Перебор массивов циклом for.. of

Оператор for...of предназначен для организации циклов. К слову сказать, язык JavaScript очень богат на всякого рода циклы. Но все они по сути делают тоже самое: повторяют определенное действие по несколько раз. Циклом for..of стало намного удобнее перебирать массив, чем циклом for. Давайте сравним.
Перебор массива циклом for
Внутри цикла стоял счетчик, который делал проходы по массиву до тех пор, пока не превысит длину массива. А для обращения к элементам массива, приходилось писать много лишнего: имя массива и сам счетчик.
let arr = [4,5,6];
for (let i=0; i<arr.length; i++){
console.log(arr[i]);
};
Перебор ассоциативного массива циклом for in
Цикл for..in выводит ключи (они же индексы, они же порядковые номера).
let arr = [7,8,9];
for (let key in arr){
console.log(key);
};
// 0
// 1
// 2
Для получения доступа к самим значениям, используют следующую конструкцию:
for (let key in arr){
console.log(arr[key]);
};
// 7
// 8
// 9
Перебор массива циклом for..of
В стандарте ES6 работа с циклами стала намного удобнее, благодаря новому оператору for..of. Запись кода стала более лаконичная. Не нужно писать счетчик, длину массива и обращаться к массиву. Вместо счетчика указываем переменную (elem), в которую будут попадать элементы массива. Для вывода в консоль пишем только имя переменной.
for (let elem of arr){
console.log(elem);
};
// 7
// 8
// 9
Отличие цикла for..in от for..of
Цикл for..in выводит индексы и не умеет перебирать массивы, а цикл for..of выводит значения и может перебрать массивы.
Итерируемые объекты
Объекты, которые можно перебрать циклом for..of, называются итерируемые и называются итераторами. Итераторы предоставляют доступ к элементам коллекции и навигацию по ним. Обратится к итератору можно через встроенный в JS стандартный ключ Symbol.iterator. Для перебора не итерируемых объектов, можно создать свой итератор.
console.log(arr[Symbol.iterator]);
// Хранит правила перебора элементов массива
// ƒ values() { [native code] }
Перебор DOM элементов
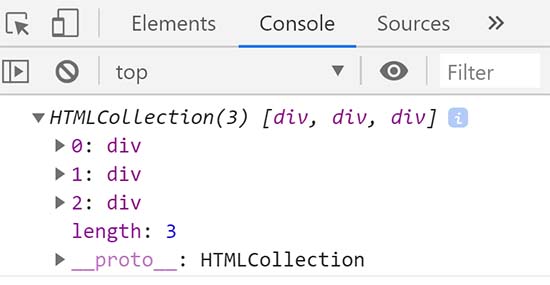
Сначала получим три div по имени тега, в консоль выведется HTML коллекция.
// HTML разметка
<div>1</div>
<div>2</div>
<div>3</div>
// JS
let div = document.getElementsByTagName('div');
console.log(div);

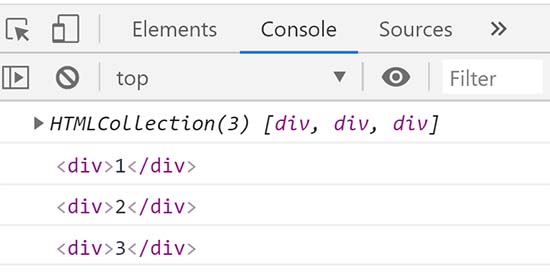
Цикл for..of без проблем вывел DOM элементы.
for (let item of div){
console.log(item);
};

-
Создано 27.07.2020 12:15:45

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.