Python Tkinter. Часть 2

В прошлой статье мы с Вами начали работать с GUI в Python. Добавили текстовую метку и кнопку. В этой статье мы продолжим изучать GUI библиотеку Python Tkinter. Итак, приступим.
Как изменить цвет текста на кнопке и цвет самой кнопки в Tkinter?
Сражу покажу код:
btn = Button(window, text="Нажмите на кнопку", bg="pink", fg="white")
Но кнопка сама по себе мало что значит, если после нажатия на нее ничего не происходит. Поэтому на кнопку надо добавить какое-либо действие. Делается это с помощью обработчиков событий (по аналогии с JavaScript).
def btnClicked():
lbl.configure(text="Вы нажали на кнопку!!!")
// window - ссылка на окно
// text - текст кнопки
// command - ссылка на обработчик нажатия клавиши
btn = Button(window, text="Нажмите на кнопку", command=btnClicked)
Полный код:
from tkinter import *
window = Tk()
window.title("Мое приложение")
window.geometry('350x200')
lbl = Label(window, text="Метка")
lbl.grid(column=0, row=0)
def btnClicked():
lbl.configure(text="Вы нажали на кнопку!!!")
// window - ссылка на окно
// text - текст кнопки
// command - ссылка на обработчик нажатия клавиши
btn = Button(window, text="Нажмите на кнопку", command=btnClicked)
btn.grid(column=1, row=0)
window.mainloop()
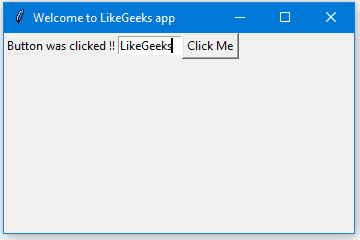
Считываем пользовательский ввод через Entry класс (текстовое поле Tkinter)
В следующем фрагменте кода мы будем получать пользовательский ввод:
txt = Entry(window,width=10)
Далее добавим поле ввода в окно и полный код будет выглядеть следующим образом:
from tkinter import *
window = Tk()
window.title("Мое приложение")
window.geometry('350x200')
lbl = Label(window, text="Метка")
lbl.grid(column=0, row=0)
// текстовое поле
txt = Entry(window,width=10)
txt.grid(column=1, row=0)
def btnClicked():
lbl.configure(text="Вы нажали на кнопку!!!")
// window - ссылка на окно
// text - текст кнопки
// command - ссылка на обработчик нажатия клавиши
btn = Button(window, text="Нажмите на кнопку", command=btnClicked)
btn.grid(column=1, row=0)
window.mainloop()
Таким образом, вот так можно добавить обработчики событий на кнопку в Python Tkinter.
-
Создано 21.11.2019 13:58:42

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.