Выбор цветовой схемы для сайта

Одним из важнейших элементов при создании сайта является правильный подбор цветовой схемы сайта. Правильно подобранный цвет для сайта может привлечь и удержать посетителя на достаточно продолжительный срок, тогда как излишне пестрый цвет может заставить посетителя уйти с сайта. Далее мы будем обсуждать, как правильно выбрать цвет для сайта.
Выбор цветовой схемы на основе изображения
Подобрать цвета для сайта проще всего можно на основе существующего изображения, такого как логотип или фотография природы, например. Если у организации, для которой создается сайт, уже есть логотип, то базовую цветовую схему можно выбрать с него. Подобно логотипу, цвета можно выбрать и из фотографии природы.
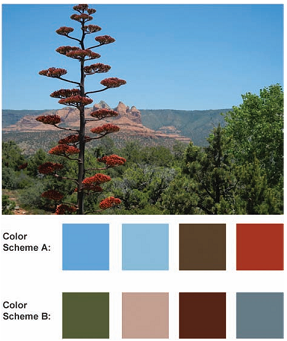
На следующем рисунке показана фотография с двумя потенциальными цветовыми схемами, созданными путем выбора цветов из изображения.

Для подбора цветовой схемы можно использовать всем известные графические пакеты (такие как Adobe Photoshop, Gimp и т.д.). В них имеется инструмент Color Picker, для определения цвета в разных областях изображения. Также существуют различные сайты, которые могут создать цветовую схему на основе фотографии или какого либо иного изображения. Вот пример таких сервисов:
- http://degraeve.com/color-palette/index.php
- http://bighugelabs.com/colors.php
- http://cssdrive.com/imagepalette
- http://pictaculous.com
Даже, если Вы используете существующие изображения как основу для цветовой схемы, полезно иметь хорошее понимание теории цвета и то, как применять эту теорию на практике при разработке дизайна сайта. Поэтому, давайте взглянем поближе на теорию цвета и цветовое колесо.
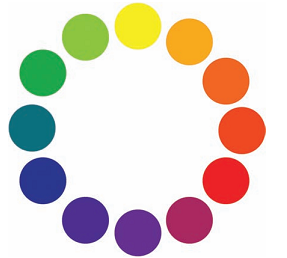
Цветовое колесо
Цветовое колесо – это круг из цветов, описывающих основные цвета (красный, желтый, синий), вспомогательные цвета (оранжевый, фиолетовый, зеленый) и третичные цвета (желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-зеленый и желто-зеленый). Это базовые цвета, поэтому Вам нет нужды ограничивать себя выбором именно данной цветовой палитры, т.е. можно использовать их как базовые, добавляя какие-то свои цвета (имеется ввиду различные оттенки и тона).

Тень, оттенок, тон
Современные мониторы могут отображать миллионы различных цветов. Поэтому Вы можете свободно выбирать тени и оттенки. На рисунке далее показаны четыре образца: желтый, желтая тень, оттенок желтого и тон желтого. Тень цвета темнее, чем сам оригинальный цвет, она создается путем смешения данного цвета с черным. Оттенок цвета, наоборот, светлее, чем сам цвет, и создается путем смешивания данного цветом с белым цветом. Цветовой тон менее насыщенный, чем оригинальный цвет и создается он путем смешивания оригинального цвета с серым.

Далее мы рассмотрим с вами шесть наиболее часто используемых цветовых схем: монохромная, аналоговая, дополняющая, разделенная дополняющая, тройная и четверная.
Монохромная цветовая схема состоит из теней, оттенков и тонов одного и того же цвета. Вы можете определить эти значения самостоятельно или воспользовавшись каким-либо онлайн инструментом из следующего списка:
- http://meyerweb.com/eric/tools/color-blend
- http://colorsontheweb.com/colorwizard.asp
- http://paletton.com
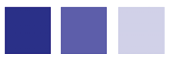
Снизу на картинке пример монохромной цветовой схемы:

Монохромная цветовая схема
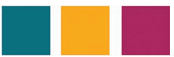
Для создания аналоговой цветовой схемы необходимо выбрать главный цвет и два цвета, которые расположены рядом на цветовом колесе. На следующем рисунке изображена аналоговая цветовая схема, состоящая из оранжевого, красно-оранжевого и желто-оранжевого цветов. Если вы проектируете дизайн страницы с помощью аналоговой цветовой схемы, то главный цвет, который вы выбрали, будет доминирующим на странице, тогда как смежные цвета создают акцент на каком-нибудь элементе. Ниже представлен пример аналоговой цветовой схемы.

Аналоговая цветовая схема
Дополняющая цветовая схема состоит из двух цветов, которые противостоят друг другу на цветовом колесе. На рисунке изображена дополняющая цветовая схема из желтого и фиолетового цветов. Когда вы проектируете страницу посредством дополняющей цветовой схемы, вы выбираете один главный или доминирующий цвет. Другой цвет будет рассматриваться как дополняющий.

Дополняющая цветовая схема
Разделенная дополняющая цветовая схема содержит в себе главный цвет, цвета противостоящие друг другу на цветовом колесе (дополняющие) и два цвета, смежных с дополняющим цветом. На рисунке ниже показан пример данной цветовой схемы: желтый (главный цвет), фиолетовый (добавочный цвет), красно-фиолетовый и сине-фиолетовый.

Разделенная дополняющая цветовая схема
Тройная цветовая схема создается посредством выбора цветов на цветовой схеме, которые равноудалены, т.е. Пример ниже:

Тройная цветовая схема
В качестве начального цвета вы можете выбрать любой, а затем через каждые три цвета будете выбирать цвет для вашей цветовой схемы.
Четверная цветовая схема состоит из четырех цветов, где каждые два цвета являются дополняющими друг для друга. Например, дополняющими цветами для желтого и фиолетового цветов будут желто-зеленый и красно-фиолетовый. Пример на рисунке ниже:

Четверная цветовая схема
При разработке web-страницы с цветовой схемой, один цвет как правильно является доминирующим. Другие цвета используются для акцентирования внимания на заголовках, подзаголовках, границах блоков, списках и фонах. Вне зависимости от того, какую цветовую схему вы выбрали, вы обычно будете использовать также нейтральный цвета, такие как белый, беловатый, серый, черный или коричневый. Об обязательно убедитесь в том, что цвета, которые вы используете для текста и фона хорошо контрастируют. Также имейте в виду, что выбор лучшей цветовой схемы для сайта это процесс долгий, так существует огромное разнообразие цветов и оттенков! Поэтому экспериментируете с тенями, оттенками и тонами первичных, вторичных и третичных цветов.
-
Создано 28.11.2017 10:56:54

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.