Получение координат курсора мыши на JS

На этом уроке мы научимся выводить на странице значения координат (X, Y) курсора, в момент движения мыши внутри блока с помощью JavaScript. Определение координат курсора мыши прямо на лету, активно используется в программировании игр, при масштабировании элемента внутри заданной области и много где еще.
HTML разметка
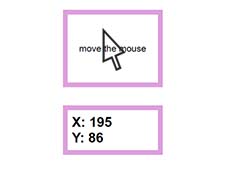
Создадим один блок с классом block, внутри которого будем двигать мышью. Во втором блоке с классом coords, будут выводится значения текущих координат курсора.
<div class="block">
move the mouse
</div>
<div class="coords">
X: <span class="x"></span><br>
Y: <span class="y"></span>
</div>
CSS код
Обоим блокам зададим class оформление для презентабельного вида.
.block {
width: 200px; /* ширина */
height: 150px; /* высота */
border: 10px solid plum; /* толщина и цвет сплошной рамки */
margin: 40px auto; /* отступ сверху и горизонтальное выравнивание по центру */
text-align: center; /* текст в центре по горизонтали */
line-height: 150px; /* текст в центре по вертикали */
font-size: 20px; /* размер шрифта */
font-family: sans-serif; /* семейство шрифтов */
}
.coords {
width: 180px; /* ширина */
border: 10px solid plum; /* толщина и цвет сплошной рамки */
margin: 10px auto; /* отступ сверху и горизонтальное выравнивание по центру */
padding: 10px; /* поля вокруг, чтобы текст не прилипал к рамке */
font-size: 30px; /* размер шрифта */
font-weight: 700; /* жирность шрифта */
font-family: 'Arial Narrow Bold', sans-serif; /* семейство шрифтов */
}
JavaScript код
Чтобы отловить координаты, нужно на первый блок повесить событие перемещения мыши onmousemove. Для этого из документа получим сам блок по его селектору (.block)
document.querySelector('.block').onmousemove
Затем напишем анонимную функцию и в скобках передадим ей объект события event. Анонимная функция - это функция без имени, которая которая применяется только один раз.
function(event) {}
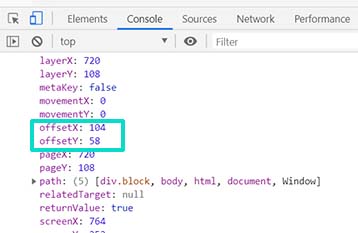
Как работает механизм отслеживания координат? Выведем в консоль браузера объект события event, наведем мышку внутри блока и сразу сработает событие MouseEvent.
console.log(event); // вывод в консоль
Среди внушительного списка разных свойств, вы увидите значения координат. Нас интересуют координаты offsetX и offsetY, которые показывают координаты мыши относительно блока.

Координаты мыши внутри объекта определяются свойством события offset. Указываем место во втором блоке, где будут выводится значения координат из объекта события event. Получаем из документа span с классом x и вписываем в HTML страницу, координату offsetX. Точно так же поступаем и с координатой .
document.querySelector('.x').innerHTML = event.offsetX;
document.querySelector('.y').innerHTML = event.offsetY;
JavaScript код целиком:
document.querySelector('.block').onmousemove = function(event) {
event = event || window.event; // кроссбраузерность
console.log(event); // вывод в консоль
document.querySelector('.x').innerHTML = event.offsetX;
document.querySelector('.y').innerHTML = event.offsetY;
}
Получение координат курсора относится к базовой основе языка JavaScript. Если вам было интересно и вы хотели бы продолжить дальше знакомство с JS, то приглашаю вас на мой видеокурс. Гарантирую, что скучно вам точно не будет, ведь курс содержит массу практических примерова и упражнений.
-
Создано 08.06.2020 10:15:30

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.