Пример анимации движения в JS

Несмотря на существенный прорыв в создании анимаций на CSS, JavaScript по прежнему остаётся главным инструментом по анимациям в веб-разработке. На этом уроке, мы рассмотрим пример простейшей JS анимации движения блока. При клике по кнопке, блок начнет двигаться вниз, на заданное расстояние.
Сделаем нужные HTML и CSS заготовки - создадим в разметке кнопку и блок.
<div class="btn">Запускай!</div>
<div class="box"></div>
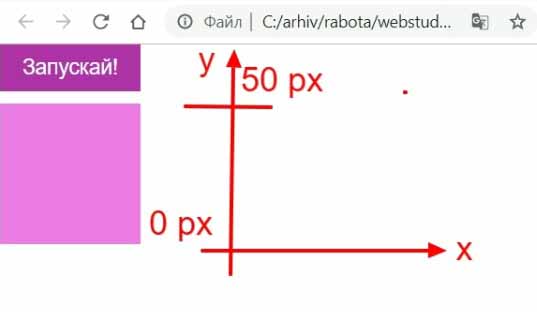
Оформим красиво внешний вид элементов. Поместим кнопку в верхнем левом углу окна браузера, а блок сместим ниже на 50 пикселей. Обоим элементам зададим абсолютное позиционирование. Мы сами задаем значения свойств top и left, в дальнейшем от них и будем отталкиваться, при создании анимации. Анимация движения - это плавная смена координат у элемента.
// CSS свойства кнопки
.btn {
width: 120px;
height: 40px;
position: absolute;
top: 0;
left: 0;
}
// CSS свойства блока
.box {
width: 120px;
height: 120px;
background: #ea78e5;
position: absolute;
top: 50px;
left: 0;
}

Программируем на JS
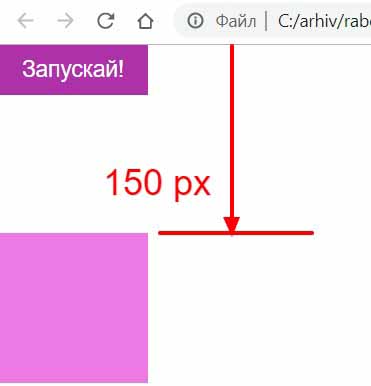
Мы хотим наш блок переместить вниз по оси Y на 150 пикселей относительно нижнего края окна браузера.

Получим оба элемента из документа по селектору класса и создадим для них переменные. Вспоминаем, что все элементы на сайте - это объекты, следовательно, в переменных у нас будет лежать тип данных object.
let btn = document.querySelector('.btn');
box = document.querySelector('.box');
Создаем функцию с логичным названием moveDown, отвечающую за всю JS анимацию. Внутри функцию создадим переменную coordY со значением 50. Цифра 50 - это стартовая позиция блока по оси Y. Мы будем 50 увеличивать на единицу, пока она не дойдет до 150. На отметке 150, мы остановим анимацию.
function moveDown(){
let coordY = 50;
}
Для реализации данного сценария, внутри главной функции создадим вспомогательную функцию frame, которая будет изменять Y координату блока. Пропишем условие, как это будет происходить. Если (if) значение переменной станет равным 150 пикселям, то выполнится команда clearInterval и анимация остановится.
В противном случае (else), значение переменной будет увеличиваться на единицу, создавая плавное движение. Перепишем стартовую координату (50) на конечную (150) через стили и добавим строку 'px'.
function moveDown(){
let coordY = 50;
function frame() {
if (coordY == 150) {
clearInterval();
} else {
coordY++;
box.style.top = coordY + 'px';
}
}
Команда setInterval каждые 10 миллисекунд будет запускать функцию frame и проверять верно ли условие.
let time = setInterval(frame, 10);
Если верно и позиция равна 150, то анимация остановится. Значение переменной time передается в качестве параметра в команду clearInterval.
clearInterval(time);
Иначе верхняя позиция блока будет увеличиваться на 1 при каждом запуске функции frame, не давая анимации заглохнуть. Привяжем функцию moveDown к обработчику события. При клике по кнопке, запустится анимация.
btn.addEventListener('click', moveDown);
Сейчас язык JavaScript востребован, как никогда раньше. Поэтому, за последнее время появилось так много фреймворков, помогающих ускорить разработку на JS. Самый популярный JS фреймворк - это React, этот видеокурс "React JS, Redux, ES2015 с Нуля до Гуру" поможет вам в кратчайшие сроки, приобрести навык работы с React.
-
Создано 04.12.2019 10:33:01

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.