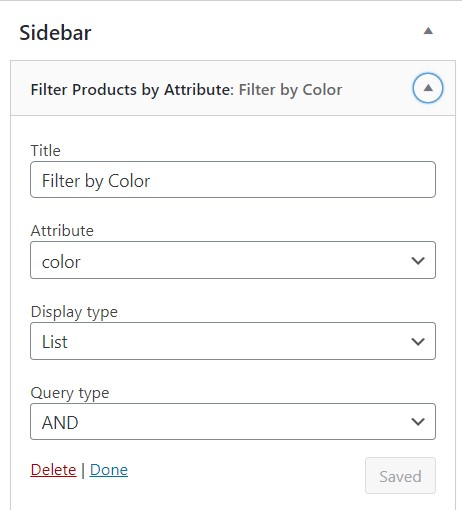
Оставляем все настройки по умолчанию, только выбрав нужный атрибут.

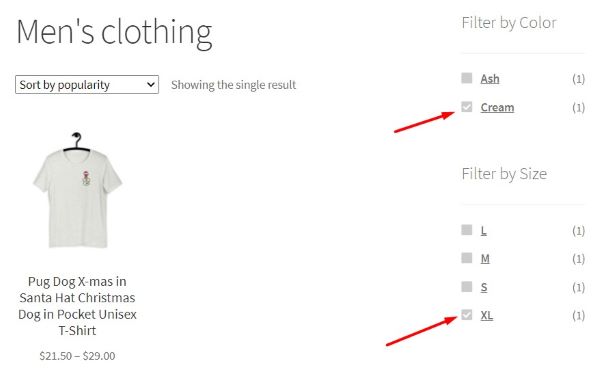
Теперь на странице с категориями товаров в боковой колонке появились два фильтра. Выбираем только кремовый цвет и XL размер. В результате отработки фильтров, на странице осталась только одна футболка. Тем товарам, которым не заданы атрибуты, не участвуют в выборке.

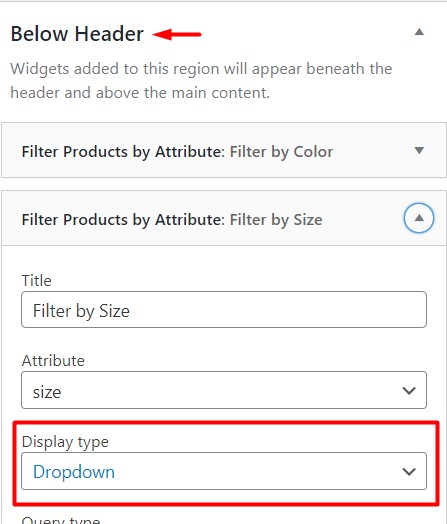
Нужно отметить, что появление боковой колонки на сайте заставляет сжиматься превьюшки товаров. Если для вас критически важно сохранять прежние размеры изображений, то можно выводить фильтры над товарами. Тогда мы помещаем виджеты в область под заголовком «Below Header» и выбираем выпадающее меню вместо списка, для экономии места.

Тема Storefront выводит поля с фильтрами на всю ширину страницы, что не очень красиво выглядит. Поэтому здесь без правок CSS кода не обойтись - надо поставить элементы в один ряд с помощью флексбоксов или флоатов. Стыд и позор разработчикам WooCommerce, что оставили верстку своей темы Storefront на устаревших флоатах. В очередной раз убеждаюсь в том, что элементарный навык работы с CSS стилями для людей связанных с WordPress никогда не будет лишним. Вы даже не представляете сколько заказчиков ежедневно ищут специалистов по вордпрессу на фриланс биржах. Безусловно они теряют время и деньги, заказывая у фрилансеров несложные правки для своих сайтов. А почему бы и вам не стать тем самым фрилансером или хотя бы освоить верстку для своих настоящих и будущих сайтов? Узнайте побольше об этом в моем видеокурсе "Вёрстка сайта с нуля 2.0".
P.S. Плагин «YITH WooCommerce Ajax Product Filter» выведет фильтры в магазине без перезагрузки страницы и добавит важный функционал - «Сброс фильтров».
-
Создано 16.12.2020 10:01:47

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.