

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
Профессия Web-разработчик с нуля

Этот курс даст Вам пошаговый план для освоения профессии Web-разработчика. Следуя этому плану, Вы освоите профессию всего за 8 месяцев, занимаясь 1 час в день.
Также Вы узнаете, как сделать так, чтобы работодатели сами просили Вас устроиться к ним на работу.
Получите курс сейчас!
Чтобы получить Видеокурс,
заполните форму
10 шагов к созданию своей Web-студии

После семинара:
- Вы узнаете главное отличие богатых от бедных.
- Вы увидите разоблачения множества мифов об успешности и о бизнесе.
- Вы получите свой личный финансовый план прямо на семинаре.
- Мы разберём 10 шагов к созданию своей успешной Web-студии.
- Я расскажу о своих личных историях: об успешных и неуспешных бизнесах. Это мой многолетний опыт, которым я поделюсь с Вами.
Тот, который передвигает горы, сначала убирает маленькие камешки.
Конфуций
Свежие статьи


фев
Тип меню: шаблон списка категории
Сегодня мы с Вами рассмотрим ещё один очень популярный тип меню - это "Шаблон списка категории". Примерный вид этого типа меню Вы можете посмотреть в какой-нибудь категории у меня на сайте, например, здесь: HTML Основы. Фактически, шаблон списка категории означает вывод простого списка с названиями статей и ссылками на них. И как его создать и настроить мы разберём в этой статье.
Прочитать-

- Михаил Русаков
- 3 комментария
- Joomla
- Joomla Установка


фев
Тип меню: шаблон блога категории
В этой статье мне хотелось бы затронуть уже весьма частоиспользуеый тип меню - шаблон блога категории. Фактически, данный пункт позволяет вывести на страницу содержимое категории. Единственный нюанс - это слово "блог". По сути, это всего лишь вид вывода. Например, у меня на главной странице (да и в разделах) реализован практически аналогичный вариант. Впрочем, лучше один раз увидеть, чем сто раз услышать, поэтому лучше добавить шаблон блога категории в меню и увидеть результат. И вот как добавлять такой тип меню, мы разберём в этой статье.
Прочитать-

- Михаил Русаков
- 0 комментариев
- Joomla
- Joomla Установка


фев
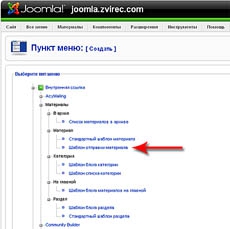
Тип меню: шаблон отправки материала
Продолжаем знакомство с типами меню в Joomla, и сегодня рассмотрим "Шаблон отправки материала". Данный шаблон позволяет вывести страницу, где будет редактор и где пользователь сможет написать статью и отправить её на публикацию. Обратите внимание, что это могут делать только "Авторы" и выше.
Прочитать-

- Михаил Русаков
- 0 комментариев
- Joomla
- Joomla Установка

