Как установить и настроить ESLint

Плагин ESLint - это лучший помощник для отлавливания ошибок в процессе написания JavaScript кода. Предупреждая нас о них прямо на лету в редакторе кода. ESLint в отличии от его младшего брата JSHint позволяет работать не только с JavaScript, но и с фреймворком React.
Установка ESLint для VS Code
Перед тем, как установить плагин ESLint, убедитесь, что у вас уже установлена среда Node.js. Для установки плагина глобально, откройте вкладку «Терминал», введите команду npm install -g eslint и нажмите клавишу «ENTER».
Настройка ESLint для VS Code
Прежде чем перейти к настройке, подключим еще два дополнительных плагина, чтобы ESLint не ругался на новейший синтаксис JS.
ESLint Plugin Babel
Данный плагин отлично дополняет ESLint, если вы используете компилятор Babel
Инсталляция
npm install eslint-plugin-babel --save-dev // локально на проект
npm install eslint-plugin-babel -g // глобально
ESLint Plugin React
Инсталляция
npm install eslint-plugin-react --save-dev // локально на проект
npm install eslint-plugin-react -g // глобально
Плагин ESLint требует конфигурационный файл. Создадим вручную JSON файл и в соответствии с документацией, настроим его.
Пример файла .eslintrc.json
Поместите данный файл в корневую папку, так он будет распространятся на все проекты.
{
"env": {
"browser": true, // Разрешить запуск кода в браузере
"commonjs": true, // Разрешить commonJS
"es6": true, // Включает синтаксис ES6 автоматически
"node": true // Разрешить запуск кода в node
},
"extends": ["eslint:recommended",
"plugin:react/recommended"], // Включить React плагин
"parserOptions": {
"ecmaFeatures": {
"jsx": true // Разрешить формат JSX
},
"ecmaVersion": 2018, // Указываем версию ECMAScript
"sourceType": "module" // Включить модульную поддержку кода ECMAScript
},
"plugins": [ // Включить поддержку плагинов
"react",
"babel"
],
"rules": { // Задать правила игнорирования типичных ошибок
"no-unused-vars": ["error", { "caughtErrorsIgnorePattern": "^ignore" }],
"react/jsx-uses-react": 1,
"react/jsx-uses-vars": "error",
"linebreak-style": [ // Применять согласованный стиль переноса строки
"error",
"unix"
],
"babel/new-cap": 1, // Игнорирует заглавные буквы
"babel/camelcase": 1, // Названия переменных в camelCase стиле
"babel/no-invalid-this": 1, // Запретить ключевое слово this в названии классов
"babel/object-curly-spacing": 1, // Одинаковый интервал внутри фигурных скобок
"babel/semi": 1, // Точка с запятой на конце
"babel/no-unused-expressions": 1, // Запретить неиспользуемые выражения
"babel/valid-typeof": 1 // Сравнение выражений с допустимыми строками
}
}
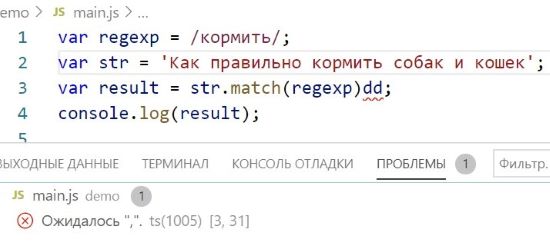
ESLint часто используют в компаниях для одинаковой стилизации кода во всех проектах. На скриншоте ниже, вы можете увидеть, как работают подсказки от плагина.

В современном мире мире веб-разработки, уже невозможно обойтись без библиотек и фреймворков на основе языка программирования JavaScript. Фреймворк React является одним из главных инструментов у front-end разработчиков и это не случайно. После прохождения Видеокурса "React JS, Redux, ES2015 с Нуля до Гуру", у Вас появится возможность создавать серьезные веб-проекты и работать в лучших IT-компаниях.
-
Создано 24.08.2020 10:19:11

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.