Индикатор позиции чтения. Часть 1

Последнее время мне все чаще задают вопросы о том, как устроены индикаторы, показывающие текущую позицию чтения текста (количество прочитанного текста зависит от позиции индикатора прокрутки). Эти индикаторы представляют собой небольшую горизонтальную линию в самом верху документа. В основном, они используются для информирования посетителей сайта или блога о том, как далеко они находятся от завершения чтения статьи.
Вот пример:

Откройте следующую ссылку, и помотайте страничку вниз. Вы должны увидеть тонкую красную линию в самом верху документа. Это как раз и есть наш индикатор чтения.
В этой статье мы рассмотрим техническую часть реализации горизонтального индикатора чтения. Но вместо использования традиционных элементов div/span и сложной, запутанной математики работы индикатора, мы будем использовать HTML5 тег progress. На мой взгляд, этот тег больше подходит для реализации интересующей нас вещи без излишне сложных расчетов.
В том случае, если вы плохо знакомы с данным тегом и вообще с HTML5 и CSS3, то я рекомендую ознакомиться вам с моим видеокурсом Вёрстка сайта с нуля 2.0, который обучит Вас абсолютно с нуля HTML5 и CSS3, а также научит верстать сайты с помощью реальных примеров вёрстки.
Задача
Для создания индикатора, показывающего текущую позицию чтения нам необходимо ответить на два вопроса:
- Что мы будем понимать под длиной страницы? Под длиной страницы мы будем понимать длину документа, которую легко узнать через JavaScript.
- На какой позиции пользователь читает статью? Определение текущей позиции чтения статьи пользователем может быть не такой уж и простой задачей. Однако мы будем использовать определенную технику, которая упростит нам решение проблемы.
Техника
Суть этой техники основывается на том простом факте, что пользователю нужно проматывать (скролить) страницу для того, чтобы достичь ее конца. Как только пользователь достигает конца страницы, мы можем сделать вывод что он или она закончили чтение статьи. Поэтому наша техника будет строиться вокруг этого принципа. И таким образом, мы сможем определить примерную позицию чтения.
Допуская что, пользователь начинает чтение с начала документа и будет проматывать страницу до тех пор, пока не достигнет конца, мы попытаемся дать ответы на следующие вопросы:
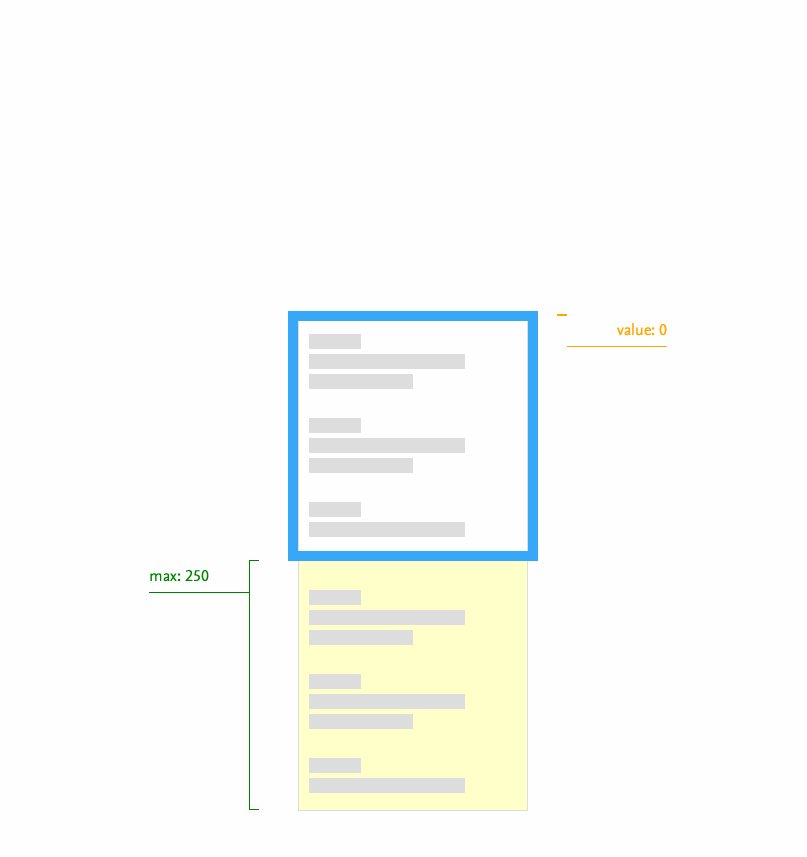
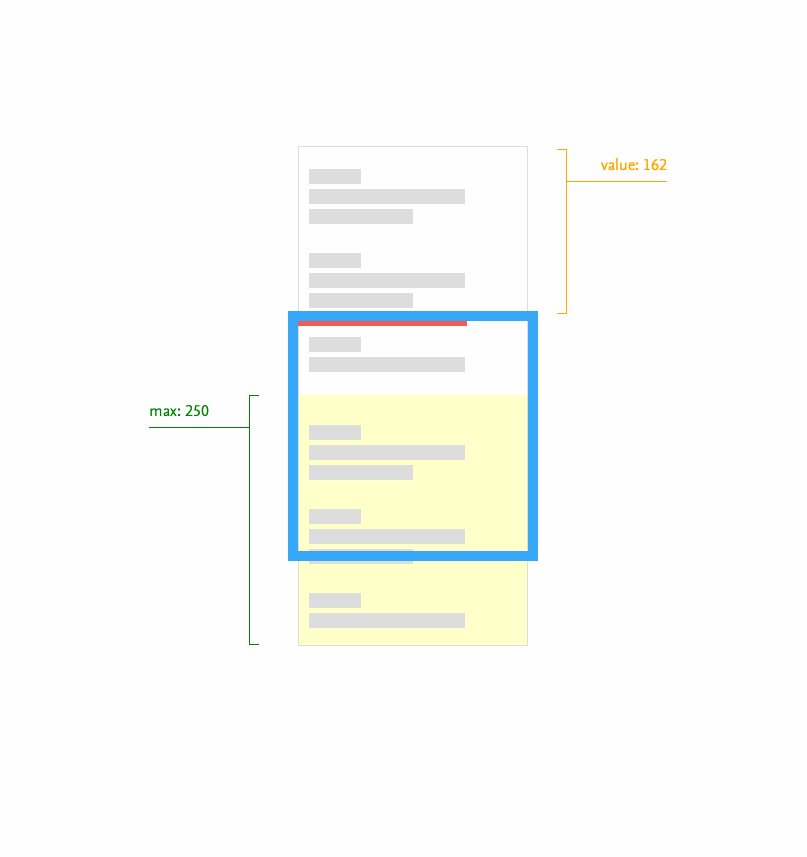
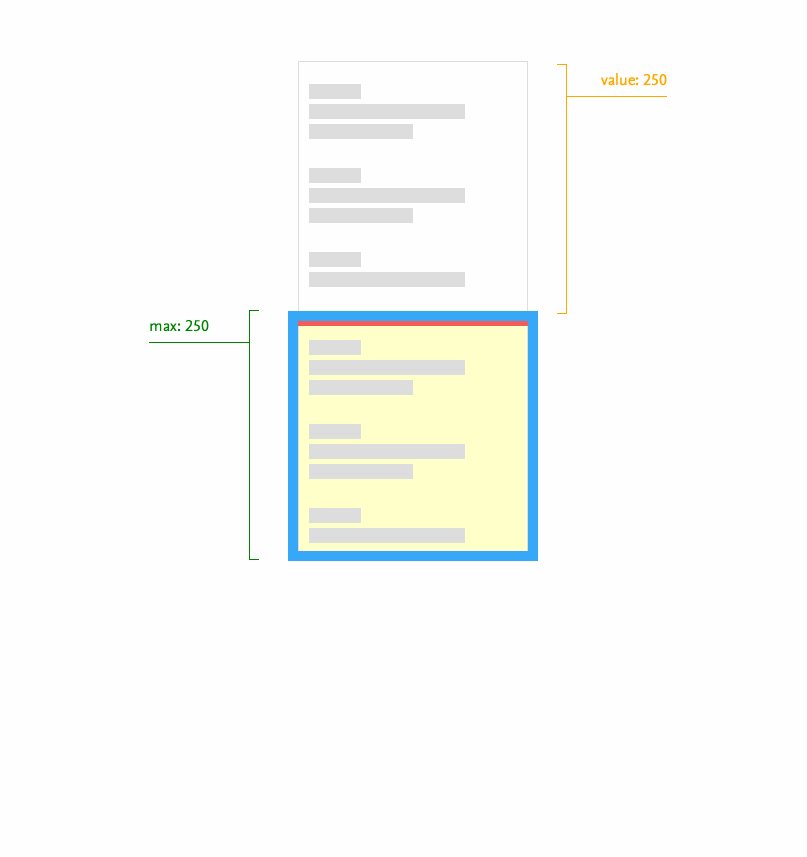
- Как много нужно скролить, чтобы достигнуть конца документа? Та часть страницы, которая скрыта от нас как раз и является максимальным расстоянием, на которое нужно перемотать документ для достижения конца. Это расстояние, обозначим атрибутом max.
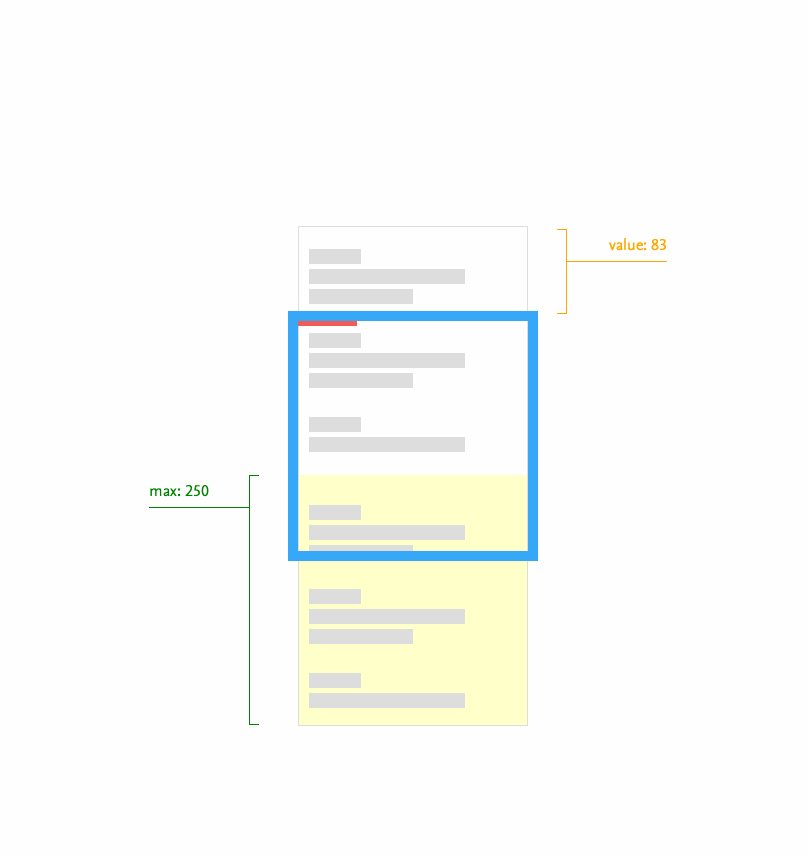
- Какую часть страницы пользователь уже перемотал? Этот показатель можно определить посредством расчета вертикального отступа верхнего края документа от верхнего края окна. Этот показатель обозначим атрибутом value.

Cимуляция прокрутки страницы. Как только пользователь начинает прокручивать вниз, чтобы получить доступ к скрытой части веб-страницы, вертикальное смещение увеличивается.
В контексте браузера документ и окно представляют собой два разных объекта. window - видимая область браузера (толстый синий ящик в приведенном выше примере), а document - это страница, загруженная внутри окна (тонкая серая рамка, прокручиваемая в данный момент).
Таким образом, в данной статье мы рассмотрели теоретическую составляющую создания индикатора позиции чтения, а в следующей статье мы рассмотрим ее техническую реализацию.
-
Создано 02.10.2018 10:55:17

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.