Canvas и JavaScript. Анимация

Замечательно то, что на Canvas можно не только рисовать, но и анимировать объекты. Для этого у JavaScript есть полный набор инструментов. Вы узнаете, как заставить нарисованные в Canvas геометрические фигуры, двигаться. Суть анимации заключается в очистке Canvas и отрисовке нового положения фигуры. Для этого нужно создать функцию и вызывать ее через заданный интервал времени.
Создание области для рисования
// Создание холста
<canvas id="drawRound" width="600" height="300"></canvas>
// CSS стили
#canvas {
width: 600px;
height: 300px;
margin: 40px;
background-image: url(grid.png);
}
Рисование квадрата
Занесем X координату со значением 75 в переменную positionX, поскольку квадрат будет двигаться по горизонтали.
let canvas = document.getElementById('canvas'); // получение холста в документе
let ctx = canvas.getContext('2d'); // получение контекста рисования
let positionX = 75; // начальная позиция X координаты
ctx.beginPath();
ctx.fillStyle = "pink"; // цвет заливки
ctx.rect(positionX, 75, 75, 75); // x, y, width, height
ctx.fill();
Анимация движения квадрата
Метод setInterval принимает два атрибута: функцию и заданный интервал времени. Функция очищает холст от текущего положения квадрата и каждый раз рисует новый квадрат, увеличивая значение переменной positionX на единицу. Когда позиция достигает значения ширины холста 600 пикселей, то есть квадрат выходит за границы canvas, то начальному значению позиции квадрата присваивается значение 75. Квадрат возвращается в исходную позицию и анимация начинается заново. Таким образом функция будет запускаться каждые 60 миллисекунд. Чем короче интервал времени, тем выше скорость движения фигуры.

let canvas = document.getElementById('canvas'); // получение холста в документе
let ctx = canvas.getContext('2d'); // получение контекста рисования
let positionX = 75; // начальная позиция X координаты
setInterval(function() {
ctx.beginPath();
ctx.clearRect(0,0,600,300); // очистка холста
ctx.fillStyle = "pink"; // цвет заливки
ctx.rect(positionX, 75, 75, 75); // x, y, width, height
ctx.fill();
positionX++; // изменение позиции
if(positionX > 600) {
positionX = 75;
}
},60); // запуск каждые 60 миллисекунд
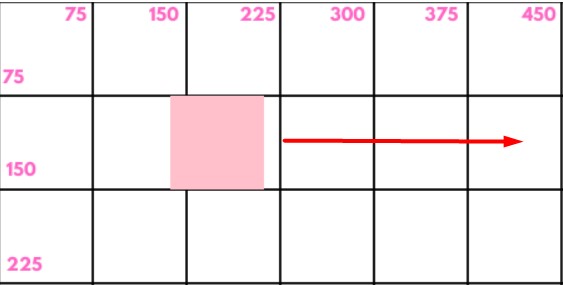
Посмотрите на CodePen, как квадрат медленно двигается вправо и когда он доходит до правой границы области рисования, то возвращается в исходную позицию.
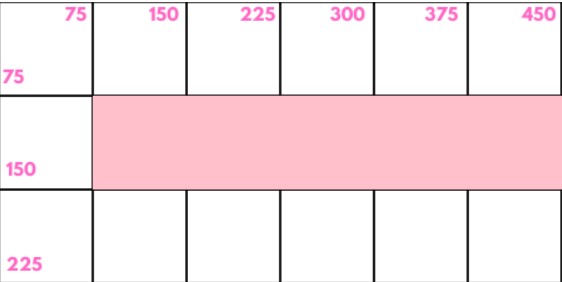
Если не очищать холст, то квадраты начнут воспроизводиться и заполнять всю траекторию движения.

Анимация увеличения квадрата

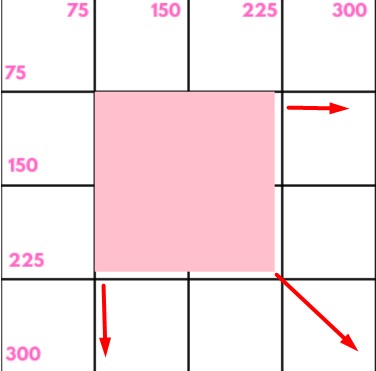
Занесем в переменную size начальные ширину и высоту квадрата и вместо ширины и высоты укажем эту переменную в параметрах команды rest. Затем будем увеличивать размеры значения переменной на единицу size++. Когда размеры квадрата достигнут размера 225 пикселей, увеличение квадрата прекратится, холст очистится clearRect и мы снова увидим маленький квадрат.
let canvas = document.getElementById('canvas');
let ctx = canvas.getContext('2d');
let size = 75;
setInterval(function() {
ctx.beginPath();
ctx.clearRect(0,0,600,300); // очистка холста
ctx.fillStyle = "pink"; // цвет заливки
ctx.rect(75, 75, size, size); // x, y, width, height
ctx.fill();
size++; // увеличение размера
if(size > 225) {
size = 75;
}
},60); // запуск каждые 60 миллисекунд
Посмотрите на CodePen, как квадрат медленно увеличивает свой размер и достигнув границ области рисования, принимает первоначальный размер.
-
Создано 19.05.2021 10:39:47

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.