

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
Профессия Web-разработчик с нуля

Этот курс даст Вам пошаговый план для освоения профессии Web-разработчика. Следуя этому плану, Вы освоите профессию всего за 8 месяцев, занимаясь 1 час в день.
Также Вы узнаете, как сделать так, чтобы работодатели сами просили Вас устроиться к ним на работу.
Получите курс сейчас!
Чтобы получить Видеокурс,
заполните форму
Как стать высокооплачиваемым Unreal-разработчиком: пошаговая инструкция

После семинара:
- Вы узнаете, что нужно делать, чтобы устроиться на работу Unreal-разработчиком.
- Вы узнаете, что нужно изучить, чтобы стать Unreal-разработчиком.
- Вы получите PDF-файл с чек-листом с пошаговым планом.
- Вы узнаете, как ускорить весь процесс в 3-4 раза.
Не гоняйся за счастьем: оно всегда находится в тебе самом.
Пифагор
Свежие статьи


сен
Изменение размеров div на JavaScript
Мы с Вами когда-то разбирали перемещение div на JavaScript, а сегодня мы разберём изменение размеров div на JavaScript, которое так же может быть очень удобно для пользователей сайта.
Прочитать-

- Михаил Русаков
- 3 комментария
- JavaScript
- JavaScript Основы


сен
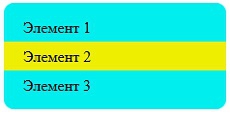
Стилизация select на JavaScript
Кто серьёзно занимается вёрсткой страниц, знает, что возможности стилизации select в CSS крайне сильно ограничены. Но очень часто в дизайн стандартный select не вписывается вообще никак, поэтому приходится делать стилизацию select через JavaScript. Фактически, в этой статье мы с Вами создадим свой собственный select с помощью JavaScript.
Прочитать-

- Михаил Русаков
- 6 комментариев
- JavaScript
- JavaScript Основы


сен
Одноразовая авторизация по ссылке
Иногда полезной функцией на сайте является одноразовая авторизация по ссылке. Например, у Вас своя служба поддержки, в которой есть закрытый раздел общения с пользователем. Он задаёт вопросы, Вы отвечаете. После каждого Вашего ответа пользователь получает письмо с уведомлением о том, что на его вопрос уже есть ответ. Он переходит по ссылке и вынужден авторизовываться, поскольку его вопрос закрыт от посторонних. Чтобы не создавать таких неудобств, делается специальная ссылка, которая отправляется всё в том же письме. При переходе по этой ссылке пользователь автоматически авторизуется, плюс попадает на соответствующую страницу со своим вопросом. Вот о реализации такой полезной возможности речь сегодня и пойдёт.
Прочитать-

- Михаил Русаков
- 5 комментариев
- PHP
- PHP Основы

