Автоматически загружаемый popup после загрузки страницы (часть #2)

Наше popup окно необходимо снабдить крестиком, кликнув по которому, пользователь избавится от надоедливой рекламы.
.close{
position: absolute; / * абсолютное позиционирование * /
top: 20px; / * позиция крестика сверху * /
right: 20px; / * позиция крестика справа * /
width: 40px; / * ширина крестика * /
height: 40px; / * высота крестика * /
background: #f3f3f3 url(close.png); / * картинка * /
background-repeat: no-repeat; / * неповторяющийся фон * /
background-position: center;
background-size: 10px;
border-radius: 50%; / * маленький круг под крестик * /
cursor: pointer;
z-index: 10; / * крестик сверху круга * /
}

JavaScript код для автозагрузки popup
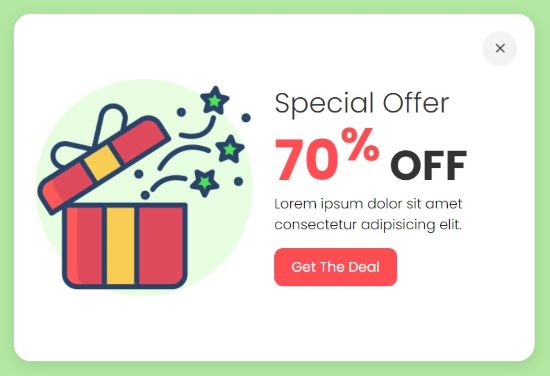
Переходим к самой сложной и одновременно интересной части урока - программированию на JS. Для начала сделаем наше popup окошко невидимым. Для этого внесем изменения в CSS стили.
.popup{
...
display: none;
}
Найдем на странице класс popup.
var popup = document.querySelector('.popup');
После загрузки страницы должна запуститься функция. Данная функция поменяет у класса popup значение display с none на block (видимое). Кроме того установим задержку через метод setTimeout, автоматически показывать popup через 2 секунды.
window.onload = function() {
setTimeout(function() {
popup.style.display = "block";
}, 2000);
}
JavaScript код для закрытия окна
Слушатель событий addEventListener отследит клик по крестику и запустит стрелочную функцию, которая обратно поменяет у popup значение block на none (невидимое).
close.addEventListener('click', () => {
popup.style.display = "none";
})

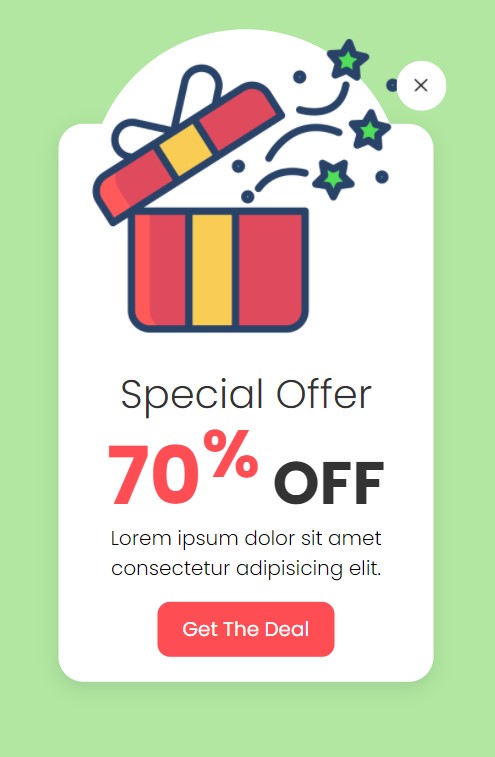
Адаптив для планшетов и мобильных устройств
@media (max-width: 768px){
.contentBox{
width: 300px;
height: auto;
flex-direction: column;
}
.popup .imgBx{
height: 200px;
transform: translateY(-50px);
}
.popup .imgBx:before{
background: #fff;
}
.popup .content{
height: auto;
text-align: center;
padding: 20px;
padding-top: 0;
}
.close{
top: -50px;
right: -10px;
background: #fff url(close.png);
background-repeat: no-repeat;
background-position: center;
background-size: 10px;
}
}

-
Создано 30.08.2021 10:45:36

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.