Анимированное круговое меню на JavaScript

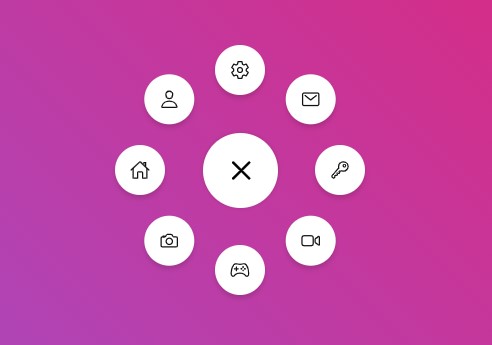
В свернутом виде меню навигации из себя представляет кнопку с иконкой плюс. При клике по кнопке меню разворачивается - иконки образуют круг вокруг кнопки.
HTML код
Для иконок воспользуемся библиотекой ionicons: вставим теги ion-icon с названиями нужных иконок и две ссылки на саму библиотеку.
<div class="menu">
<div class="toggle"><ion-icon name="add-outline"></ion-icon></div>
<li style="--i:0;">
<a href="#"><ion-icon name="home-outline"></ion-icon></a>
</li>
<li style="--i:1;">
<a href="#"><ion-icon name="person-outline"></ion-icon></a>
</li>
<li style="--i:2;">
<a href="#"><ion-icon name="settings-outline"></ion-icon></a>
</li>
<li style="--i:3;">
<a href="#"><ion-icon name="mail-outline"></ion-icon></a>
</li>
<li style="--i:4;">
<a href="#"><ion-icon name="key-outline"></ion-icon></a>
</li>
<li style="--i:5;">
<a href="#"><ion-icon name="videocam-outline"></ion-icon></a>
</li>
<li style="--i:6;">
<a href="#"><ion-icon name="game-controller-outline"></ion-icon></a>
</li>
<li style="--i:7;">
<a href="#"><ion-icon name="camera-outline"></ion-icon></a>
</li>
</div>
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>

CSS стили
Расположим меню в центре страницы, зададим для контейнера menu размеры и сделаем его гибким. Теперь все элементы контейнера встали в один ряд.
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;/*гибкий контейнер*/
justify-content: center;/*центрирование по горизонтали*/
align-items: center;/*центрирование по вертикали*/
min-height: 100vh;/*на всю высоту*/
background: linear-gradient(45deg,#8460ed,#ff1252);/*линейный градиент*/
}
.menu{
position: relative;/*относительное позиционирование*/
width: 200px;/*ширина меню*/
height: 200px;/*высота меню*/
display: flex;
justify-content: center;
align-items: center;
}

Состояние свернутого меню
Соберем все пункты меню в одну точку и спрячем их за кнопкой-переключателем.
.menu li {
position: absolute;/*абсолютное позиционирование*/
left: 0;
list-style: none;/*убираем черные маркеры*/
transform-origin: 100px;/*направление трансформации*/
transition: 0.5s;/*плавный переход*/
transition-delay: calc(0.1s * var(--i));/*формула задержки*/
transform: rotate(0deg) translateX(80px);/*трансформация по оси X*/
}
.menu li a {
display: flex;
justify-content: center;
align-items: center;
width: 40px;/*ширина иконки*/
height: 40px;/*высота иконки*/
background: #fff;/*цвет фона*/
border-radius: 50%;/*получение круга*/
transform: rotate(calc(360deg / -8 * var(--i)));/*формула расчета местоположения иконок*/
box-shadow: 0 3px 4px rgba(0,0,0,0.15);/*тень*/
color: #111;
transition: 0.5s;
}
.toggle{
position: absolute;
width: 60px;
height: 60px;
background: #fff;
display: flex;
justify-content: center;
align-items: center;
z-index: 10000;/*на верхнем слое*/
border-radius: 50%;
cursor: pointer;
box-shadow: 0 0 4px rgba(0,0,0,0.15);
font-size: 2em;
transition: transform 1.25s;
}

Состояние развернутого меню
.menu.active li {
transform: rotate(calc(360deg / 8 * var(--i)));
}
.menu li a:hover {
color: #ff1252;
}
.menu.active .toggle {
transform: rotate(315deg);
}

JavaScript код
Напишем функцию, которая при наступлении события клика по кнопку будет разворачивать меню. Добавлять кнопке класс activeactive.
let toggle = document.querySelector('.toggle');
let menu = document.querySelector('.menu');
toggle.onclick = function(){
menu.classList.toggle('active')
}
Начинающие разработчики часто жалуются, что они достаточно хорошо умею верстать и понимают базовые принципы программирования, но не могут самостоятельно написать не одной строчки кода на JavaScript. Чтобы не отвечать каждому лично, я специально написал статью "5 советов для начинающих разработчиков". Если вам по прежнему трудно справиться с программированием, тогда проще делегировать эту область разработки другим людям. Создать собственную веб-студию стало невероятно просто, когда расписан каждый шаг в моем видеокурсе.
-
Создано 21.02.2022 10:46:28

-
 Михаил Русаков
Михаил Русаков






Комментарии (1):
почему перестали размещать примеры на CodePen ???
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.