Извлечение данных из HTML формы с помощью JavaScript

Прежде чем пересылать данные на сервер, введенные пользователем в поля формы на сайте, нужно научится их извлекать. И с этой задачей JavaScript умеет отлично справляться. Существует несколько способов получения данных из HTML форм, но мы в рамках данного урока рассмотрим самый понятный для новичков метод.
HTML + CSS код
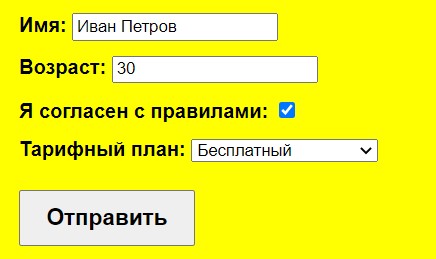
Все элементы управления и поля формы должны обязательно находится внутри тега form.
<form action="#" method="#" id="form">
<div>
<label>
Имя:
<input type="text" name="name" value="Иван Петров">
</label>
</div>
<div>
<label>
Возраст:
<input type="number" name="age" value="30">
</label>
</div>
<div>
<label>
Я согласен с правилами:
<input type="checkbox" name="terms" checked>
</label>
</div>
<div>
Тарифный план:
<select name="plan">
<option value="free" selected>Бесплатный</option>
<option value="simple">Простой</option>
<option value="pro">Профессиональный</option>
</select>
</div>
<div>
<button type="submit">Отправить</button>
</div>
</form>
body {
font-family: sans-serif;
font-weight: 700;
background-color: yellow;
}
form div {
margin: 12px;
}
form button {
margin-top: 10px;
font-weight: 700;
padding: 10px 20px;
font-size: large;
}

JavaScript код
После создания формы в HTML, мы можем обратится к элементу form для получения введенных пользователем данных через JavaScript. Наша форма состоит из четырех полей: name, age, terms, plan и одной кнопки submit. Найдем все поля формы по отдельности через селектор, получим данные и запишем их в объект. В дальнейшем этот объект будет передаваться на сервер.
Найдем элемент form по идентификатору с помощью метода document.getElementById.
const form = document.getElementById('form');
При отправки формы сработает событие submit, которое мы будем отслеживать при помощи слушателя addEventListener. Передадим первым параметром отслеживаемое событие submit (клик по кнопке), а вторым параметром название callback-функции. Данная функция запустится сразу после клика по кнопке.
form.addEventListener('submit', getFormValue);
После нажатия на кнопку Отправить, браузер перезагрузится, что нежелательно. Поэтому отменим дефолтное поведение браузера с помощью метода preventDefault (предотвратить действия по умолчанию). Передадим объект события в аргументах функции и вызовем метод preventDefault для события event.
function getFormValue(event) {
event.preventDefault();
Что должна делать функция getFormValue? Внутри функции мы получим поля формы и извлечем из них значения.
const name = form.querySelector('[name="name"]'), //получаем поле name
age = form.querySelector('[name="age"]'), //получаем поле age
terms = form.querySelector('[name="terms"]'), //получаем поле terms
plan = form.querySelector('[name="plan"]'); //получаем поле plan
Создадим объект, в который запишем полученные нами данные. Их текстовых полей получим значения data, а из поля с типом checkbox нам нужно получить состояние checked (отмеченную галочку).
const data = {
name: name.value,
age: age.value,
plan: plan.value,
terms: terms.checked
};
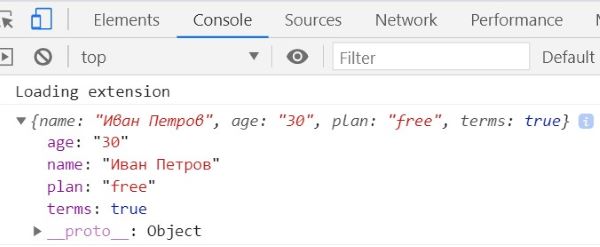
Для проверки, выведем в консоль объект data.
console.log(data);
После нажатия на кнопку Отправить, мы увидим полученные значения из формы в виде объекта, готовые для передачи их на сервер.

Выводы
Такой способ очень простой для начинающих, но он лишен гибкости. Ведь мы должны явно указать все поля формы в JavaScript коде, а что если со временем появятся новые поля? Тогда придется программисту при каждом добавлении нового поля, дописывать код.
-
Создано 19.04.2021 10:23:15

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.