Фильтр категорий товаров на JavaScript (часть 2)

HTML разметка для карточек товаров
Для создания карточек товаров нам потребуется блок main с классом content и еще один флексовый контейнер с карточками внутри. Присвоим всем карточкам один общий класс card с одинаковыми стилями и отдельные классы, отличающиеся только по цвету. В дальнейшим эти классы будут нужны для фильтрации.
<main class="content">
<div class="container">
<div class="card clothing">Clothing</div>
<div class="card decor">Decor</div>
<div class="card bags">Bags</div>
<div class="card decor">Decor</div>
<div class="card clothing">Clothing</div>
<div class="card bags">Bags</div>
<div class="card bags">Bags</div>
<div class="card decor">Decor</div>
<div class="card clothing">Clothing</div>
</div>
</main>

CSS стили для карточек
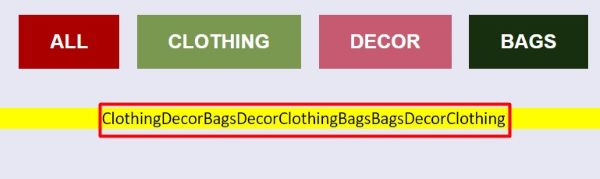
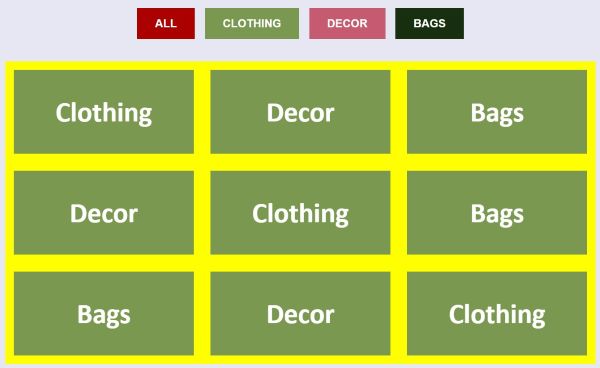
Вытягиваем наши карточки в строку, благодаря свойству display: flex. Включим временную подсветку для контейнера в учебных целях, которую впоследствии удалим.
.content {
width: 1024px; /* ограничение ширины контейнера */
margin: 0 auto; /* отступ сверху и центрирование контейнера по горизонтали */
}
.container {
display: flex; /* включить флексовый контейнер */
flex-wrap: wrap; /* разрешить карточкам переносится на следующий ряд */
justify-content: flex-start; /* расположение элементов слева направо */
margin: 0 -15px; /* задаем отрицательные боковые отступы */
margin-bottom: 10px;
background-color: yellow; /* подсвечивание контейнера */
}

Осталось стилизовать сами карточки. Наши карточки являются flex-элементами внутри flex-контейнера, где каждый элемент занимает одну треть от ширины контейнера. Рассчитаем базовую ширину одной карточки с учетом отступов между ними, c помощью CSS функции calc(). Она позволяет выполнять простые математические действия между разными единицами измерения. От ширины каждой карточки мы отнимем 30 пикселей (отступы с обеих сторон карточки, по 15 пикселей). В CSS свойствах для дочерних элементов .card зададим соответственно отступы по 15 пикселей, а для родительского .container зададим отрицательные боковые отступы. За счет отрицательных маржинов, мы убираем ненужные боковые отступы так, чтобы остались только промежутки между блоками.
.card {
width:calc(1/3*100% - 30px); /* 1/3 – 3 карточки в ряд, а 30px – ширина между карточками */
margin: 15px; /* отступы между карточек */
height: 150px; /* высота карточки */
line-height: 150px; /* выравнивание по центру текста внутри карточки по вертикали */
text-align: center; /* выравнивание по центру текста внутри карточки по горизонтали */
color: white; /* цвет текста */
font-weight: bold;/* жирность текста */
font-size: 50px; /* размер текста */
background-color: #7a9850;/* временное подсвечивание карточек */
}

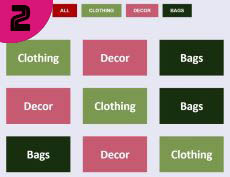
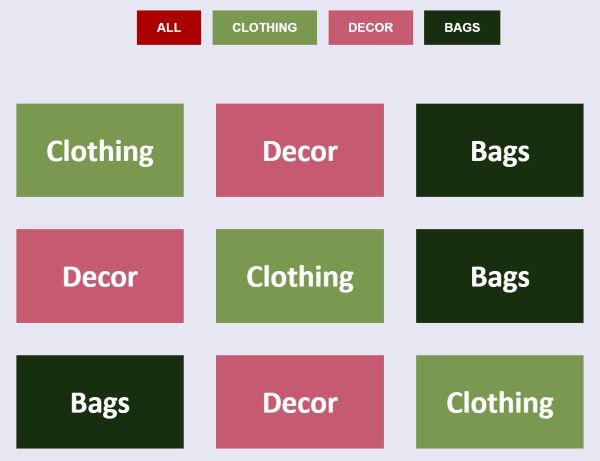
Раскрасим наши карточки в такой же цвет, как у категорий, к которым они относятся.
.clothing {
background-color: #7a9850;
}
.decor {
background-color: #c55a71;
}
.bags {
background-color: #182f0f;
}
Наша верстка полностью готова, на следующем уроке вдохнем жизнь в эту конструкцию с помощью языка JavaScript.

-
Создано 19.10.2020 10:21:57

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.