Как сделать вкладки в HTML

Сегодня мы создадим три вкладки (tabs), переключаясь между которыми, поочередно будет скрываться или снова показываться, содержимое всех вкладок.
В каких случаях целесообразно размещать контент на сайте во вкладках?
Первая причина – в целях экономии места на странице. Вторая причина – когда содержимое сайта разнородное. В большинстве случаев, обе причины, склоняют нас к использованию вкладок (табов) на сайте.
Я знаю, что начинающие веб-разработчики, "шарахаются" от нативного способа (с применением JS) делать подобные вкладки. Предпочитая, не вникать в технические детали, хватаются за готовый плагин на jQuery (смотрите урок по Easytabs) или берут готовый компонент на Bootstrap.

Однако этот урок посвящается тем смельчакам, которые не прячут голову в песок, а хотят разобраться в механизме переключения между вкладками. Особенно, урок будет полезен изучающим JavaScript. Пользуясь случаем, не могу не посоветовать видео-курс по JavaScript.
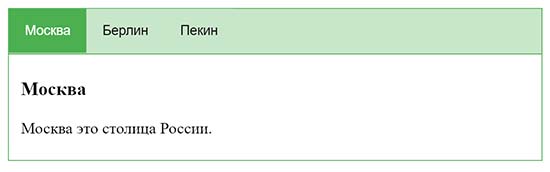
Демонстрация вкладок
HTML код вкладки
Внутри контейнера див с классом tab, создадим 3 кнопки-ссылки (названия городов) с классом tablinks, заранее повесим на кнопки события по клику и дадим название функции openCity. При клике по кнопке отработает эта функция, первым аргументом события будет - event.
<div class="tab">
<button class="tablinks" onclick="openCity(event, 'Москва')">Москва</button>
<button class="tablinks" onclick="openCity(event, 'Берлин')">Берлин</button>
<button class="tablinks" onclick="openCity(event, 'Пекин')">Пекин</button>
</div>
Дальше создадим три блока с контентом для каждого таба, каждому блоку присвоим ID для получения нужных элементов и классы для стилизации их.
<div id="Москва" class="tabcontent">
<h3>Москва</h3>
<p>Москва это столица России.</p>
</div>
<div id="Берлин" class="tabcontent">
<h3>Берлин</h3>
<p>Берлин это столица Германии.</p>
</div>
<div id="Пекин" class="tabcontent">
<h3>Пекин</h3>
<p>Пекин это столица Китая.</p>
</div>
CSS код вкладки
See the Pen Tabs with CSS and JavaScript by porsake (@porsake) on CodePen.
Комментарии для CSS кода
2) Сделаем кнопки-переключатели button с тем же фоном, без рамок, с отступами для названий городов и плавным переходом.
3) Поменяем цвет фона при наведении на кнопки button:hover.
4) Зададим цвет фона и цвет ссылки для активной кнопки вкладки button.active.
5) Сделаем блоки с контентом tabcontent невидимыми с отсутствующей верхней рамкой.
JS код вкладки
See the Pen Tabs with CSS and JavaScript by porsake (@porsake) on CodePen.
Комментарии для JS кода
2) Получим все элементы с классом tabcontent и спрячем их.
3) Получим все элементы с классом tablinks и удалим активный класс.
4) Покажем текущую вкладку и добавим активный класс на кнопку, которая откроет вкладку с ID по названию города.
-
Создано 03.12.2018 10:02:31

-
 Михаил Русаков
Михаил Русаков






Комментарии (2):
Очень понравился материал. Но я новичок в этом деле и мне не совсем понятно, как сделать, чтобы при открытии страницы по умолчанию была активна первая вкладка и чтобы она была раскрыта.
Ответить
Впервые вижу чтобы идентификаторы писали кириллицей, весь код должен быть на английском.
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.