Фильтр категорий товаров на JavaScript (часть 1)

Растет доверие и вырабатывается привычка людей совершать покупки в интернет-магазинах. Ведь не зря большая доля заказов на фриланс биржах, как раз приходится на сегмент интернет-торговли. Следовательно, спрос на веб-разработчиков по прежнему высокий. На этом уроке мы сделаем фильтр для категорий товаров на чистом JavaScript.
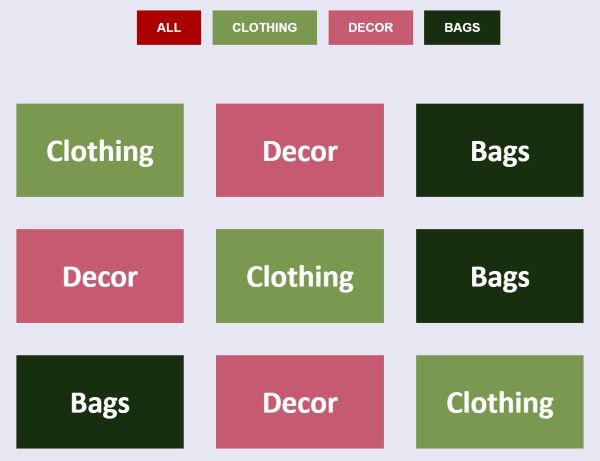
Например у нас есть три категории, в каждой категории находится по три карточки товара. Когда пользователь заходит в магазин, то видит все товары вперемешку.

Как правило, пользователю не интересно просматривать все товары подряд и он кликает на нужную категорию. В результате работы фильтра, ему показываются товары только из одной категории.

HTML разметка для верхних кнопок с категориями
Сначала создадим всю необходимую HTML структуру - секцию header для блока filter c кнопками для категорий. Всем блокам заранее зададим классы, позже займемся написанием стилей. Первая кнопка All будет показывать все товары из разных категорий. На странице появились все четыре кнопки.

Обратите внимание, что тегу button присвоили основной класс и класс модификатор. Это значит, что все кнопки будут одинаковые, но разного цвета. Поэтому класс модификатор нам нужен для стилизации кнопок по цвету.
<header class="header">
<div class="filter">
<button class="button button_all">All</button>
<button class="button button_clothing">Clothing</button>
<button class="button button_decor">Decor</button>
<button class="button button_bags">Bags</button>
</div>
</header>
CSS стили для всей страницы
Исходя из принципа наследования, сначала задаются некоторые стили для всех элементов через селектор звездочка (*). Эти стили по умолчанию наследуются всеми вложенными тегами, если для них не будут созданы новые значения. Первым делом мы обнуляем все поля и отступы. Так мы боремся со встроенными стилями у разных браузеров - приводим их вид к общему стандарту. Все браузеры задают для этих свойств свои значения и они у всех разные. Обнуление марджинов и паддингов, стало обязательной стандартной процедурой.
// Обнуление отступов и полей для всех элементов
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
На страницах некоторые свойства повторяются у разных элементов, поэтому не помешает задать общие стили (цвет фона и оформление текста) для тега body. Заданные значения будут работать для всех элементов, пока мы их не переопределим, то есть не перейдем от общего к частному.
// Оформление для всего документа
body {
font-family: Calibri, sans-serif; /* название семейства шрифтов */
font-size: 18px; /* название семейства шрифтов */
line-height: 1.2; /* межстрочный интервал */
background-color: #e7e7f3; /* цвет фона страницы */
}
CSS стили для классов header и filter
.header {
margin-bottom: 40px; /* отодвинем блок с кнопками от карточек товара */
}

Сделаем класс filter флексовым контейнером, чтобы иметь больше контроля над позиционированием кнопок. Временно обозначим контейнер желтым цветом для наглядности.
.filter {
background-color: yellow;/* временное подсвечивание контейнера */
display: flex; /* отобразить как флексовый контейнер */
max-width: 1024px; /* максимальная ширина контейнера */
margin: 20px auto; /* верхний отступ и центрирование для контейнера */
justify-content: center; /* расположение кнопок в центре контейнера */
}

Стилизация кнопок под категории
.button {
padding: 16px 32px; /* установка полей, чтобы увеличить размер кнопок */
margin-right: 20px; /* отступы между кнопками */
cursor: pointer; /* ручка при наведении */
color: white; /* цвет текста на кнопке */
font-size: 20px; /* размер текста */
font-weight: bold; /* жирность текста */
border: 0; /* обнуление рамок */
outline: none; /* никакой обводки */
}
// Убираем отступ справа у последней кнопки
.button:last-child {
margin-right: 0;
}
Раскрасим кнопки в разные цвета.
.button_all {
background-color: #aa0000;
}
.button_clothing {
background-color: #7a9850;
}
.button_decor {
background-color: #c55a71;
}
.button_bags {
background-color: #182f0f;
}

-
Создано 16.10.2020 10:33:11

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.