Разработка макета сайта

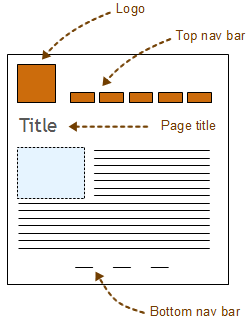
Сетка – это эскиз или диаграмма web-страницы, который показывает структуру (но не детализированный дизайн) базовых элементов страницы, таких как заголовок, навигационная панель, область основного содержимого и подвал. Сетка используются как часть процесса создания дизайна, для экспериментирования с различными макетами страницы, для разработки структуры и навигации на сайте, а также для обеспечения согласованности среди участников проекта. Реальный контент (текст, картинки, логотип и навигация) не используют на сеточных диаграммах - сетка отображает общую структуру страницы.
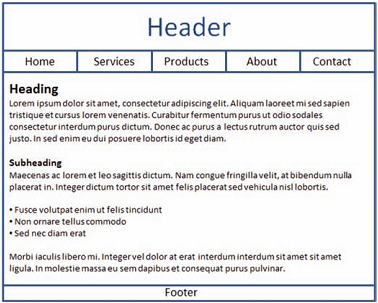
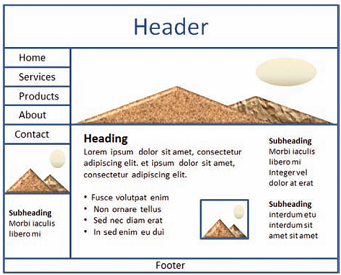
На рисунках 1 и 2 изображены сеточные диаграммы трех возможных вариаций с горизонтальной навигацией. Сетка на картинке 1 вполне себе пригодна для отображения контента в том случае, если акцент нужно сделать на нем, однако нельзя сказать, что этот макет как-то особенно привлекателен.

Рис.1
На рисунке 2 изображена диаграмма страницы, которая включает похожий контент, однако здесь у нас макет уже состоит из трех колонок, а также есть картинка. Это, конечно, шаг вперед, однако все еще не конец.

Рис. 2
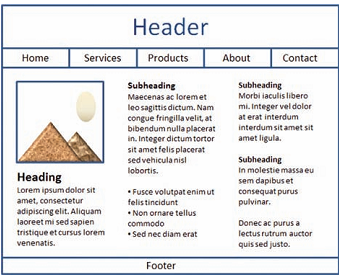
На рисунке 3, опять, изображен тот же контент, но форматирован он в три колонки различной ширины с областью заголовка, навигационной областью, областью содержимого ( с заголовками, подзаголовками, параграфами и списками) и областью футера. Из этих трех макетов последний наиболее привлекателен. Обратите внимание, как мы используем колонки и картинки для увеличения привлекательности нашей страницы.

Рис. 3
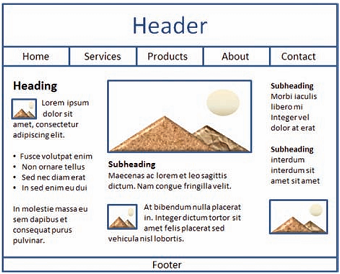
Сетка на рисунке 4 изображает с тем же самым контентом, но уже несколько иначе.

Рис. 4
Часто макет для домашней страницы отличается от макета, используемого для страниц с контентом. Но даже в этом случае, наличие единообразных заголовков, навигации, цветовой схемы создают более привлекательный вид сайта. Достигается это путем грамотного использования CSS. Очень подробно о верстке сайтов я рассказываю в моем курсе Вёрстка сайта с нуля 2.0
Далее мы рассмотрим две наиболее часто используемые техники создания макета сайта: фиксированный макет и гибкий макет.
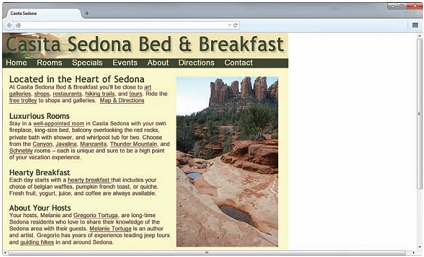
Фиксированный макет – эта техника иногда называется как твердый или “ледяной” дизайн. Контент страницы имеет фиксированную ширину и может прижиматься к левому краю окна браузера, как показано на рисунке 5:

Рис. 5
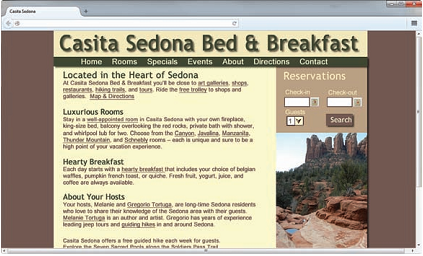
Обратите внимание, на пустое пространство в правой стороне окна браузера. Для того, чтобы исключить данный несбалансированный вид, воспользуемся широко используемым методом: дадим области контента некоторую ширину ( например, 960 пикселей ) и отцентрируем его в окне браузера, как показано на рисунке 6.

Рис. 6
Техника гибкого макета заключается в том, что иногда называют как “жидкий” макет. При этой технике размеры гибкого макета настраиваются с помощью относительных единиц измерения – процентов, таким образом, занимая практически 100% окна браузера. При изменении размера окна, макет также будет изменяться, подстраиваясь под новые размеры. Единственным недостатком является то, что при просмотре подобной страницы на мониторах с большим разрешением, строки текста могут сильно расползаться, делая невозможным нормальную работу сайтом.

Рис 7.
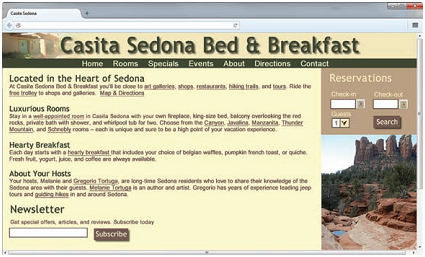
На следующем рисунке показан адаптированный плавающий макет, в котором 100% ширины окна браузера используется для заголовка и навигации, а под сам контент отдается 80% ширины страницы. Сравните этот макет с предыдущим. Центрированная область изменяется вместе с изменением окна браузера. Увеличить читаемость текста на больших экранах можно посредством CSS, задав максимальную ширину для области контента.

Рис. 8
Таким образом, сегодня мы с вами рассмотрели технику разработки макета сайта. Однако, это знание вам мало поможет, если у вас не будет навыков разработки и верстки макетов. Поэтому, если вы действительно хотите быстро научится проектировать макеты и верстать даже самые сложные сайта, то у меня для вас есть мой курс Вёрстка сайта с нуля 2.0, который научит вас всему, что необходимо для заработка на верстке сайтов.
-
Создано 09.01.2018 08:37:05

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.