Регулярные выражения в JavaScript #1

Принципы использования регулярных выражений в разных языках программирования более-менее одинаковые. На этом уроке мы посмотрим, как регулярные выражения применяются в JavaScript. Регулярные выражения автоматизируют процесс поиска и замены в строке или ищут совпадения в строке с заданным шаблоном.
Создание регулярных выражений в JavaScript
Создать регулярные выражения можно двумя разными способами: через конструктор или через слэш.
1) Первый способ
Данный конструктор может принимать два параметра: первый параметр - шаблон, а второй параметр - флаги. Так как оба параметра относятся к строковому типу данных, то их можно передавать в одинарных, двойных или косых кавычках.
//одинарные кавычки
let regex = new RegEx('шаблон','флаги')
//двойные кавычки
let regex = new RegEx("шаблон", "флаги")
//косые кавычки
let regex = new RegEx(´шаблон´, ´флаги´)
Внутри строки с косыми кавычками можно записывать выражение.
let regex = new RegEx(´шаблон ^{5-1}´, ´флаги´)
2) Второй способ
let regex = /шаблон/флаги
В обоих вариантах, если внутри строки или шаблона используется прямой слэш, то его нужно обязательно экранировать обратным слэшом.
let regex = newRegEx('шаблон\/nшаблон', 'флаги')
let regex = /шаблон\/флаги
Поиск слова в тексте
Как найти слово «год» в тексте, используя регулярное выражение? Создадим переменную «str» и присвоим ей строку. Затем создадим вторую переменную «regex» и присвоим ей регулярное выражение - некий шаблон для поиска совпадений в строке. С помощью метода «match» запустим механизм поиска совпадений в строке. Передадим данному методу переменную с регулярным выражением «regex», и возвращаемый результат запишем в переменную «result». Выведем результат в консоль для самопроверки.
// искомая строка
let str = 'Новый 2021 год станет годом перемен во всем.'
// регулярка
let regex = /год/
// полученный результат
let result = str.match(regex)
// вывод результата в консоль
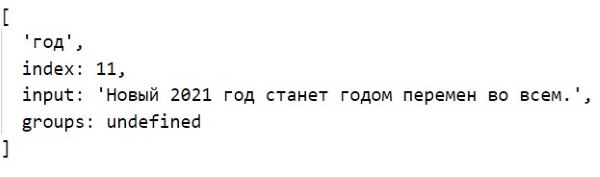
console.log(result)
Вернулся объект «год» на 11-ой позиции.

Символьные классы
Символьные классы - это спец обозначения, объединяющие любые символы из определенного набора. Они используются, когда мы не знаем, что искать конкретно. Рассмотрим такой класс, как «цифра»:
Символьный класс - число:
\d - любая одна цифра от 0 до 9
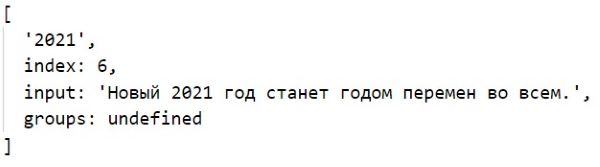
Вернемся обратно к нашей строке, которая содержит цифру «2021» Мы уже знаем, как искать в тексте с помощью регулярок, если мы знаем, что нам искать. Но что делать, если нужно найти все четырехзначные цифры и они нам неизвестны? Пропишем символьный класс «\d» четыре раза и получим объект «2021» на 6-ой позиции.
const regex = /\d\d\d\d/;
const str = 'Новый 2021 год станет годом перемен во всем.';
const result = str.match(regex);
console.log(result);

Символьный класс - не число:
\D- все что угодно, кроме цифр
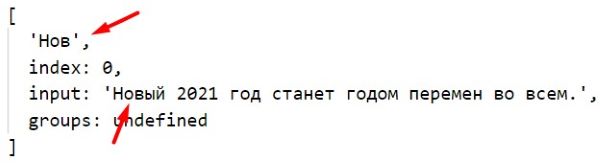
Запустим наш код и видим, что метод нашел первые три символа «Нов», которые не являются числом.
const regex = /\D\D\D/;
const str = 'Новый 2021 год станет годом перемен во всем.';
const result = str.match(regex);
console.log(result);

Символьный класс - пробел:
\s - пробел
Запуск кода:
const regex = /\D\D\D\s/;
const str = 'Новый 2021 год станет годом перемен во всем.';
const result = str.match(regex);
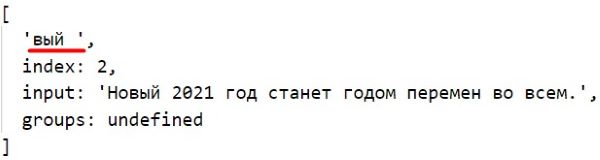
console.log(result);
Результат:

Символьный класс - не пробел:
\S - все кроме пробелов
Запуск кода:
const regex = /\D\D\D\D\S/;
const str = 'Новый 2021 год станет годом перемен во всем.';
const result = str.match(regex);
console.log(result);
Результат:

-
Создано 19.02.2021 10:10:55

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.