События Drag-and-Drop в JS

На данном уроке мы познакомимся с технологией Drag-and-Drop, дословный перевод тяни и бросай. Задача реализуется путем захвата элемента и перемещения его в другое место или бросания на другой элемент.
Draggable элемент + область
Мы будем перетаскивать блок elem на блок area. Чтобы сделать блок перетаскиваемым, ему нужно добавить атрибут draggable="true". В этом легко можно убедиться, если захватить блок мышкой и потянуть за него, то создастся полупрозрачная копия.

// HTML
<div class="elem" draggable="true">тяни</div>
<div class="area">бросай</div>
// CSS
.elem {
width: 150px;
height: 150px;
background: plum;
margin: 40px auto;
text-align: center;
line-height: 150px;
}
.area {
width: 200px;
height: 200px;
border: 10px solid plum;
margin: 10px auto;
padding: 10px;
}
Рассмотрим все события, которые могут происходить при Drag-and-Drop. Получим оба элемента и присвоим их переменным.
// JavaScript
let elem = document.querySelector('.elem');
let area = document.querySelector('.area');
События для перетаскиваемого объекта
- dragstart
- dragend
- drag
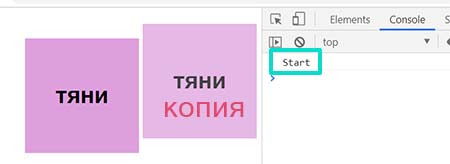
Dragstart
Событие dragstart возникает в момент начала захвата элемента. Слушатель addEventListener отлавливает событие dragstart и запускается функция, которая выводит в консоли слово Start.
elem.addEventListener('dragstart', function() {
console.log('Start');
});

Dragend
Событие dragend возникает в момент отпускания элемента.
elem.addEventListener('dragend', function() {
console.log('End');
});
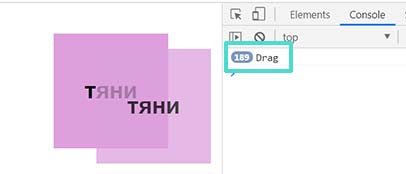
Drag
Событие drag возникает в состоянии перетягивания, даже если элемент просто зажат мышкой и никуда не двигается.
elem.addEventListener('drag', function() {
console.log('Drag');
});

События для принимающего объекта
- dragenter
- dragleave
- dragover
- drop
Dragenter
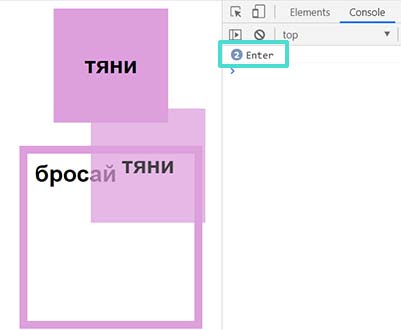
Событие dragenter наступает при заходе курсора перетаскиваемого элемента на принимающий блок.
area.addEventListener('dragenter', function() {
console.log('Enter');
});

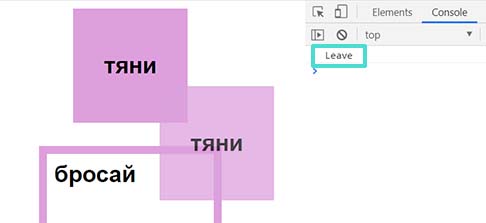
Dragleave
Событие dragleave наступает когда перетаскиваемый элемент покидает целевой блок.
area.addEventListener('dragleave', function() {
console.log('Leave');
});

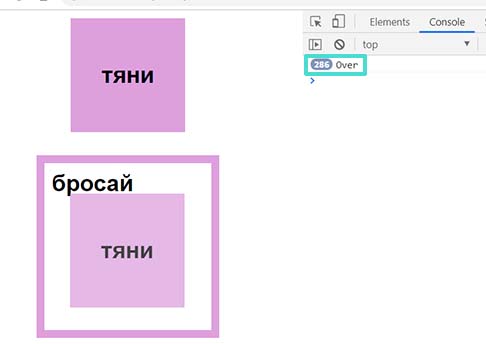
Dragover
Событие dragover наступает в процессе движения перемещаемого элемента внутри целевого.
area.addEventListener('dragover', function() {
event.preventDefault();
console.log('Over');
});

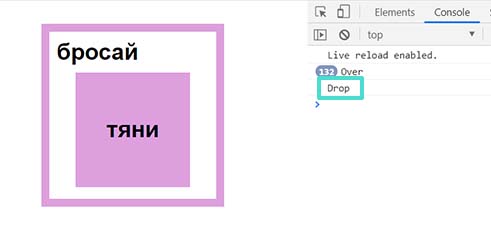
Drop
Событие drop наступает, когда мы отпускаем элемент при одном условии, что у события dragover должен быть прописан метод preventDefault(). С помощью метода appendChild() добавим один элемент в конец другого.
area.addEventListener('drop', function(event) {
console.log('Drop');
this.appendChild(elem);
});

-
Создано 10.06.2020 10:01:41

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.