Получение данных из HTML формы используя цикл for..of

Самый простой и понятный для начинающих способ получения данных из формы, скорее всего окажется не слишком эффективным. Давайте вернемся к предыдущему уроку, где мы разбирали один из способов извлечения данных.
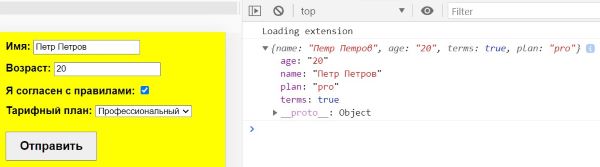
Взгляните на JavaScript код, я его продублирую здесь. Мы начали с поиска всех полей формы по их селекторам, методично перечисляя их названия и записывая в переменные. Но что не так с этим кодом? Данный код отлично сработает здесь и сейчас, под конкретную задачу.
const form = document.getElementById('form');
function getFormValue(event) {
event.preventDefault();
// поиск полей формы по селекторам
const name = form.querySelector('[name="name"]'),
age = form.querySelector('[name="age"]'),
terms = form.querySelector('[name="terms"]'),
plan = form.querySelector('[name="plan"]');
const values = {
name: name.value,
age: age.value,
plan: plan.value,
terms: terms.checked
};
console.log(values);
}
form.addEventListener('submit', getFormValue);
Представьте, что заказчик получил данный код от программиста для получения данных из формы перед отправкой на сервер и разместил на своем сайте. Клиенты оставляют заявки на сайте, заполняя форму. Но заказчик не все учел сразу и решает, что неплохо было бы получить от клиента email. Он самостоятельно добавляет в HTML-код дополнительное поле для email. Многие владельцы сайтов или их админы имеют кое-какое предсталение о HTML и CSS, но вот понимание JavaScript требует систематического подхода и более глубокого погружения в тему. Добавил он дополнительное поле в HTML-код и на этом все.
<div>
<label>
Email:
<input type="email" name="email" value="email">
</label>
</div>
Не трудно догадаться, что емейлов от так и не дождется от своих клиентов, поскольку JavaScript ничего об этом не знает. Нужно было добавить в JavaScript следующие строчки кода.
...
email = form.querySelector('[name="email"]'),
const data = {
name: email.value,
...
};
Универсальный способ получения данных из формы
Есть способ, как получать данные из формы, независимо от получения идентификаторов, классов или селекторов полей формы. С помощью цикла for..of, мы переберем все поля формы. Создадим пустой объект data, куда будут записываться найденные значения полей.
const data = {};
Получим имена из полей формы, найденные в цикле. Сделаем проверку, если у поля есть атрибут name, тогда мы извлечем из него данные и запишем их в объект по ключу name.
for (let field of form) {
const {name} = field;
if (name) {
const {type, checked, value} = field;
data[name] = isCheckboxOrRadio(type) ? checked : value;
}
}
Затем проверим есть ли у нас тип полей checkbox или radio, чтобы JavaScript возвращал true или false. Напишем функцию isCheckboxOrRadio, которая определит, является ли поле чекбоксом или радиокнопкой. Если галочка стоит, то вернется значение true, в противном случае функция вернет false.
const isCheckboxOrRadio = type => ['checkbox', 'radio'].includes(type);
Если тип поля checkbox, то в качестве значения возьмем checked, иначе в объект с данными попадет value.
data[name] = isCheckboxOrRadio(type) ? checked : value;
Весь JavaScript код:
const isCheckboxOrRadio = type => ['checkbox', 'radio'].includes(type);
const {form} = document.forms;
function getFormValue(event) {
event.preventDefault();
const data = {};
for (let field of form) {
const {name} = field;
if (name) {
const {type, checked, value} = field;
data[name] = isCheckboxOrRadio(type) ? checked : value;
}
}
console.log(data);
}
form.addEventListener('submit', getFormValue);
Теперь выведем результат в консоль.

При способе получения данных через цикл, заказчику не нужно править JavaScript код. Циклу for..of все равно какие поля у формы есть и какие ещё будут.
-
Создано 21.04.2021 10:29:28

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.