

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
Как стать высокооплачиваемым Unreal-разработчиком: пошаговая инструкция

После семинара:
- Вы узнаете, что нужно делать, чтобы устроиться на работу Unreal-разработчиком.
- Вы узнаете, что нужно изучить, чтобы стать Unreal-разработчиком.
- Вы получите PDF-файл с чек-листом с пошаговым планом.
- Вы узнаете, как ускорить весь процесс в 3-4 раза.
Жизнь — гора: поднимаешься медленно, спускаешься быстро.
Ги де Мопассан
Свежие статьи


июль
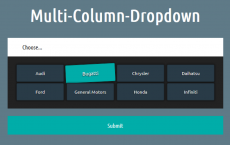
Как изменить стандартный select.
Хотели ли вы когда-нибудь изменить стандартный select? Думаю, да. Однако, сделать это самому, да красиво, - задача не из легких. Чтобы облегчить этот трудоемкий процесс, придумано достаточно много JavaScript плагинов. И вот один из них мы сегодня и разберем.
Прочитать-

- Михаил Русаков
- 0 комментариев
- JavaScript
- JavaScript Основы


июль
Как игнорировать вставку записи в SQL.
Всем привет! Сегодня я расскажу про то, зачем нужно ключевое слово IGNORE в SQL.
Прочитать

июль
Как разрешить или запретить выделять текст на CSS.
Привет всем! В этой короткой статье я хочу рассказать про одно свойство, которое может кому-нибудь оказаться полезным - user-select.
Прочитать-

- Михаил Русаков
- 0 комментариев
- CSS
- CSS Основы


