Дизайн навигации по сайту

Порой разработчик сайта настолько сильно привязывается к своему сайту, что не видит лес за деревьями. А новый пользователь тем временем, будет удивлен или даже раздосадован, если не найдет той информации в поисках которой он пришел на сайт. Очевидно, что грамотная навигация на сайте абсолютно важна и необходима. Поэтому для максимальной простоты работы с сайтом, навигация должна быть расположена на одном и том же месте.
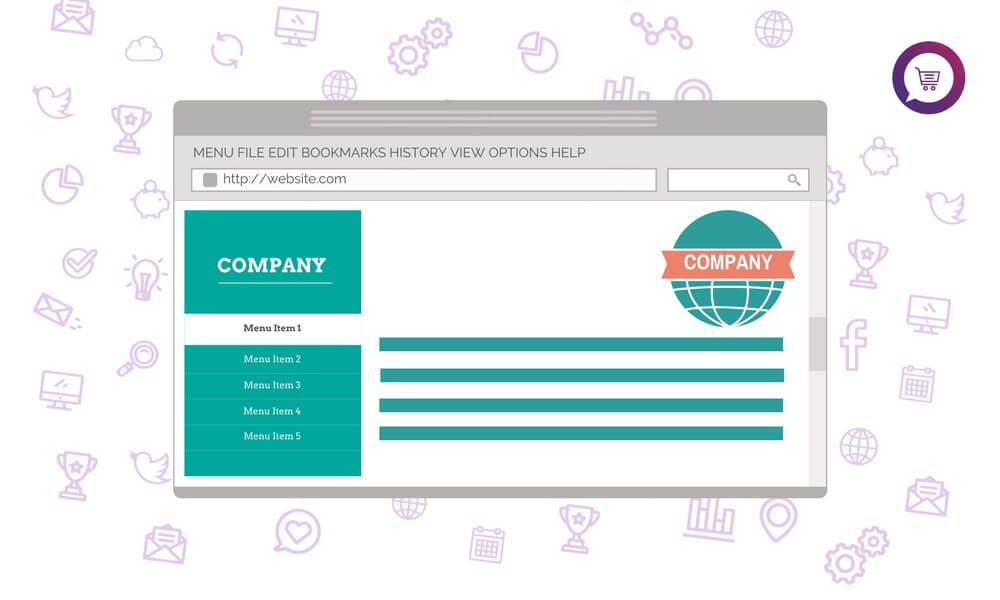
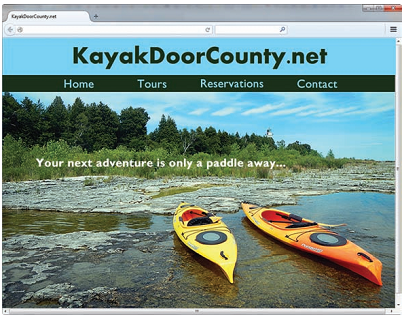
Отчетливая навигационная панель, будь она графическая или текстовая, ясно показывает посетителям, где они сейчас находятся и куда могут попасть. Часто навигационную панель располагают либо горизонтально, либо вертикально под логотипом сайта. Менее часто используют вертикальную навигацию на правой стороне страницы, так как эта область обычно обрезается на небольших экранах, что делает затруднительным навигацию по сайту.

Горизонтальная текстовая навигационная панель
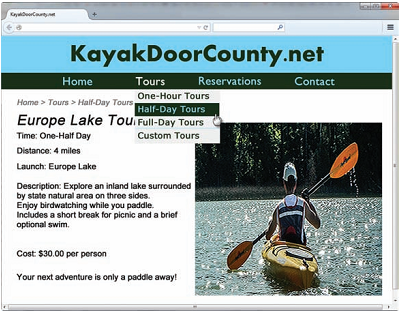
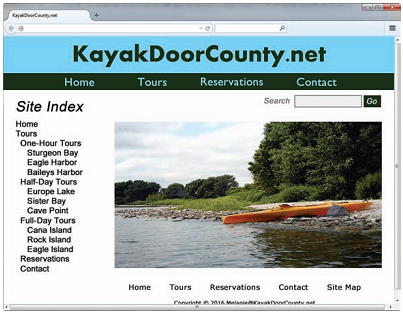
Известный дизайнер Якоб Нельсон предан тому, что он называет след из хлебных крошек для крупных сайтов, которые показывает путь к странице, которую посетитель просматривает в данный момент. На следующем рисунке показана страница с вертикальной навигацией, а также тот самый след из хлебных крошек, показывающий путь к данной странице: Главная > Туры > Туры на полдня > Тур по европейскому озеру. Таким образом, у посетителя есть возможность легко вернуться на один или несколько шагов назад, попав на предыдущие страницы. На следующем рисунке вы можете видеть, что сайт может использовать сразу несколько типов навигации.

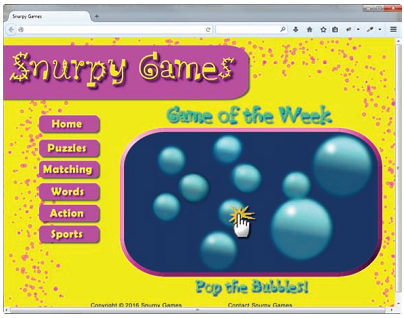
Использование графической навигации
Иногда графика используется вместо текста для обеспечения навигации по сайту. Например, посмотрите на навигационные кнопки справа на картинке снизу.

“Текст” для навигации фактически хранится в файлах изображений. Однако имейте в виду, что использование графики для навигации – это уже устаревшая дизайнерская техника – более современный подход – это настройка текстовой навигации с помощью CSS и фоновых изображений. Сайт с текстовой навигацией более доступен и легче индексируется поисковиками.
Динамическая навигация
При посещении сайтов, можно часто увидеть навигационное меню, которое отображает дополнительную информацию при наведении на нее курсора. Это меню называется динамическим, и оно предлагает множественный выбор, не создавая при этом чрезмерный шум в интерфейсе. Вместо того чтобы показать все ссылки навигации за раз, пункты меню динамически отображаются (посредством CSS) по мере необходимости. Дополнительные пукнты меню отображаются, когда верхнеуровневый пункт меню оказвается в либо фокусе, либо выбран. Пример на картинке ниже:

Динамическая навигация
Карта сайта
Даже если у Вас на сайте ясная и последовательная навигация, пользователи могут потерять из виду то зачем они пришли. Особенно это заметно на больших сайтах. Навигационная карта сайта, которая по-другому также называется индексом сайта, предоставляет схему организации сайта с ссылками на каждую важную страницу. Это помогает пользователям найти другой маршрут для получения интересующей их информации.

Два метода поиска информации: индекс сайта и поле поиска
Обратите внимание на поисковое поле в правой стороне- оно помогает найти информацию, если пользователь помнит ее не точно, обрывками.
Т.е. цель навигации на сайте – это дать возможность пользователю найти ту информацию, которую он искал, а также дополнительно задержать его дольше на сайте.
-
Создано 05.12.2017 11:11:53

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.